一、准备
1、注册微信公众平台的AppId
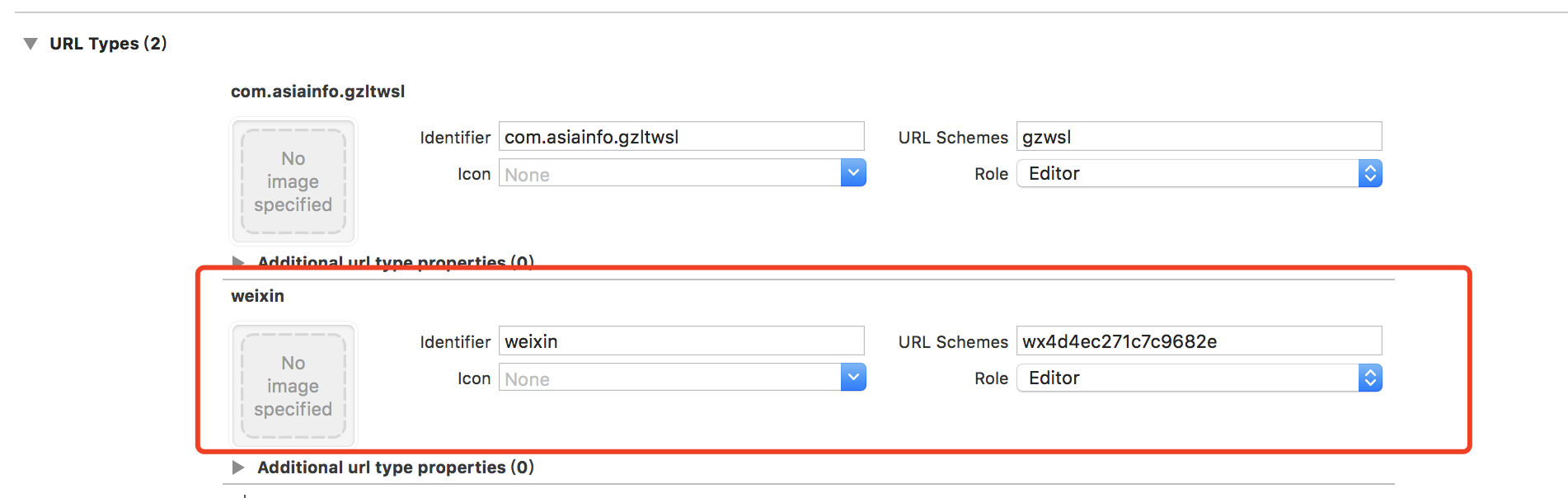
注意:需要对应的bundle identifier二、集成
1、iOS集成
- 下载ios微信的SDK
- 移动应用接入指南
- 创建cordova插件
- 修改plugin.xml,引入xml
<source-file src="src/ios/WXApi.h"/> <source-file src="src/ios/WXApiObject.h"/> <source-file src="src/ios/libWeChatSDK.a" framework="true"/>
2、问题解决方案
2.1、This app is not allowed to query for scheme xxx
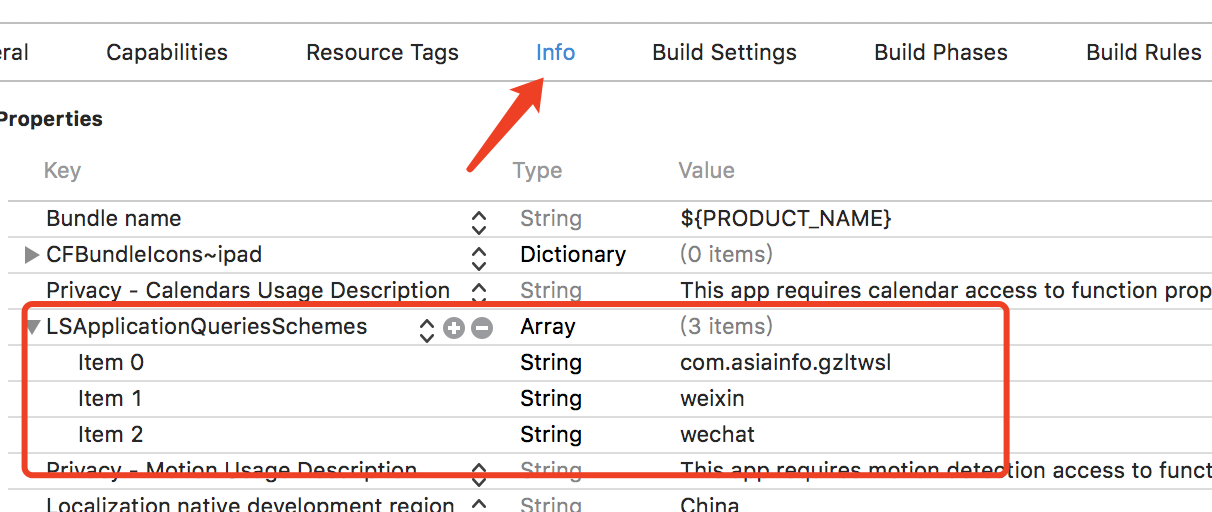
这是因为iOS 9系统策略更新,限制了http协议的访问,此外应用需要在“Info.plist”中将要使用的URL Schemes列为白名单,才可正常检查其他应用是否安装。
受此影响,当你的应用在iOS 9中需要使用微信SDK的相关能力(分享、收藏、支付、登录等)时,需要在“Info.plist”里配置:

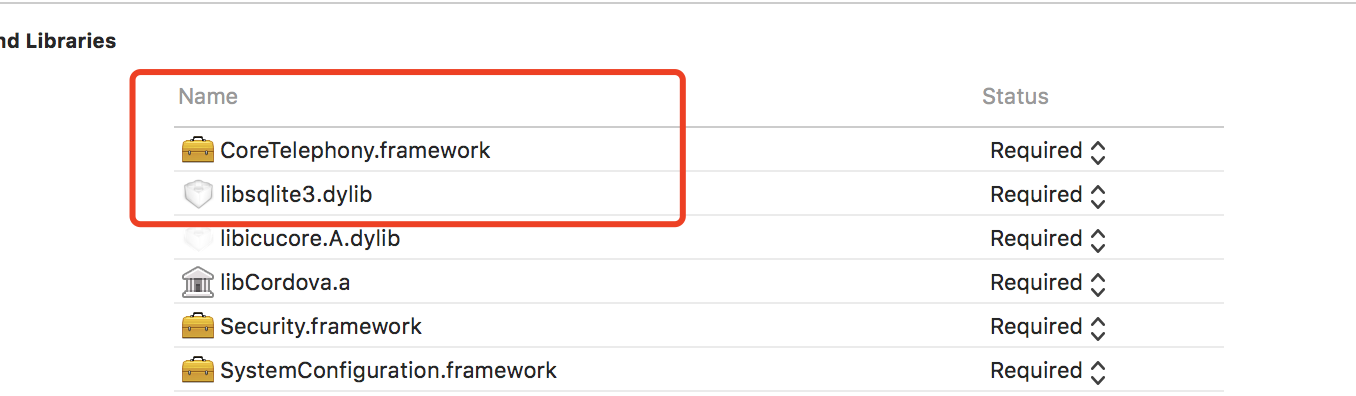
2.2、需要引入的jar 
3、AppDelegate.m改造
4、插件代码
5、安装命令
shell
ionic cordova plugin add /xx/com.ai.ced.weixin --variable wechatappid=wx4d4ec271c7c9682e
ionic cordova plugin rm com.ai.ced.weixin
ionic cordova run android --prod --release