一、宏任务macroTask和微任务microTask
- 什么是宏任务,什么是微任务
- event loop 和 DOM 渲染
- 微任务和宏任务的区别
1. 宏任务和微任务
- 宏任务
- setTimeout、setInterval、Ajax、DOM事件
- 微任务
- Promise、async/await
微任务执行时机比宏任务要早
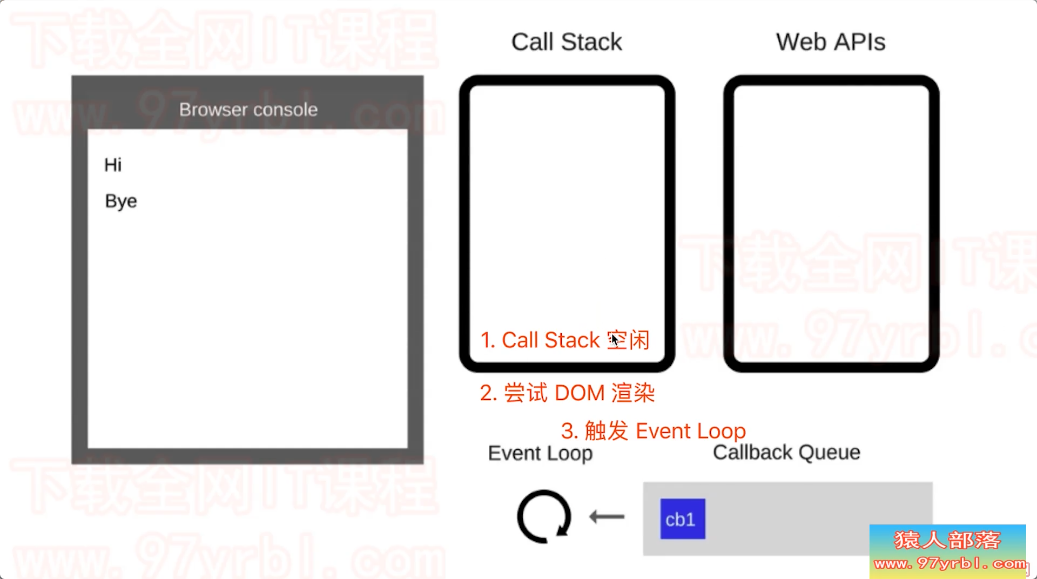
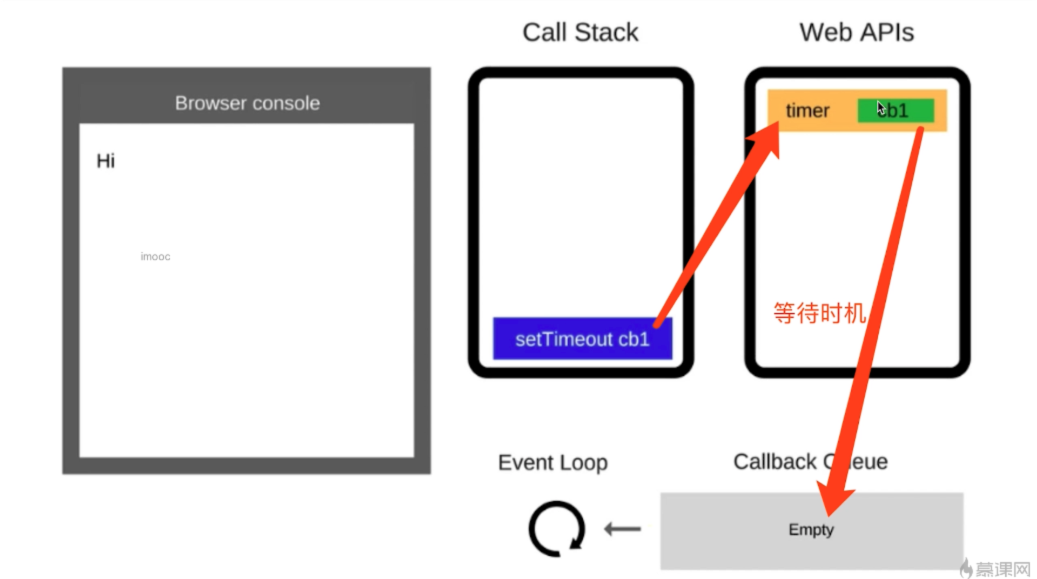
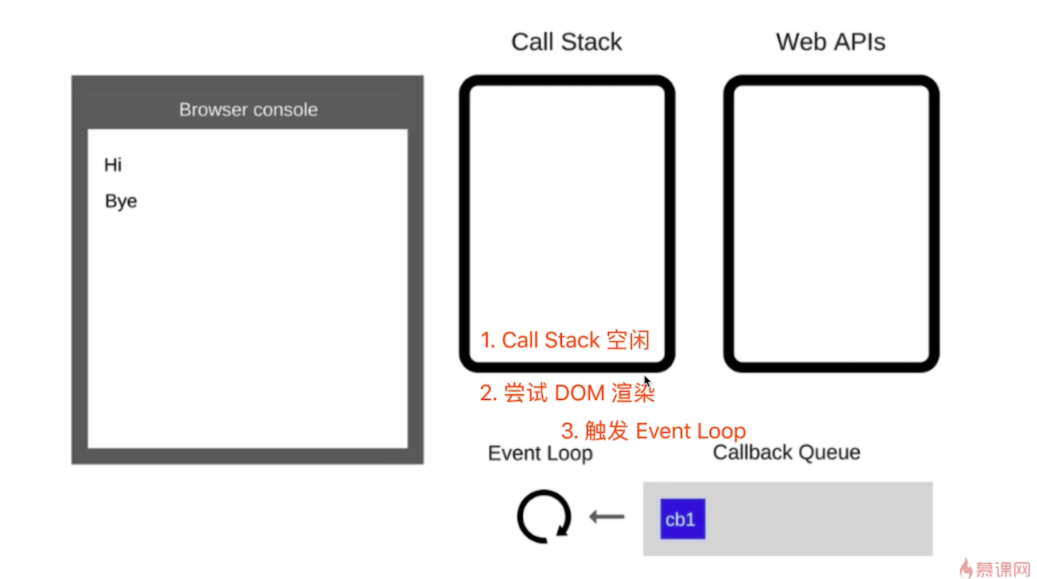
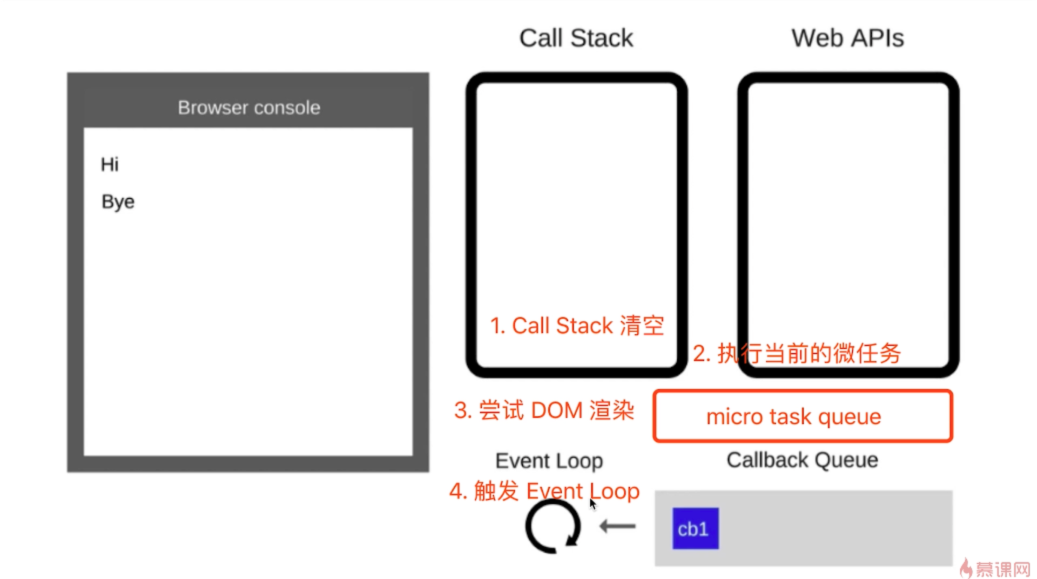
2. event loop和DOM渲染
- 每次Call Stack清空(即每次轮询结束),即同步任务执行完
- 都是DOM重新渲染的机会,DOM结构如有改变则重新渲染
- 然后再去触发下一次Event Loop

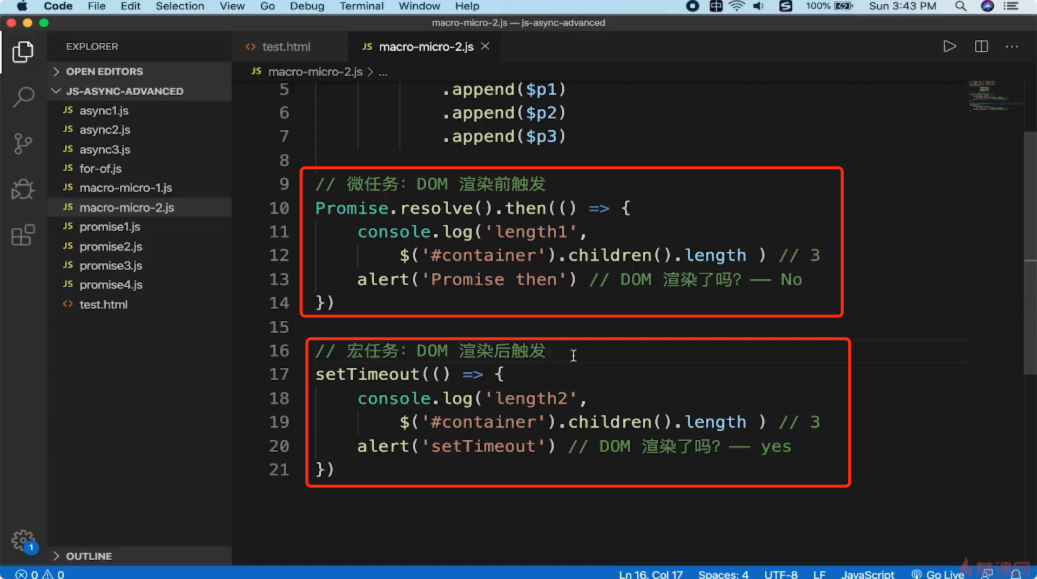
3. 微任务和宏任务的区别
- 宏任务
- DOM 渲染后触发,如
setTimeout
- DOM 渲染后触发,如
- 微任务
- DOM 渲染前触发,如
Promise
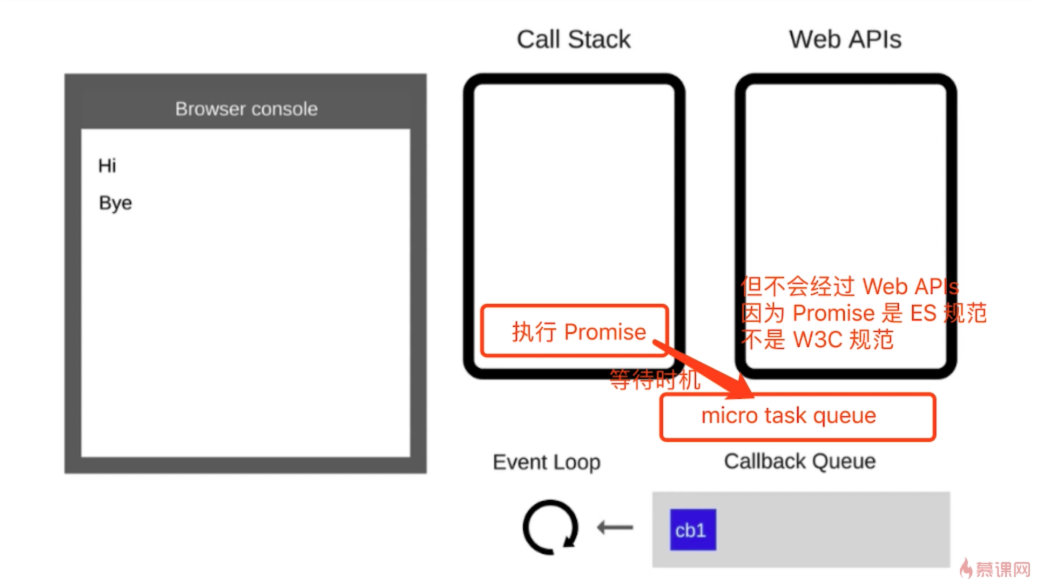
- 从
event loop解释,为何微任务执行要早。


- 为什么?
- 微任务是
ES6语法决定的。 - 宏任务是由浏览器规定的。

- 微任务是
- DOM 渲染前触发,如