一、 BOM常用对象
- BOM(Browser Object Model,浏览器对象模型)是JS与浏览器窗口交互的接口。
- 一些与浏览器改变尺寸、滚动条滚动相关的特效,都要借助BOM技术。
1. Window对象
window对象是当前JS脚本运行所处的窗口,而这个窗口中包含DOM结构,window.document属性就是document对象。在有标签页功能的浏览器中,每个标签都拥有自己的
window对象;也就是说,同一个窗口的标签页之间不会共享一个window对象。全局变量是
window的属性全局变量会成为window对象的属性jsvar a = 10; console.log(window.a == a); // true- 这就意味着,
多个js文件之间是共享全局作用域的,即js文件没有作用域隔离功能。
内置函数普遍是window的方法
- 如setInterval()、alert()等内置函数,普遍是window的方法js
console.log(window.alert == alert); // true console.log(window.setInterval == setInterval); // true
- 如setInterval()、alert()等内置函数,普遍是window的方法
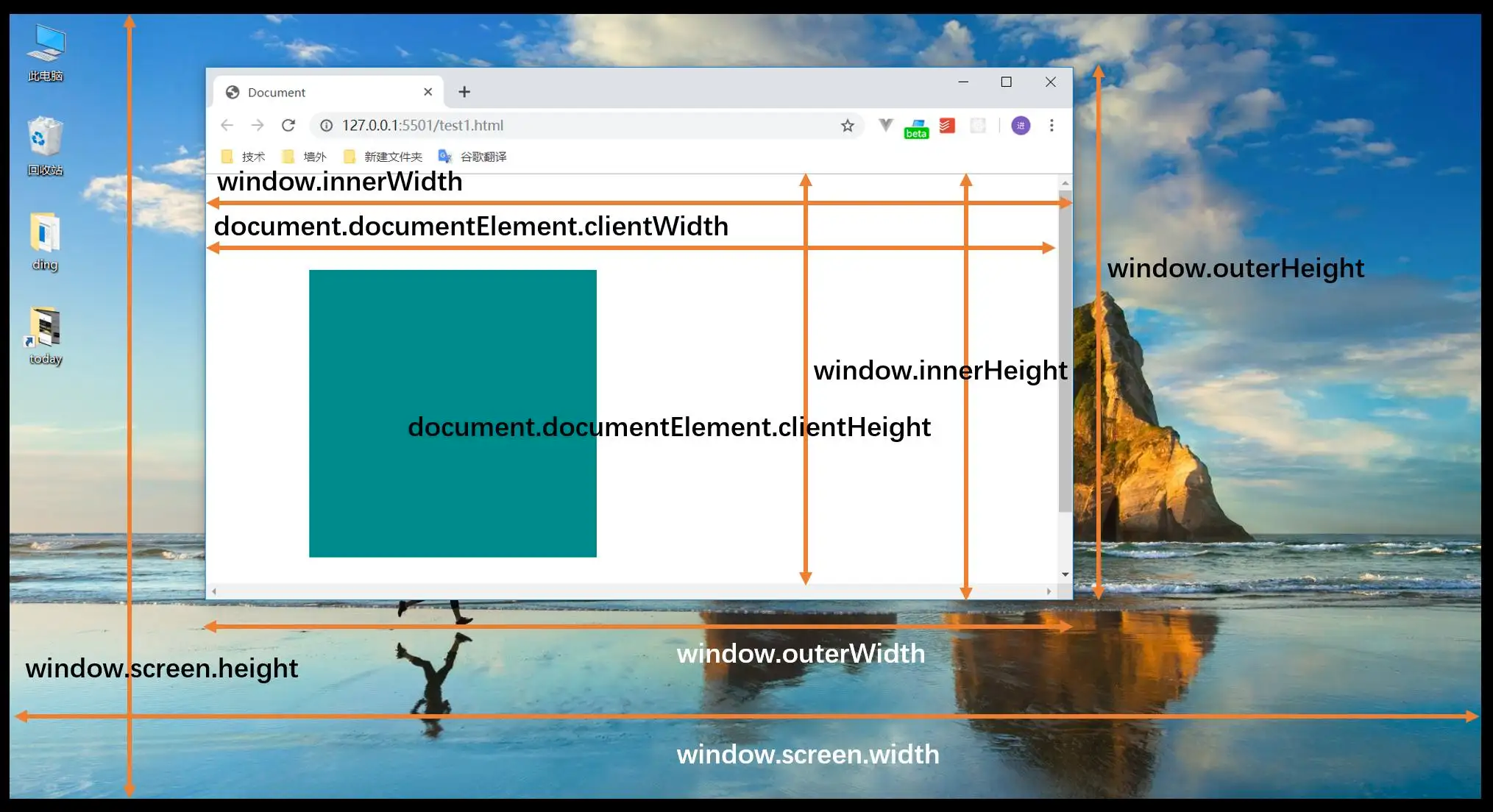
窗口尺寸相关属性
属性 意义 innerHeight浏览器窗口的内容区域的高度,包含水平滚动 条(如果有的话) innerWidth浏览器窗口的内容区域的宽度,包含垂直滚动 条(如果有的话) outerHeight浏览器窗口的外部高度 outerWidth浏览器窗口的外部宽度 获得不包含滚动条的窗口宽度,要用document.documentElement.clientWidth
resize事件
- 在窗口大小改变之后,就会触发
resize事件,可以使用window.onresize或者window.addEventListener('resize')来绑定事件处理函数
- 在窗口大小改变之后,就会触发
已卷动高度
window.scrollY属性表示在垂直方向已滚动的像素值document.documentElement.scrollTop属性也表示窗口卷动高度jsvar scrollTop = window.scrollY || document.documentElement.scrollTop;document.documentElement.scrollTop不是只读的,而window.scrollY是只读的
scroll事件
- 在窗口被卷动之后,就会触发
scroll事件,可以使用window.onscroll或者window.addEventListener('scroll')来绑定事件处理函数
- 在窗口被卷动之后,就会触发
2. Navigator对象
window.navigator属性可以检索navigator对象,它内部含有用户此次活动的浏览器的相关属性和标识。属性 意义 appName浏览器官方名称 appVersion浏览器版本 userAgent浏览器的用户代理(含有内核信息和封装壳信息) platform用户操作系统 识别用户浏览器品牌
- 识别用户浏览器品牌通常使用
navigator.userAgent属性jsvar sUsrAg = navigator.userAgent; if (sUsrAg.indexOf("Firefox") > -1) { } else if (sUsrAg.indexOf("Opera") > -1) { } else if (sUsrAg.indexOf("Edge") > -1) { } else if (sUsrAg.indexOf("Chrome") > -1) { } else if (sUsrAg.indexOf("Safari") > -1) { } else { }
- 识别用户浏览器品牌通常使用
3. History对象
window.history对象提供了操作浏览器会话历史的接口。- 常用操作就是模拟浏览器回退按钮js
history.back(); // 等同于点击浏览器的回退按钮 history.go(-1); // 等同于history.back();
4. Location对象
window.location标识当前所在网址,可以
通过给这个属性 赋值命令浏览器进行页面跳转。jswindow.location = 'http://www.baidu.com'; window.location.href = 'http://www.baidu.com';重新加载当前页面
- 可以调用
location的reload方法以重新加载当前页面,参数true表示强制从服务器强制加载。jswindow.location.reload(true);
- 可以调用
GET请求查询参数
window.location.search属性即为当前浏览器的GET请求查询参数js// 比如网址https://www.baidu.com/?a=1&b=2 console.log(window.location.search); // "?a=1&b=2"
二、 BOM特效开发
1. 特效开发
返回顶部按钮制作
- 返回顶部的原理: 改变
document.documentElement.scrollTop属性,通过定时器逐步改变此值,则将用动画形式返回顶部html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body { height: 5000px; background-image: linear-gradient(to bottom, blue, green, yellow); } .backtotop { width: 60px; height: 60px; background-color: rgba(255, 255, 255, .6); position: fixed; bottom: 100px; right: 100px; /* 小手状 */ cursor: pointer; } </style> </head> <body> <div class="backtotop" id="backtotopBtn">返回顶部</div> <script> var backtotopBtn = document.getElementById('backtotopBtn'); var timer; backtotopBtn.onclick = function () { // 设表先关 clearInterval(timer); // 设置定时器 timer = setInterval(function () { // 不断让scrollTop减少 document.documentElement.scrollTop -= 200; // 定时器肯定要停 if (document.documentElement.scrollTop <= 0) { clearInterval(timer); } }, 20); }; </script> </body> </html>
- 返回顶部的原理: 改变
楼层导航小效果
- DOM元素都有
offsetTop属性,表示此元素到定位祖先元素的垂直距离 - 定位祖先元素:在祖先中,离自己最近的且拥有定位属性的 元素html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; } .content-part { width: 1000px; margin: 0px auto; margin-bottom: 30px; background-color: #ccc; font-size: 50px; } .floornav { position: fixed; right: 40px; top: 50%; margin-top: -100px; width: 120px; height: 200px; background-color: orange; } .floornav ul { list-style: none; } .floornav ul li { width: 120px; height: 40px; line-height: 40px; text-align: center; font-size: 26px; /* 小手指针 */ cursor: pointer; } .floornav ul li.current { background: purple; color: white; } </style> </head> <body> <nav class="floornav"> <ul id="list"> <li data-n="科技" class="current">科技</li> <li data-n="体育">体育</li> <li data-n="新闻">新闻</li> <li data-n="娱乐">娱乐</li> <li data-n="视频">视频</li> </ul> </nav> <section class="content-part" style="height:674px;" data-n="科技"> 科技栏目 </section> <section class="content-part" style="height:567px;" data-n="体育"> 体育栏目 </section> <section class="content-part" style="height:739px;" data-n="新闻"> 新闻栏目 </section> <section class="content-part" style="height:574px;" data-n="娱乐"> 娱乐栏目 </section> <section class="content-part" style="height:1294px;" data-n="视频"> 视频栏目 </section> <script> // 使用事件委托给li添加监听 var list = document.getElementById('list'); var contentParts = document.querySelectorAll('.content-part'); var lis = document.querySelectorAll('#list li'); list.onclick = function (e) { if (e.target.tagName.toLowerCase() == 'li') { // getAttribute表示得到标签身上的某个属性值 var n = e.target.getAttribute('data-n'); // 可以用属性选择器(就是方括号选择器)来寻找带有相同data-n的content-part var contentPart = document.querySelector('.content-part[data-n=' + n + ']'); // 让页面的卷动自动成为这个盒子的offsetTop值 document.documentElement.scrollTop = contentPart.offsetTop; } } // 在页面加载好之后,将所有的content-part盒子的offsetTop值推入数组 var offsetTopArr = []; // 遍历所有的contentPart,将它们的净位置推入数组 for (var i = 0; i < contentParts.length; i++) { offsetTopArr.push(contentParts[i].offsetTop); } // 为了最后一项可以方便比较,我们可以推入一个无穷大 offsetTopArr.push(Infinity); console.log(offsetTopArr); // 当前所在楼层 var nowfloor = -1; // 窗口的卷动 window.onscroll = function () { // 得到当前的窗口卷动值 var scrollTop = document.documentElement.scrollTop; // 遍历offsetTopArr数组,看看当前的scrollTop值在哪两个楼层之间 for (var i = 0; i < offsetTopArr.length; i++) { if (scrollTop >= offsetTopArr[i] && scrollTop < offsetTopArr[i + 1]) { break; } } // 退出循环的时候,i是几,就表示当前楼层是几 // 如果当前所在楼层,不是i,表示环楼了 if (nowfloor != i) { console.log(i); // 让全局变量改变为这个楼层号 nowfloor = i; // 设置下标为i的项有cur for (var j = 0; j < lis.length; j++) { if (j == i) { lis[j].className = 'current'; } else { lis[j].className = ''; } } } }; </script> </body> </html>
- DOM元素都有
课程重点
- 窗口相关属性有哪些?
- 窗口卷动事件是什么?如何得到卷动值?
- Navigator对象、History对象、Location对象属性和方法