部署篇
上传代码库
选择腾讯旗下的CONDING
有手就行
构建
采用CONDING自带的CICD:
注意:这边持续集成中的构建计划已经满足不了
vitepress了,会把默认流水线拉挂了,但是如果你是vuepress依旧可以
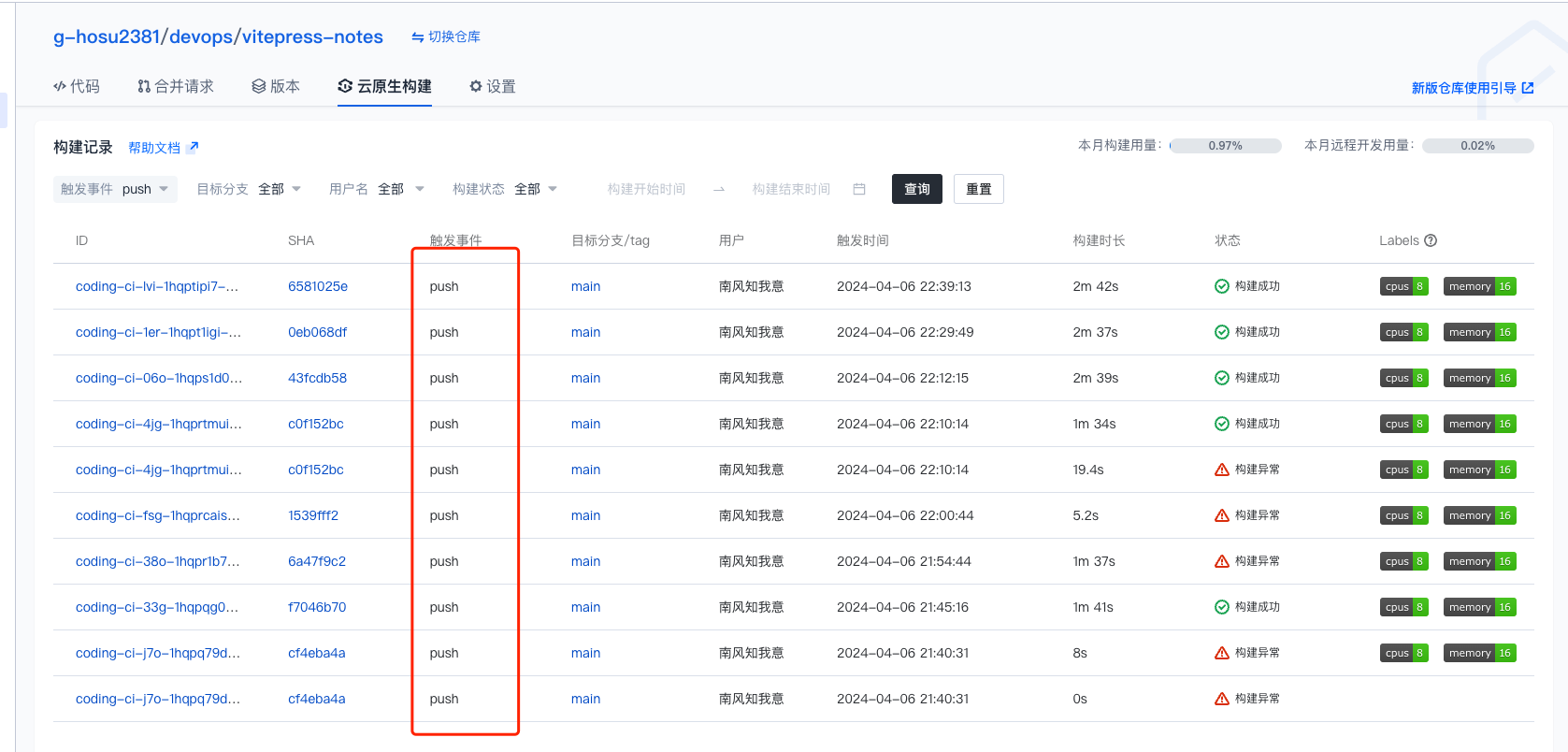
采用云原生进行构建:
步骤一:点击代码仓库

步骤二:创建配置文件
yml
main:
push:
- stages:
- name: 打包编译
image: node:18
commands:
- node -v
- npm install pnpm -g
- pnpm install
- pnpm run docs:build
- name: 上传腾讯COS
image: python:3.9
commands:
- python -V
- pip3 install coscmd
- coscmd config -a xxxx -s xxxx -b vuepress-docs-1258508006 -r ap-nanjing
- coscmd upload -r docs/.vitepress/dist/ / -H "{'Content-Disposition':'inline'}"两步:
第一步:打包编译,注意
pnpm对node版本有要求得是16以上的版本第二步:上传腾讯
COS,-a后面是SecretId,-b后面是SecretKey,vuepress-docs-1258508006书存储桶的名称,-r后面是存储桶所在的区域,docs/.vitepress/dist/是pnpm run docs:build生成的目录,-H "{'Content-Disposition':'inline'}"表示告诉浏览器直接打开,绑定域名的话,这个参数可以不用加。
步骤三:每当触发push操作的时候,执行构建

绑定域名、设置CDN,最终效果:

