一、vue2 子应用接入改造
1. 构建子应用的生命周期函数
针对于 vue 项目工程,找到项目的入口文件 main.js, 添加如下生命周期函数:
- bootstrap
- mount
- unmount
javascript
export const bootstrap = () => {
console.log('bootstrap init')
}
export const mount = () => {
console.log('mount')
}
export const unmount = () => {
console.log('unmount')
}2. 将子应用打包成 umd 库格式
打开
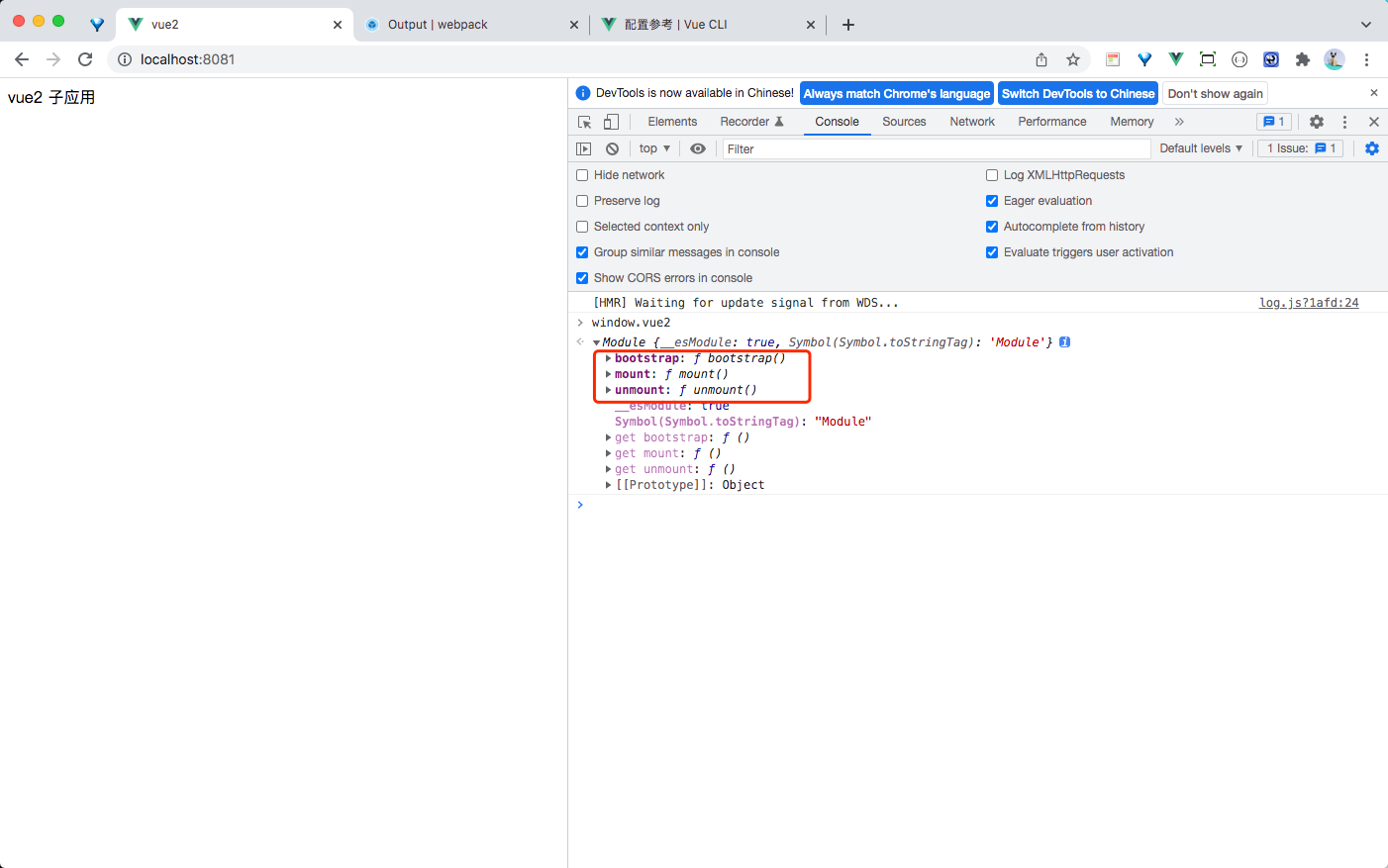
vue.config.js配置文件javascriptconst { name } = require('./package') module.exports = { configureWebpack: { output: { // 把子应用打包成 umd 库格式 支持 commonjs 在 浏览器、node环境可以使用 libraryTarget: 'umd', // 全局环境下获取打包的内容,通过 window.vue2 获取对应打包模块 library: 'vue2', // 打包出来的名字 filename: 'vue2.js', jsonpFunction: `webpackJsonp-${name}` } } }重启应用,控制台输出

封装渲染函数
javascriptconst render = () => { new Vue({ router, store, render: h => h(App) }).$mount('#app') }判断是否是微前端环境,如果不是微前端环境直接运行,render 函数,如果是微前端环境,则调用微前端的生命周期进行渲染。
javascript// 引入全局变量,判断如果不是微前端则直接渲染 if (!window.__MICRO_FRONTEND__) { render() } // 微前端环境 在 mount 生命周期函数中调用 render 函数 export const mount = () => { render() console.log('mount') }针对于 unmount 生命周期函数,一般需要卸载子应用实例,而 vue 的实例在 render 函数中,创建全局变量存储
javascript// vue 实例 let instance = null // 赋值 vue 实例 const render = () => { instance = new Vue({ router, store, render: h => h(App) }).$mount('#app') } // 微前端环境中 在 unmount 生命周期中卸载 export const unmount = () => { instance = null console.log('unmount') }