一、条件语句
1. if语句的基本使用
if语句是最简单的
条件语句,也称选择语句。它通常结合else一起使用,表示如果...就...否则...jsif (测试条件) { // 语句块1 // 当测试条件为真,则执行这里 } else { // 语句块2 // 当测试条件为假,则执行这里 }举例1:用户输入一个数字,如果这个数字是偶数,则弹出对话框显示"偶数",否则弹出对话框显示"奇数"。
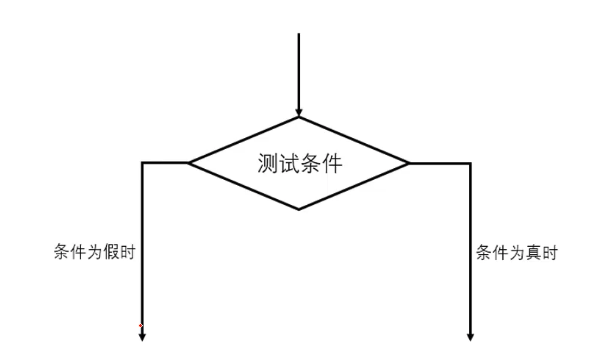
jsvar a = Number(prompt('请输入一个数字')); if (a % 2 == 0) { alert('偶数'); } else { alert('奇数'); }执行流程图

举例2:用户输入年龄,判断用户是否可以申领驾照。申领驾照的条件是年龄必须为18到70岁。
jsvar age = Number(prompt('请输入年龄')); if (age >= 18 && age <= 70) { alert('可以考取驾照'); } else { alert('年龄不符合要求'); }在if语句中else可以省略
jsvar a = Number(prompt('请输入一个数字')); if (a === 5) { alert('这是我喜欢的数字!'); }单行
if语句,如果if语句体中只有一行语句,可以省略大括号和换行。jsvar a = Number(prompt('请输入一个整数')); if (a > 5) alert('这个数字大于5'); if (a % 2 == 0) alert('这个数字是偶数'); alert('再见');
2. if else if多条件分支
- 举例:用户输入考试成绩,根据下表输出用户的成绩档次。
成绩 评价 85~100优秀 70~84良好 60~69及格 0~59不及格 jsvar score = Number(prompt('请输入成绩')); if (score >= 85) { alert('优秀'); } else if (score >= 70) { alert('良好'); } else if (score >= 60) { alert('及格'); } else { alert('不及格'); } else if()条件分支"暗含"不符合之前所有条件,要深刻理解什么叫"否则如果"jsif (测试表达式1) { // 当测试表达式1为true时执行 } else if (测试表达式2) { // 当测试表达式1为false时,测试表达式2为true执行 } else if (测试表达式3) { // 当测试表达式1为false时,测试表达式2为false执行,测试表达式3为true时执行 } else { // 当所有测试表达式都为false时执行 }
3. if语句算法题
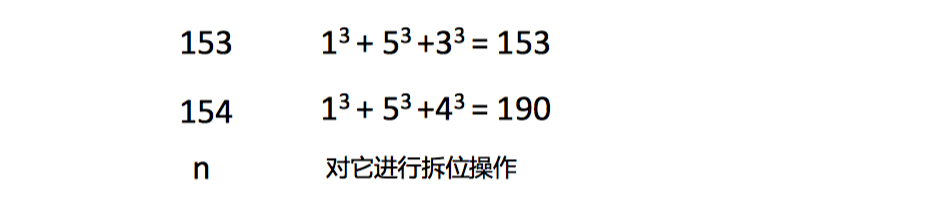
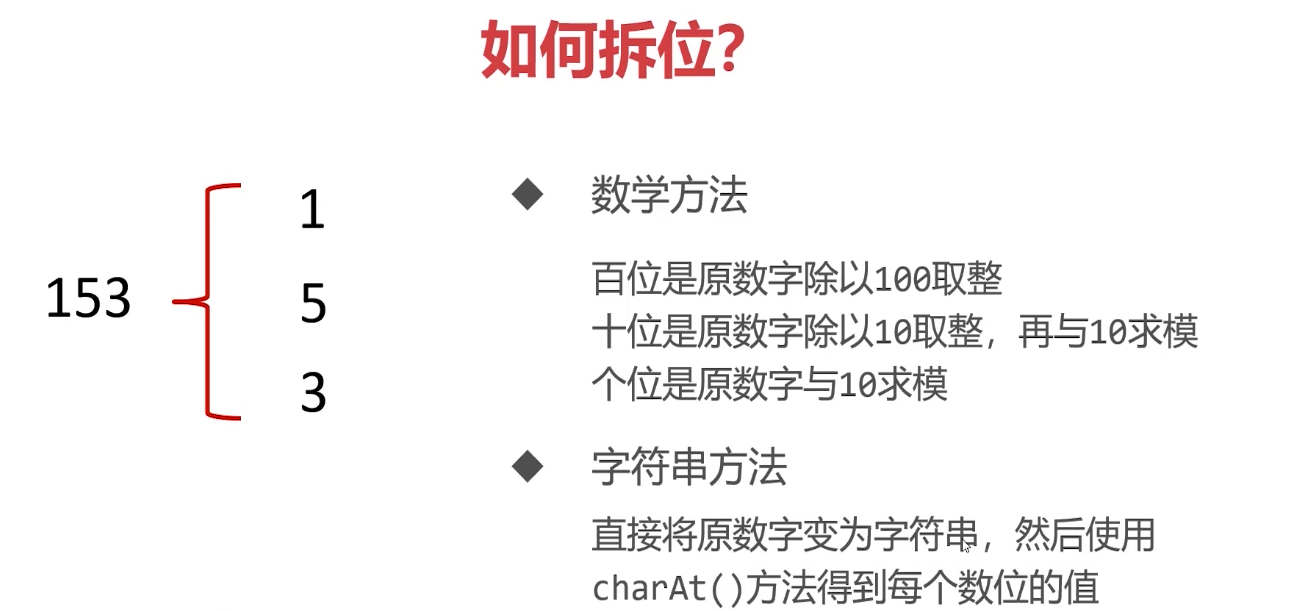
判断水仙花数:水仙花数是这样的一个3位数,它的每一个数位的数字的立方和等于它本身。

 js
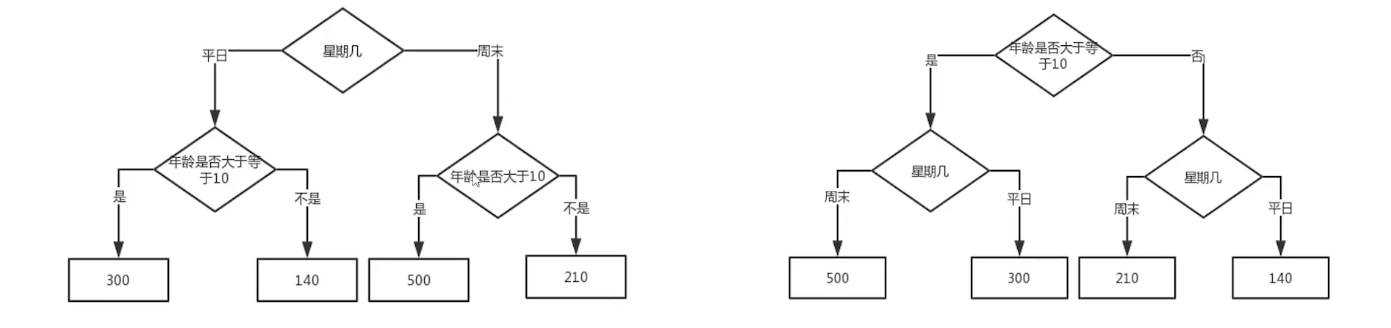
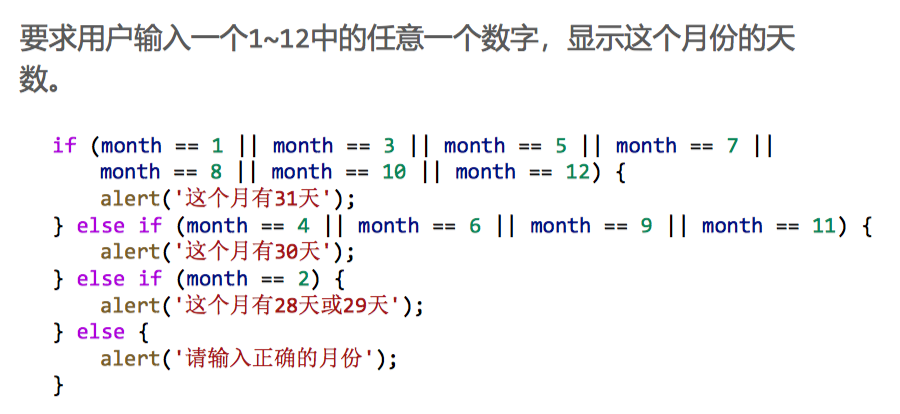
js// 要求用户输入一个三位数 var n = Number(prompt('请输入一个三位数')); // 对用户输入的数值,进行合法性的验证 if (!isNaN(n) && 100 <= n && n <= 999) { // 当用户输入的数字是合法 // 字符串方法 // 把数字n变为字符串 var n_str = n.toString(); console.log('n_str',n_str) // 个位 var a = Number(n_str.charAt(2)); // 十位 var b = Number(n_str.charAt(1)); // 百位 var c = Number(n_str.charAt(0)); console.log(a,b,c) // 根据水仙花数的条件进行判断 if (Math.pow(a, 3) + Math.pow(b, 3) + Math.pow(c, 3) == n) { alert('这个数字是水仙花数'); } else { alert('这个数字不是水仙花数'); } } else { // 输入不合法 alert('您输入的数字不合法的'); }js// 要求用户输入一个三位数 var n = Number(prompt('请输入一个三位数')); // 对用户输入的数值,进行合法性的验证 if (!isNaN(n) && 100 <= n && n <= 999) { // 当用户输入的数字是合法 // 数学方法 // 百位 var a = Math.floor(n / 100); // 十位 var b = Math.floor(n / 10) % 10; // 各位 var c = n % 10; // 根据水仙花数的条件进行判断 if (Math.pow(a, 3) + Math.pow(b, 3) + Math.pow(c, 3) == n) { alert('这个数字是水仙花数'); } else { alert('这个数字不是水仙花数'); } } else { // 输入不合法 alert('您输入的数字不合法的'); }游乐园门票计算:某游乐园的门票价格如下表所示。请用户输入年龄和星期几,弹出对话框显示门票价格。星期几用阿拉伯数字0、1、2、3、4、5、6表示, 其中0表示周日。
年龄大于等于10岁 年龄小于10岁 平日300 140 周末500 210 
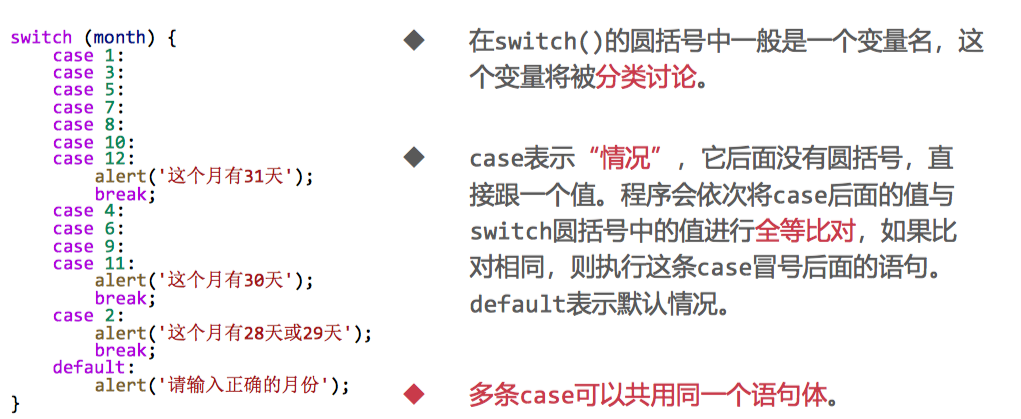
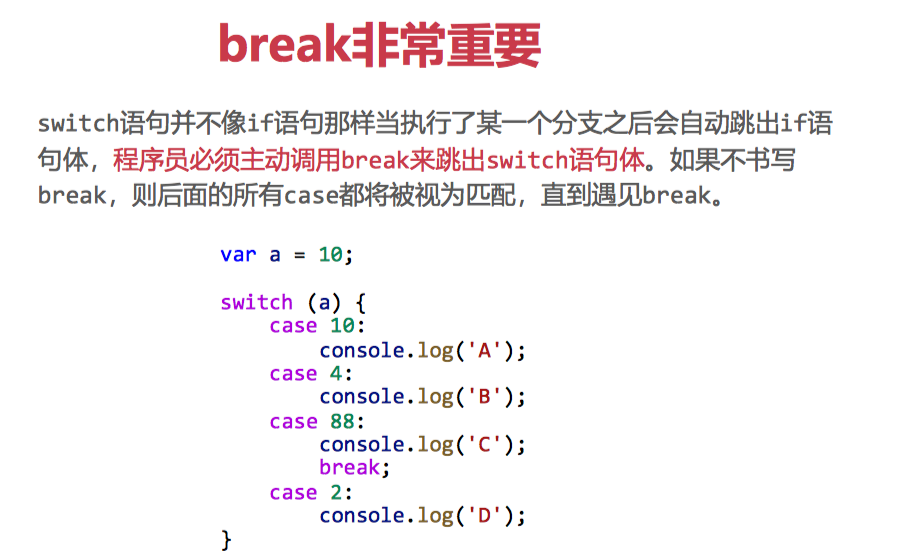
4. switch语句
switch语句的用途:当一个变量被分类讨论的情形。


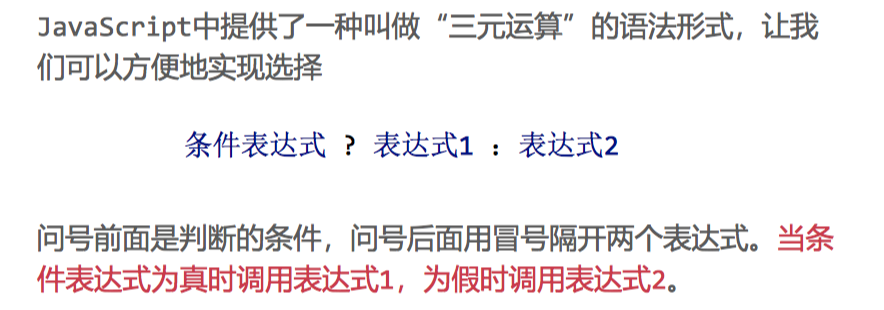
5. 三元运算符

二、循环语句
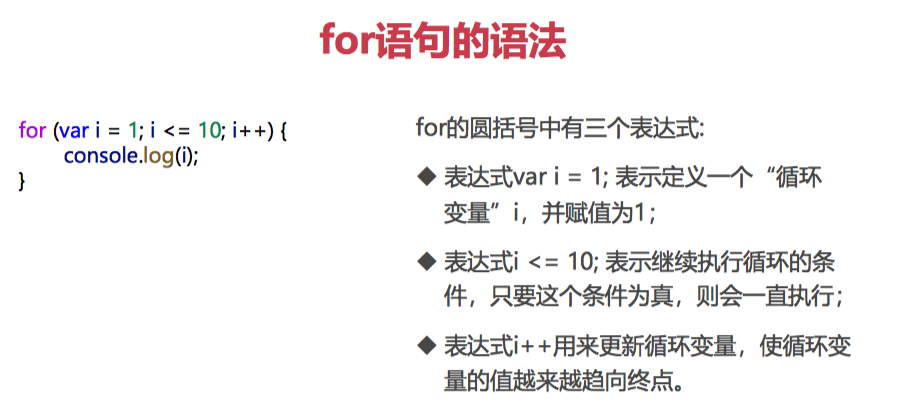
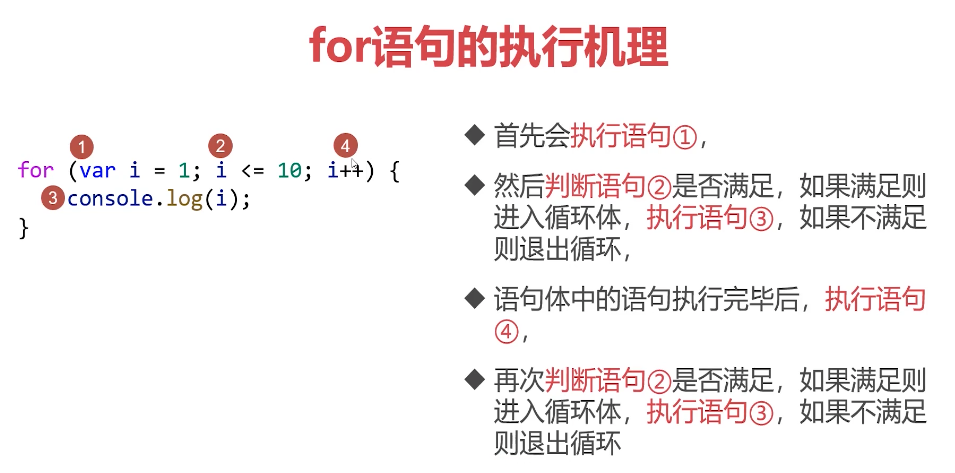
1. for循环语句


2. for循环算法题
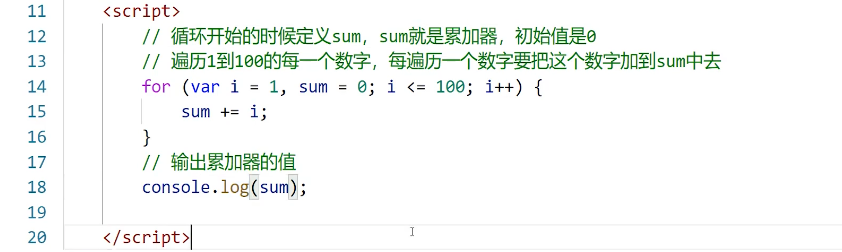
- 计算
1+2+3+4...+99+100的和
3. while循环语句
while循环语句也是一种循环结构,是一种"不定范围"循环,和for循环各有不同的用武之地。while循环的语法while语句事先先不指定循环开始、结束的范围,只要测试条件满足,就一直执行循环体。jswhile (测试条件) { }
while循环注意事项while循环没有显式定义循环变量,必须自己while循环外先定义好循环变量,有时甚至可以没有循环变量。- 循环体内的语句,必须使循环测试条件趋势不成立,否则会死循环。
更适合
while循环的场景- 寻找最小的满足
n2 > 4123的整数n - 小兔子拔萝卜,第1天拔1个,第2天拔2个,第3天拔3个,以此类推。请问小兔子多少天能把500个萝卜拔光?js
var n = 1; var sum = 0; while (sum < 500) { sum += n; n++; } console.log(n - 1 );
- 寻找最小的满足
4. break和continue
break表示立即终止循环,它只能用在循环语句中,在for循环和while循环中都可以使用。jsfor(var i = 0; i < 10; i++) { console.log(i); // 0 1 2 3 4 if (i == 4) { break; } }break用在while语句中,通常和while(true){}搭配使用jsvar n = 1; while (true) { if (n * n > 4123) { console.log(n); // 65 break; } n++; }continue用于跳过循环中的一个迭代,并继续执行循环中的下一个迭代。for循环更经常使用continuejsfor(var i = 0; i < 5; i++) { if (i == 3) { continue; } console.log(i); // 0 1 2 4 }
5. do while语句
do while循环是一种后测试循环语句。它不同于for循环和while循环每次都是"先测试条件是否满足,然后 执行循环体",do-while循环是"先执行循环体,然后测试条件是否满足"。do-while循环将循环执行条件写到了循环体的后面,这样一来,循环体一定会至少执行一次,然后再检测循环执行条件是否为true, 决定是否继续执行循环体。jsdo { 循环体 } while (循环执行条件)随机数函数得到0到1之间的小数。Math.random()得到[a, b]区间的整数,公式:
jsparseInt(Math.random() * (b - a + 1)) + a随机生成两个变量
dx和dy,它们均在[-4, 4]区间随机取值,但要求dx和dy不能同时为0。jsdo { var dx = parseInt(Math.random() * 9) - 4; var dy = parseInt(Math.random() * 9) - 4; } while (dx == 0 && dy == 0) console.log(dx, dy);
三、初识算法
1. 什么是算法
- 算法就是一个问题,拆解为计算机能够一步一步执行的步骤。
- 计算机的流程控制语句:顺序执行、选择语句、循环语句
- 优秀算法的要求
- 正确性
- 健壮性
- 可读性
2. 累加器和累乘器
累加器:
- 由用户输入数字n,请计算下面算式的值text
3/2 + 4/3 + 5/4 ... + (n + 1)/njs// 由用户输入数字n,计算3/2 + 4/3 + 5/4 + …… + (n+1)/n的结果 // 用户输入数字n var n = Number(prompt('请输入数字n')); // 累加器 var sum = 0; // 遍历分母就可以了,因为分母就是分子加1有关系 for (var i = 2; i <= n; i++) { sum += (i + 1) / i; } alert(sum.toFixed(2));
- 由用户输入数字n,请计算下面算式的值
累乘器
- 由用户输入数字n,请计算n的阶乘text
6的阶乘 = 6 * 5 * 4 * 3 * 2 * 1js// 请用户输入数字n var n = Number(prompt('请输入数字')); // 累乘器,一定注意,累乘器要从1开始,因为如果从0开始,0乘以任何数字都是0, var result = 1; // 倒着遍历,计算阶乘 for (var i = n; i >= 1; i--) { result *= i; } // 显示结果 alert(result);
- 由用户输入数字n,请计算n的阶乘
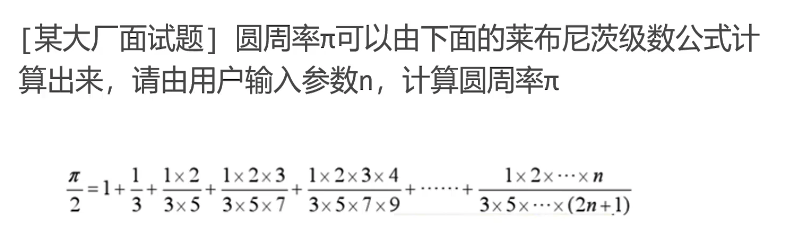
同时用到累加器和累乘器
 js
js// 用莱布尼茨级数估算圆周率 // π = 2 * (1 + 1/3 + (1*2)/(3*5) + (1*2*3)/(3*5*7) + (1*2*3*4)/(3*5*7*9) + (1*……n)/(3*5*……2n+1)) // 累加器,就是最后的答案, var sum = 0; // 累乘器,用来制作每一项,制作出来的这个项,要往累加器中累加 var item = 1; // 让用户输入n var n = Number(prompt('请输入数字n')); // 遍历 for(var i = 1 ; i <= n ; i++){ // 要先制作出这一项,这一项怎么制作?要使用累乘器。item就是小车厢。 item *= i / (2 * i + 1); // console.log(item); // 把车厢往累加器中累加 sum += item; } // 显示结果 alert((1 + sum) * 2);
3. 穷举法
- 计算机最突出的能力就是计算,它没有归纳总结、逻辑推理的能力。所以人们使用计算机解决问题的时候,要"扬长避短"。
充分发挥计算机的计算优势,而不要让它进行逻辑推理。穷举法就是这样的一种算法思想。 - 穷举法,顾名思义,是指根据题目的条件确定答案的大致范围,
并在此范围内对所有可能的情况逐一验证,直到全部情况验 证完毕。若某个情况符合题目的条件,则为本问题的一个解;若全部情况验证后都不符合题目的条件,则本题无解。 - 寻找100以内的既能被3整除,也能被5整除的数字js
// 寻找1~100当中的既能被3整除,也能被5整除的数字 // 穷举法,从1开始试验 for (var i = 1; i <= 100; i++) { if (i % 3 == 0 && i % 5 == 0) { console.log(i); } } - 用户输入一个数字,在控制台显示这个数字的全部约数,
- 例如:48的约数 1、2、3、4、6、8、12、16、24、48js
// 让用户输入数字n var n = Number(prompt('请输入数字')); // 穷举法 for (var i = 1; i <= n ; i++) { if (n % i == 0) { console.log(i); } }
- 例如:48的约数 1、2、3、4、6、8、12、16、24、48
4. 综合算法题目
- 循环嵌套
- 请寻找1~100的所有质数text
质数:只能够被1和它本身整除的数字,最小的质数是2 比如:2、3、5、7、11、13、17、19、23、29 ...js// 寻找100以内的质数 // 穷举法 outer: for (var i = 2; i <= 100; i++) { // 内层循环开始从2开始到小于这个数字的每一个数字都尝试除i,如果能够整除,说明它不是质数,就可以筛选下一个数字了 for (var j = 2; j < i; j++) { if (i % j == 0) { // 说明数字i不是质数,因为它找到了除1和它自身之外的约数了,测试下一个数字了 // continue表示放弃这个数字,开始迭代下个数字,continue它负责的是它所在的最内层的for循环 // 要给外层for循环加上label,然后在continue的后面加上这个label, // 这样就表示立即开始迭代外层for循环的下一个数字了,而不是内层for循环 continue outer; } } // 能够遇见这条语句的数字i,一定是质数,否则就被continue略过了 console.log(i); } - 有雉兔同笼,上有三十五头,下有九十四足,问雉兔各几何js
// 鸡兔同笼的问题 // 方法1: // 假设小鸡有a只,兔子有b只 for (var a = 0; a <= 35; a++) { for (var b = 0; b <= 35; b++) { if (a + b == 35 && 2 * a + 4 * b == 94) { console.log('小鸡有' + a + '只,兔子有' + b + '只'); } } } // 方法2: // 假设小鸡有a只,那么兔子有35 - a只 for (var a = 0; a < 35; a++) { var b = 35 - a; if (2 * a + 4 * b == 94) { console.log('小鸡有' + a + '只,兔子有' + b + '只'); } }
- 请寻找1~100的所有质数