##一、列表标签
1. 无序列表
定义:
无序列表顾名思义就是没有刻意顺序的列表
表示:
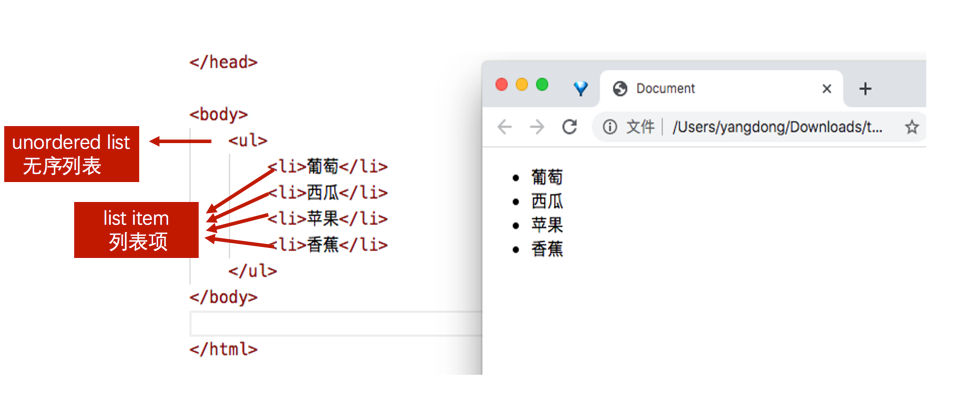
- 无序标签使用
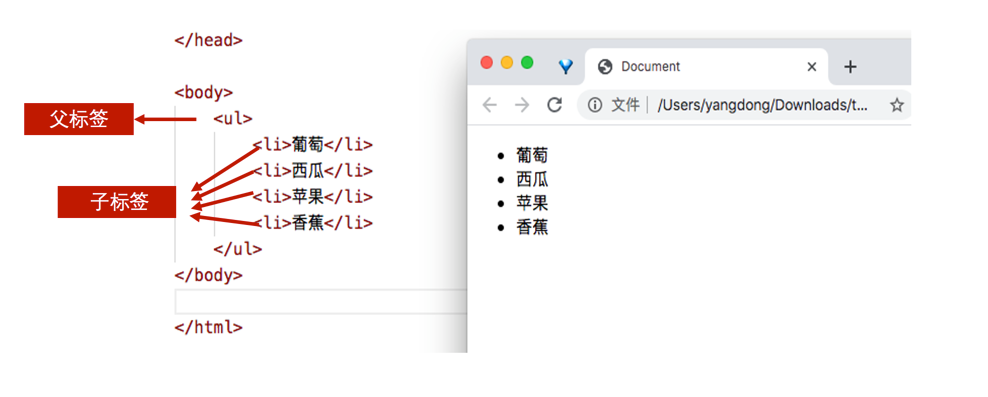
<ul></ul>标签,每个标签项都是<li></li>标签 - 无序列表是一个父子组合标签,不能单独出现

- 当HTML标签形成嵌套,必须注意代码的缩进(Tab键)
使用无序列表注意:
li不能单独使用,它必须放到ul或者ol中使用- HMTL规定,
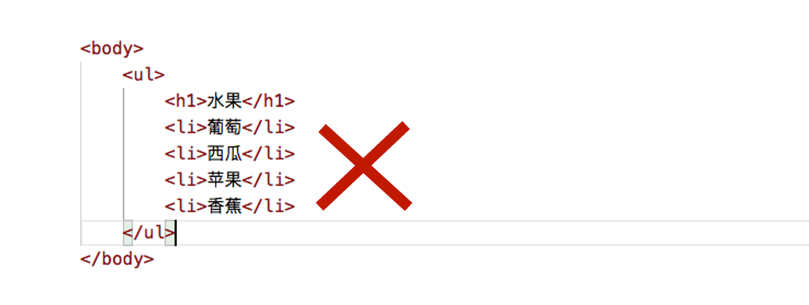
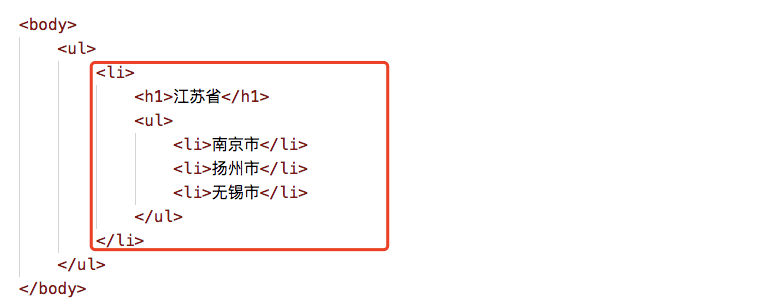
<ul>的子标签只能是<li>,绝对不能出现其它任何标签,注意:这边的不允许不是解析报错,是从语义规范上来说就不合理,其次会出现一些显示错位等一系列问题 li标签是容器,内部可以放任何其它标签


无序列表的type属性:
无序列表有type属性,可以定义前导符号的样式,但是在HTML5中已经被废弃,建议使用CSS代替
| 值 | 描述 |
|---|---|
| disc | 默认值,实心圆 |
| circle | 空心圆 |
| square | 实心方块 |
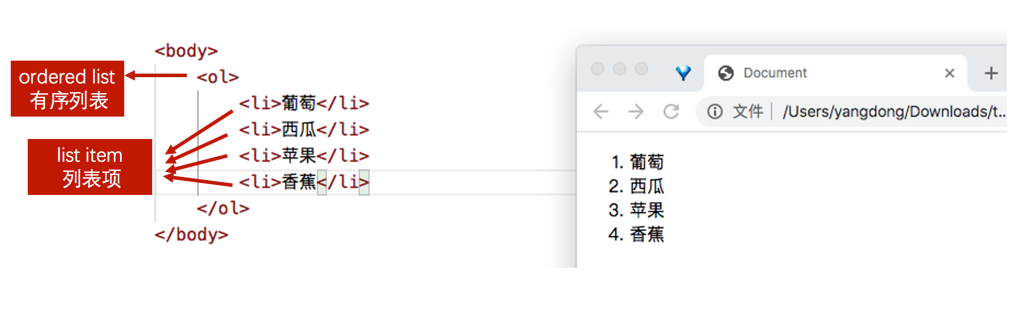
2. 有序列表
定义:
有序列表顾名思义就是有刻意顺序的列表
表示:
使用有序列表注意:
li不能单独使用,它必须放到ul或者ol中使用- HMTL规定,
<ol>的子标签只能是<li>,绝对不能出现其它任何标签,注意:这边的不允许不是解析报错,是从语义规范上来说就不合理,其次会出现一些显示错位等一系列问题 li标签是容器,内部可以放任何其它标签
有序列表的type属性:
ol标签可以设置type属性,用来设置编号的类型
| type属性值 | 含义 |
|---|---|
| a | 表示小写英文字母编码 |
| A | 表示大写英文字母编码 |
| i | 表示小写罗马数字编码 |
| I | 表示大写罗马数字编码 |
| 1 | 表示数字编号(默认) |
有序列表的start属性:
- start属性值必须是一个整数,指定了列表编号的起始值。
- 此属性的值必须为阿拉伯数字,尽管列表条目的编号类型type属性可能指定了罗马编号等其他类型的编号。
有序列表的reversed属性:
- reversed属性指定列表中的条目是否是倒序排列的。
- reversed属性不需要值,只需要写reversed单词即可,这是HTML5的全新特性。
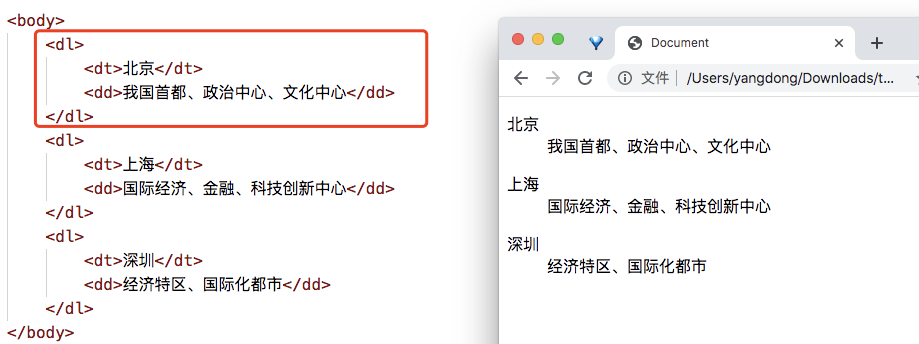
3. 定义列表
定义:
定义列表顾名思义就是需要逐条给出定义的列表。
表示:
<dl>是定义列表标签,内容交替出现<dt>、<dd>标签- 也允许
<dt>和<dd>不交替出现,而是分别处于不同的定义列表中 什么场景下使用定义标签::
什么场景下使用定义标签::