一、结合 Web Components 构建
Web Components 是一套不同的技术,允许开发者创建可重用的定制元素(它们的功能封装在代码之外),并且在 Web 应用中使用它们。
真正在项目上使用 Web Components 技术,离现在的我们还有些距离,可是结合 Web Components 来构建前端应用,是一种面向未来演进的架构。 或者说在未来,可以采用这种方式来构建应用。比如 Angular 框架,已经可以将当前应用构建成一个 Web Components 组件,并在其他支持引入 Web Components 组件的框架中使用,如 React。我们还可以使用 Web Components 构建出组件,再在其他框架中引入。
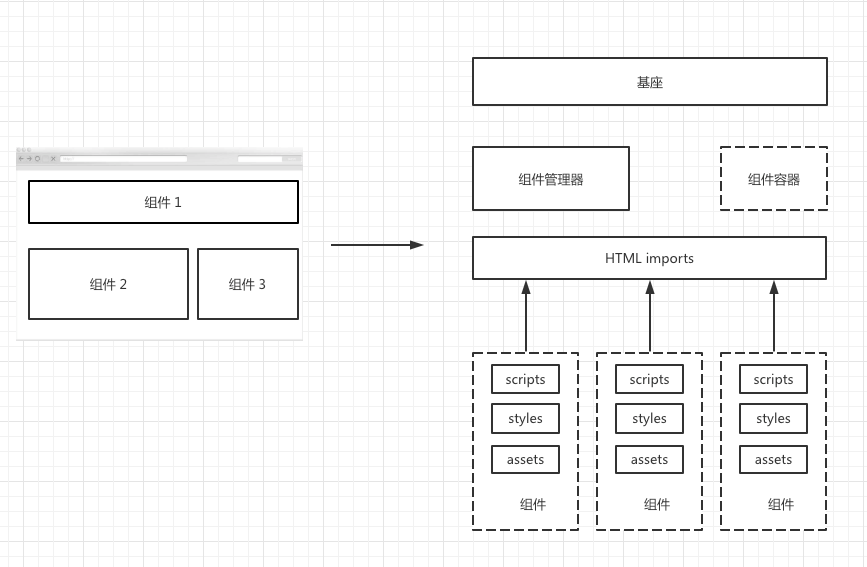
为此,我们只需要在页面中通过 Web Components 引入业务模块即可,其使用方式类似微件化的方案,其架构如图:

目前困扰 Web Components 技术推广的主要因素在于浏览器的支持程度。在 Chrome 和 Opera 浏览器上,对 Web Components 支持良好,而对 Safari 、IE、Firefox浏览器的 支持程度,并不是很理想。有些不兼容的技术,可以引入 polyfill 来解决,有些则需要浏览器支持。