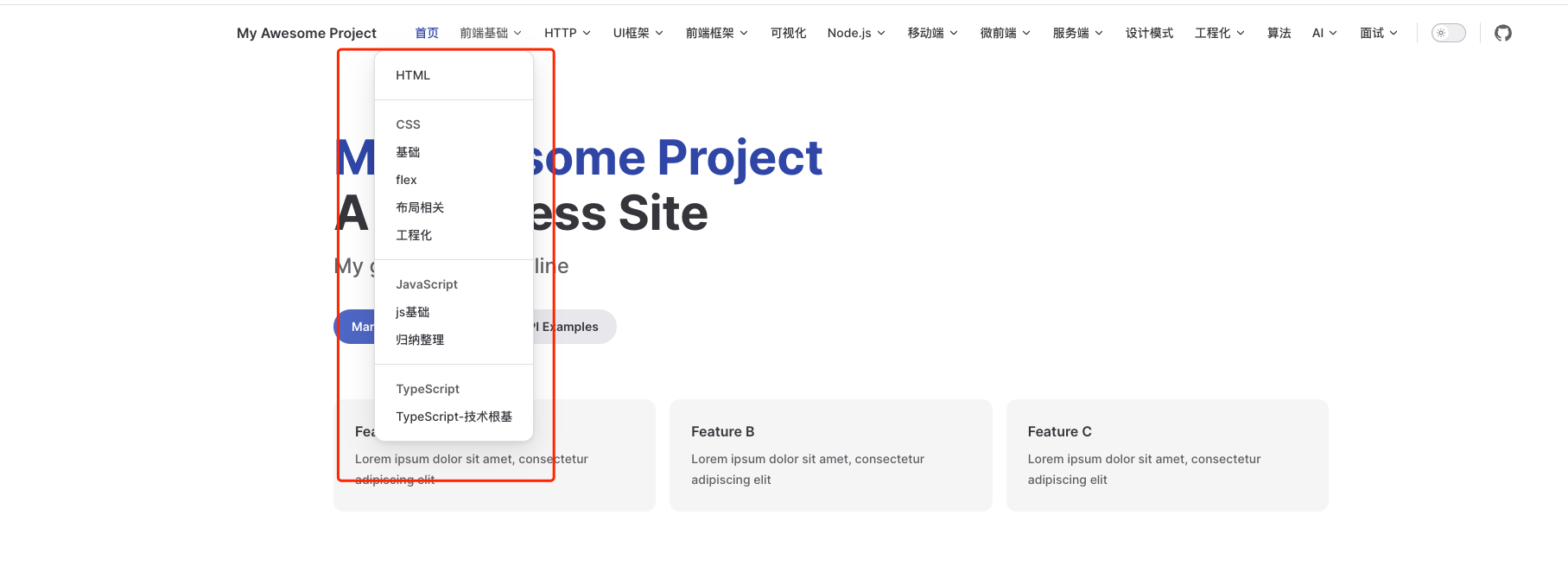
规整Nav导航菜单
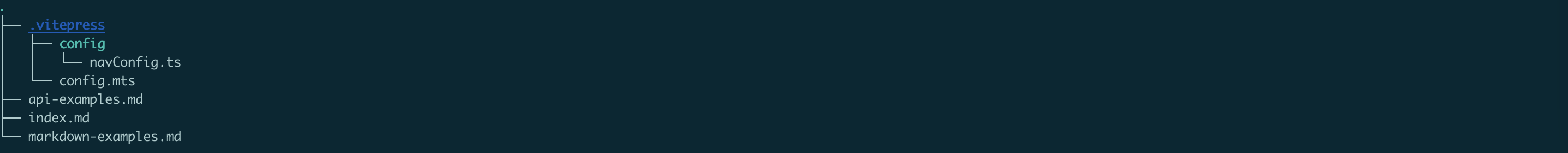
新建config目录: 主要用来管理vitepress的配置目录。
# 新建目录
mkdir config**新建navConfig.ts 文件用来管理导航菜单:**将于其他的配置分开,避免config.mts太大

在navConfig.ts中配置以下内容:
ts
import { NavItemWithChildren, NavItemWithLink } from "vitepress/types/default-theme";
export type NavItem = NavItemWithLink | NavItemWithChildren
export const navConfig: NavItem[] = [
{ text: '首页', link: '/'},
{ text: 'AI',
items: [
{
text: 'ChatGPT',
link: '/AI/gpt/examples/Chatbot UI本地部署.md',
},
]
},
]注意:
vuepress的配置这边是children,vitepress多级导航的配置已经改成了items属性重要的是:无论是
vuepress还是vitepress都不支持无限嵌套导航菜单,只能嵌套两层
将配置导入config.mts文件中:
ts
export default defineConfig({
lang: 'en-US',
title: "东东爱编码的技术博客",
description: "记录日常学习点点滴滴",
themeConfig: {
nav: navConfig
}
})效果: