一、微件化
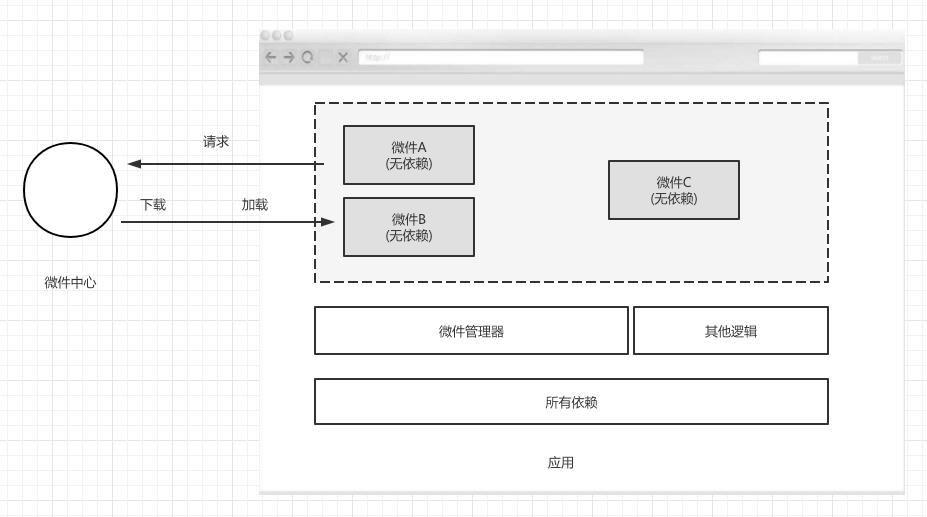
微件,是一段可以直接嵌入应用上运行的代码,它由开发人员预先编译好,在加载时不需要再做任何修改或编译。而微前端下的微件化则指的是,每个业务团队编写自己的业务代码, 并将编译好的代码部署到指定的服务器上。在运行时,我们只需要加载相应的业务模块即可。在更新代码的时候,我们只需要更新相应的模块即可。 架构如图:

在非单页面应用时代,要实现微件化方案是一件特别容易的事。从远程加载 JavaScript 代码并在浏览器上执行,生成对应的组件嵌入页面。对于业务组件也是类似的,提前编写业务组件, 当需要对应的组件时再响应和执行。在未来,我们可以采用 WebComponents 技术来做这样的事情。
而在单页面应用时代,要实现微件化就没有那么容易了。为了支持微件化,我们需要做下面一些事情。
- 持有一个完整的框架运行时及编译环境。这用于保证微件能正常使用,即可调用框架 API 等。
- 性能受影响。应用由提前编译变成运行时才编译,会造成一些性能方面的影响,具体视组件的大小而定。
- 提前规划依赖。如果一个新的微件想使用新的依赖,需要从上游编译引入。
此外,我们还需要一个支持上述功能的构建系统,它用于构建一个独立的微件模块。这个微件的形式如下:
- 分包构建出来的独立代码,如 webpack 构建出来的 chunk 文件。
- 使用 DSL 的方式编写出来的组件。
为了实现这种方式,需要对前端应用的构建系统进行修改,如 webpack,使它可以支持构建出单个的代码段,这种方式的实施成本比微应用成本高。