一、当ECharts遇到ResizeObserver
1. 需求背景
前端很容易遇到分辨率适配的问题,一般pc的屏幕的分辨率有
1366*768、1440*900、1680*1050、1920*1080等,在不同的屏幕下,页面中的图表,需要根据屏幕的分辨率进行调整。
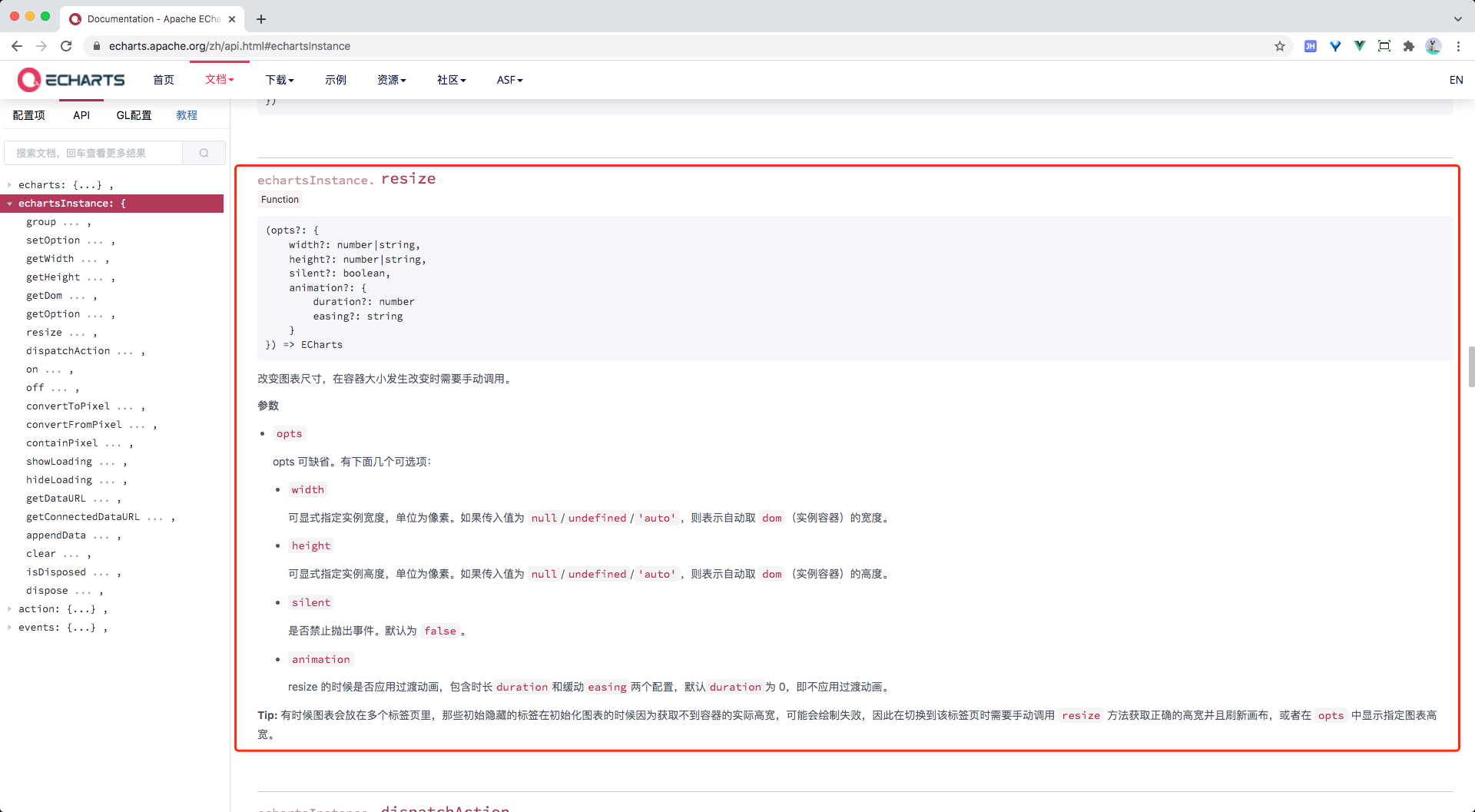
2. 相关api支持

我们可以看到:ECharts官网提供了api的支持。
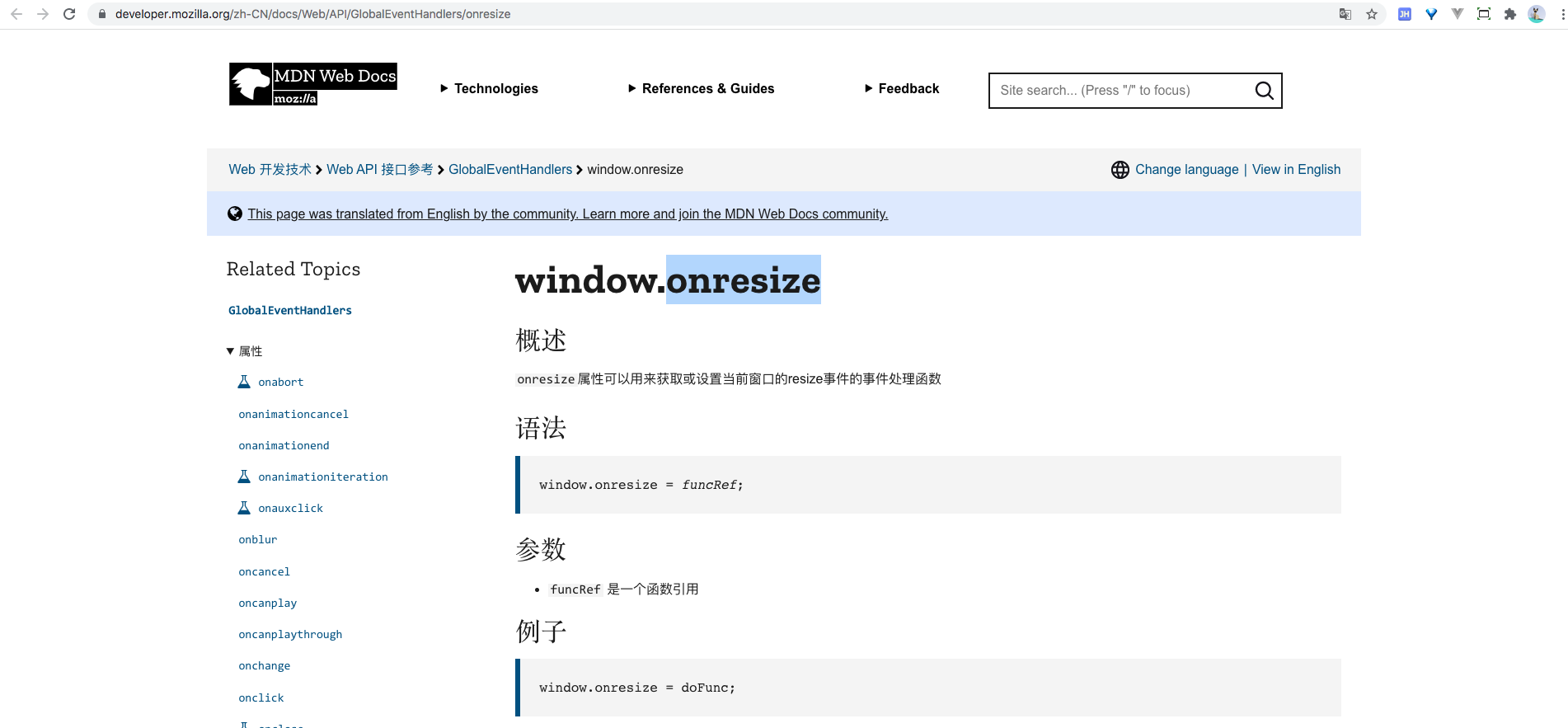
思路一:监听可视窗口的变化,常常用到的是window对象下的onresize函数,然后获取图表父元素的宽高,最后触发官方提供的resize函数,以达到在不同的分辨率下,图表的适配。

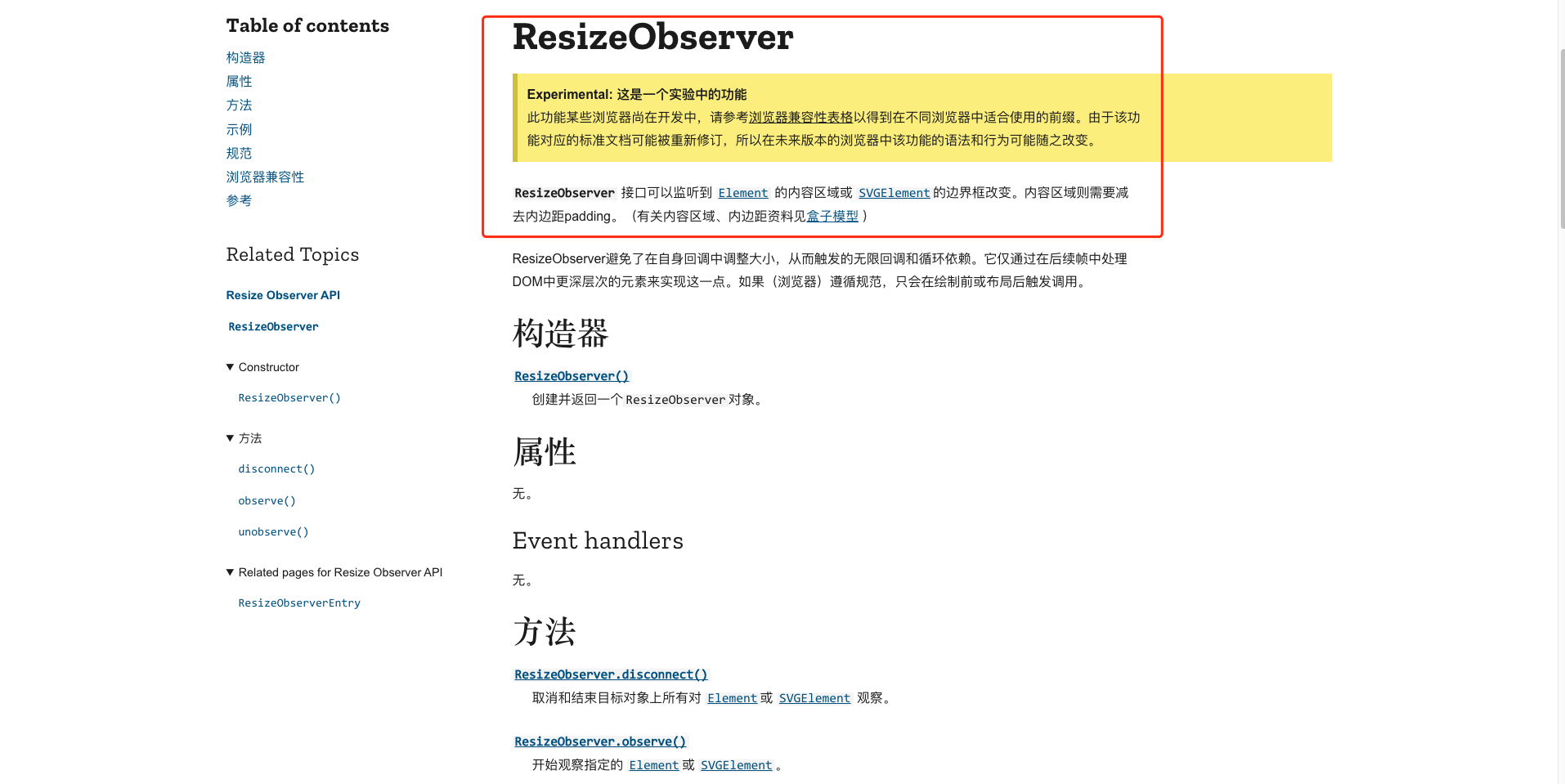
思路二:监听图表父元素的宽高变化。直接监听图表父元素的宽高变化,再去触发官方提供的resize函数,以达到在不同的分辨率下,图表的适配。

3. 具体实现【基于vue实现】
思路一:
在mounted生命周期的函数中,监听onresize函数
jswindow.onresize = () => { return (() => { this.screenWidth = document.documentElement.clientWidth })() }在data函数中定义一个屏幕宽度/高度的参数
jsdata() { return { screenWidth: 0 } }在watch中监听宽度/高度的变化
jswatch: { screenWidth: { handler() { // 这边需要设置一个延迟,主要还是页面渲染太快,导致offsetWidth获取失败【缺点】 setTimeout(() => { const width = this.$refs.xxx.offsetWidth; // 触发resize方法 this.xxxChart.resize({width, height: "auto"}) }, 500) } } }
思路二:
定义一个resizeChart的方法
jsresizeChart(){ const resizeObserver = new ResizeObserver(() => { const width = this.$refs.xxx?.offsetWidth this.xxxChart.resize({ width, height: "auto" }) }); resizeObserver.observe(this.$refs.xxx) }在mounted生命周期的函数中,调用
jsmounted() { this.resizeChart(); }