一、内置对象
1. 什么是包装类
Number()、String()和Boolean()分别是数字、字符串、布尔值的"包装类"。- 包装类的目的就是为了让基本类型值可以从它们的构造函数的
prototype上获得方法。 Number()、String()和Boolean()的实例都是object类型,它们的PrimitiveValue属性存储它们的本身值。new出来的基本类型值可以正常参与运算。- 包装类的目的就是为了让基本类型值可以从它们的构造函数的
prototype上获得方法。
2. Math对象
幂和开方:
Math.pow()、Math.sqrt()向上取整和向下取整:
Math.ceil()、Math.floor()四首五入:
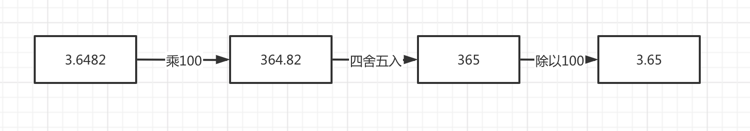
Math.round()- 如何才能实现"四首五入到小数点后某位"呢?

- 如何才能实现"四首五入到小数点后某位"呢?
Math.max()可以得到参数列表的最大值。Math.min()可以得到参数列表的最小值。如何利用Math.max()求数组最大值
Math.max()要求参数必须是"罗列出来",而不能是数组。apply方法可以指定函数的上下文,并且以数组的形式传入"零散值"当做函数的参数。jsvar arr = [3, 6, 9, 2]; var max = Math.max.apply(null, arr); console.log(max);
Math.random()可以得到0-1之间的小数。- 为了得到[a, b]区间内的整数,可以使用这个公式:js
parseInt(Math.random() * (b - a + 1)) + a
- 为了得到[a, b]区间内的整数,可以使用这个公式:
3. Date(日期)对象
使用
new Date()即可得到当前时间的日期对象,它是object类型值。使用
new Date(2020, 11, 1)即可得到指定日期的日期对象,注意第二个参数表示月份,从0开始算,11表示12月。也可以是
new Date('2020-12-01')这样的写法日期对象的常见的方法
参数 描述 getDate()得到日期1~31 getDay()得到星期0~6 getMonth()得到月份0~11 getFullYear()得到年份 getHours()得到小时数0~23 getMinutes()得到分钟数0~59 getSeconds()得到秒数0~59 时间戳
- 时间戳表示1970年1月1日零点整距离某时刻的毫秒数
- 通过getTime()方法或者Date.parse()函数可以将日期对象变为时间戳
- 通过new Date(时间戳)的写法,可以将时间戳变为日期对象
小案例
- 题目:在页面上实时显示距离2021年高考还有多少天、多少时 、多少分、多少秒html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>2021年高考倒计时</h1> <h2 id="info"></h2> <script> var info = document.getElementById('info'); setInterval(function(){ // 现在的日期 var nd = new Date(); // 目标的日期,5表示六月 var td = new Date(2021, 5, 7); // 毫秒差 var diff = td - nd; // 任务很简单,就是把diff换算为天、小时、分钟、秒 // 换算为多少天,除以一天的总毫秒数,不就是换算为多少天么 var day = parseInt(diff / (1000 * 60 * 60 * 24)); // 零多少小时呢??差的总毫秒数与1天的毫秒数的相除的余数,就是零头的毫秒数 var hours = parseInt(diff % (1000 * 60 * 60 * 24) / (1000 * 60 * 60)); // 零多少分钟呢?? var minutes = parseInt(diff % (1000 * 60 * 60) / (1000 * 60)); // 零多少秒呢?? var seconds = parseInt(diff % (1000 * 60 * 60) % (1000 * 60) / 1000); info.innerText = day + '天' + hours + '时' + minutes + '分' + seconds + '秒'; }, 1000); </script> </body> </html>
- 题目:在页面上实时显示距离2021年高考还有多少天、多少时 、多少分、多少秒
重点内容
- 熟悉每条函数上下文
this的判定规则。 - call和apply的功能和区别
- 用new调用函数的四步走
- 什么是类和实例?面向对象编程的意义。
- prototype和原型链查找
- 继承的实现
- 使用面向对象实现小案例
- 熟练掌握Math、Date等JS内置对象。
- 熟悉每条函数上下文