一、区块标签
以前我们会借助div标签来分割文档区块,为了区分每个div的功能,会借助div标签的class属性

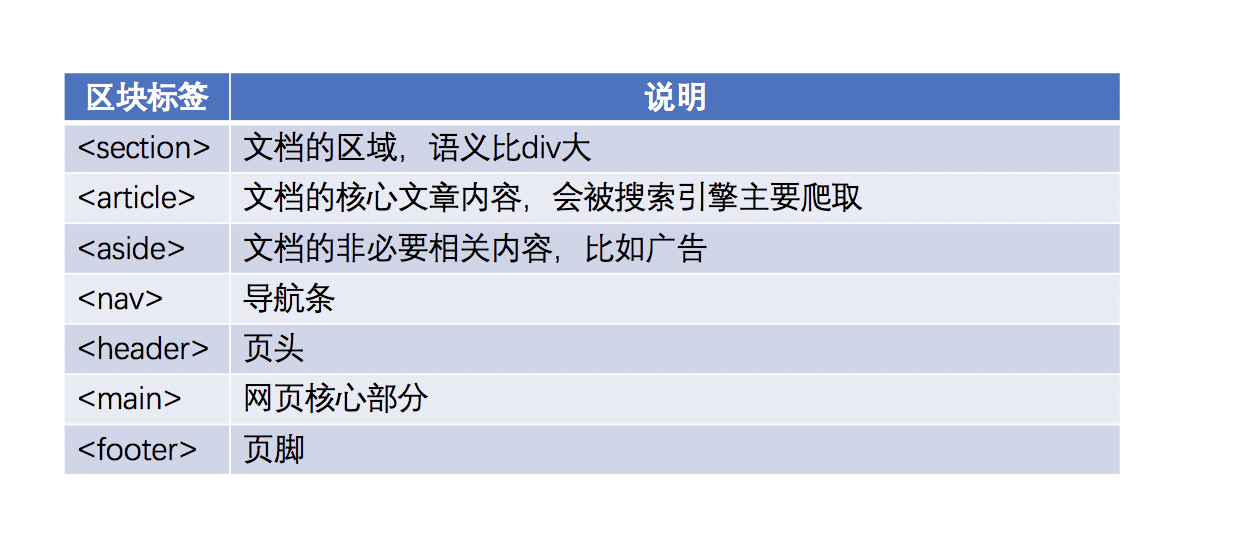
1. HTML5区块标签

2. 一些常见的语义化标签
span标签- span标签是文本中的“区块”标签,本身没有任何特殊的显示效果,可以结合CSS来丰富样式
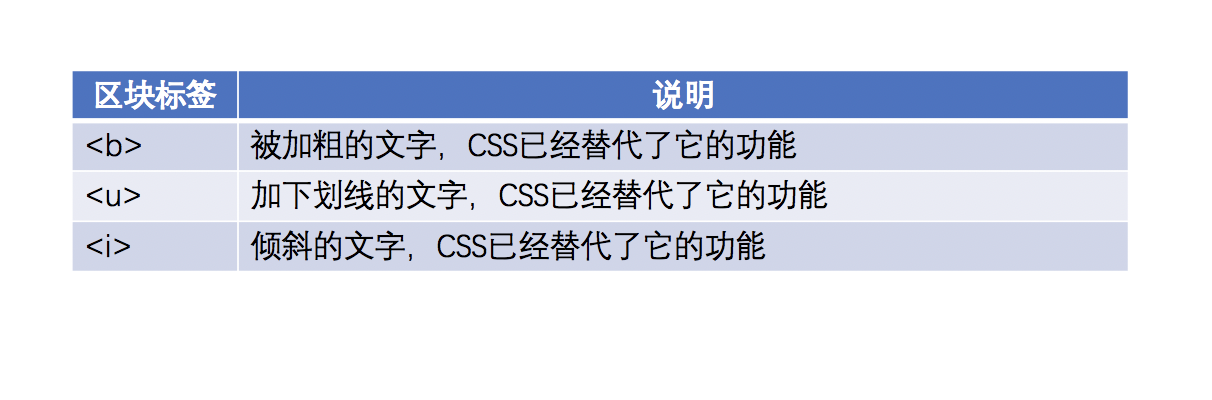
<b>、<u>、<i>标签充满浓浓的“样式”意味,已被CSS替代,但是在网页中也可以表示需要强调的文本
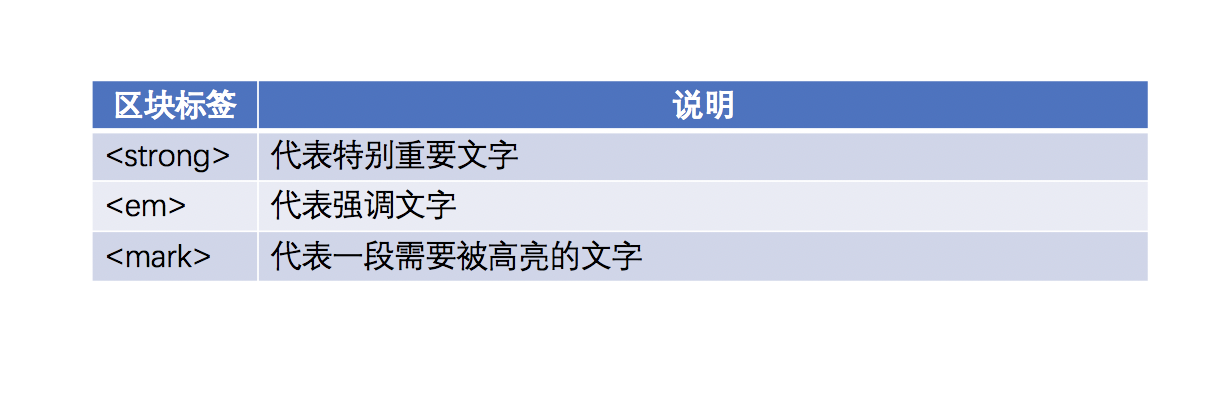
<strong>、<em>、<mark>标签均表示强调语义
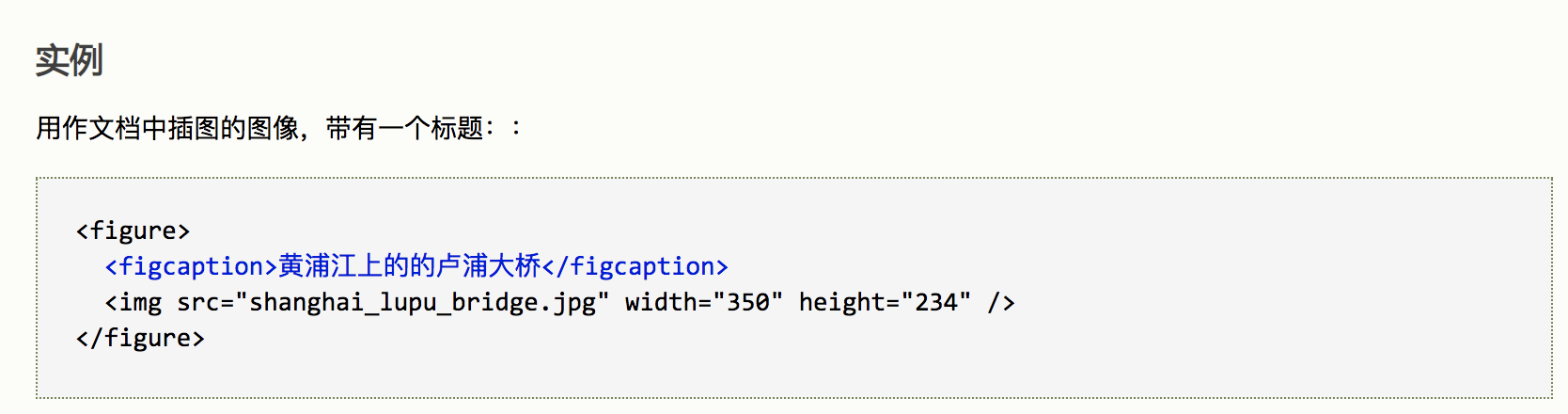
<figure>、<figcaption>标签<figure>元素代表一段独立的内容,与说明<figcaption>配合使用,它是一个独立的引用单元,比如建议读者拓展视野的图片等,当这部分转移到附录中或者其他页面时不会影响主体。<figcaption>元素应该被置于<figure>元素的第一个或最后一个子元素的位置。