一、前端微服务化
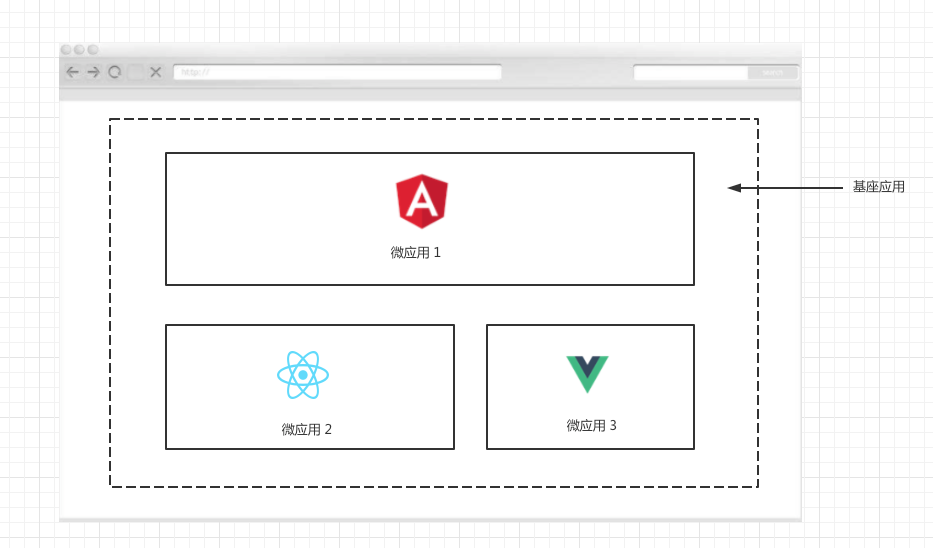
前端微服务化,是微服务架构在前端的实施,每个前端应用都是完全独立(技术栈、开发、部署、构建独立)、自主运行的,最后通过模块化的方式组合出完整的前端应用。 其架构图如下:

采用这种方式意味着,一个页面上同时存在两个及以上的前端应用运行。而路由分发方式方案则是,一个页面只有唯一一个应用。
当我们单击指向某个应用的路由时,会加载、运行对应的应用。而原有的一个或多个应用,仍然可以在页面上保持运行的状态。同时,这些应用可以使用不同的技术栈来开发, 如页面上可以同时运行 React、 Angular、 和 Vue 框架开发的应用。
这样实施的原因是:不论基于 Web Components 的 Angular, 还是 VirtualDOM 的 React, 都是因为现有的前端架构离不开基本的 HTML 元素 DOM。因此,只需要做到如下两点:
- 在页面合适的地方引入或者创建 DOM
- 用户操作时,加载对应的应用(触发应用的启动),并能卸载应用。
对于第一点,创建 DOM 是容易解决的。而第二点,则一点也不容易,特别是移除 DOM 和相应应用的监听。当拥有一个不同的技术栈时,需要针对性地设计出一套这样的逻辑。 同时,还需要保证应用间的第三方依赖不冲突。如应用 A 中使用了 z 插件,而应用 B 中也使用了 z 插件,如果一个页面多次引入 z 插件会发生冲突,那么应该尝试去解决这样的 问题。