一、怎么去新建一个cordova插件
1. 首先安装plugman插件
shell
# 指定仓库安装
npm --registry https://registry.npm.taobao.org install -g plugman2. 新建插件
新建一个插件文件夹,进入插件文件夹。例如新建Plugins文件夹,然后执行下面语句
shell
plugman create --name TestPlugin --plugin_id com.plugin.testPlugin --plugin_version 1.0.0说明:
text
--name TestPlugin //自定义插件名称
--plugin_id com.plugin.testPlugin //自定义插件的包名
--plugin_version 1.0.0 //自定义插件版本执行上述命令后会在Plugins文件夹下生成一个TestPlugin文件夹,并且TestPlugin文件夹内包含如下内容:
text
—TestPlugin
|——src
|——www
|——plugin.xml3. 生成平台(android/ios)插件代码
进入插件的根目录,然后执行创建android或者ios的平台支持命令
shell
cd TestPlugin
plugman platform add --platform_name android命令执行后在TestPlugin/src目录下出现了android目录,并且多了一个TestPlugin.java文件,打开TestPlugin.java文件
java
package com.plugin.testPlugin;
import org.apache.cordova.CordovaPlugin;
import org.apache.cordova.CallbackContext;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
/**
* This class echoes a string called from JavaScript.
*/
//自定义插件需要继承CordovaPlugin类,并且覆盖execute方法。
public class TestPlugin extends CordovaPlugin {
//参数action是用来判断执行哪个方法,args是json格式的参数,callbackContext响应返回结果。
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if (action.equals("coolMethod")) {
String message = args.getString(0);
this.coolMethod(message, callbackContext);
return true;
}
return false;
}
private void coolMethod(String message, CallbackContext callbackContext) {
if (message != null && message.length() > 0) {
callbackContext.success(message);
} else {
callbackContext.error("Expected one non-empty string argument.");
}
}
}并且在www文件夹下也新生成TestPlugin.js,TestPlugin.js的作用是通过js暴露插件的功能给ionic
js
const exec = require('cordova/exec');
exports.coolMethod = function (arg0, success, error) {
exec(success, error, 'TestPlugin', 'coolMethod', [arg0]);
};说明:
TestPlugin //插件名称
coolMethod //方法名称4. 介绍plugin.xml
xml
<?xml version="1.0" encoding="utf-8"?>
<plugin xmlns="http://apache.org/cordova/ns/plugins/1.0" xmlns:android="http://schemas.android.com/apk/res/android" id="com.plugin.testPlugin" version="1.0.0">
<name>TestPlugin</name>
<js-module name="TestPlugin" src="www/TestPlugin.js">
<clobbers target="cordova.plugins.TestPlugin"/>
</js-module>
<platform name="android">
<config-file parent="/*" target="res/xml/config.xml">
<feature name="TestPlugin">
<param name="android-package" value="com.plugin.testPlugin.TestPlugin"/>
</feature>
</config-file>
<config-file parent="/*" target="AndroidManifest.xml"/>
<source-file src="src/android/TestPlugin.java" target-dir="src/com/plugin/testPlugin/TestPlugin"/>
</platform>
</plugin>说明:
id: 插件的标识,即发布安装到plugin 的 ID
name:插件的名称
js-module:对应我们的 javascript 文件,src 属性指向 www/TestPlugin.js
platform:支持的平台,这里仅仅用到了 android5. 初始化package.json
在ionic3项目中添加插件,所添加的插件必须包含package.json文件
shell
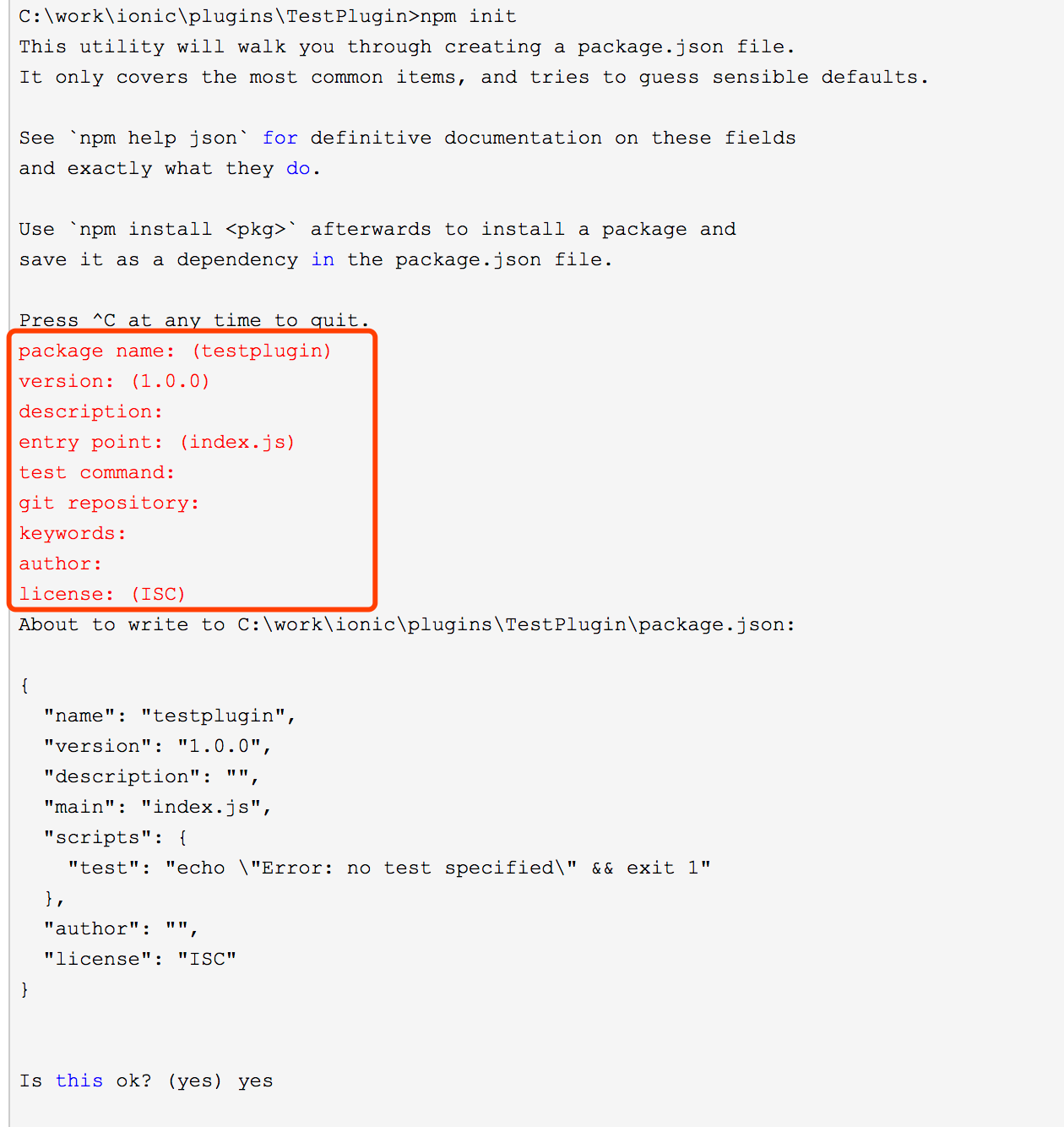
npm init例如下面执行过程  【注】标识红色的地方,可以自定义,也可以直接回车选择默认值。 然后会在插件根目录下看到新建的package.json文件
【注】标识红色的地方,可以自定义,也可以直接回车选择默认值。 然后会在插件根目录下看到新建的package.json文件