第三章、开始部署项目-静态资源
项目准备【react项目为基础】
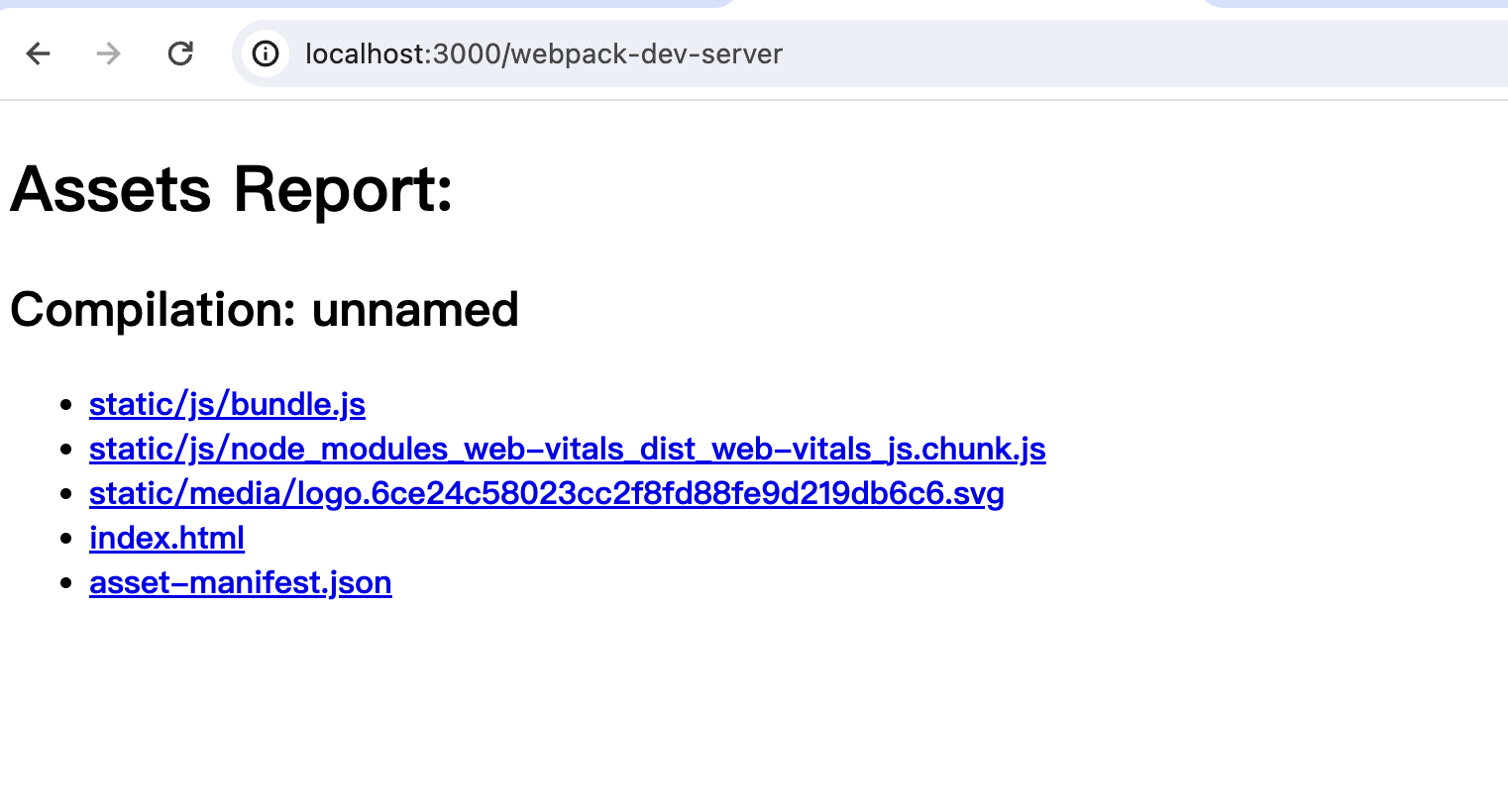
为什么访问localhost:端口可以看到页面
因为webpack内部启动一个nodej提供静态资源服务
可以通过:localhost:端口/webpack-dev-server 查看

生成文件
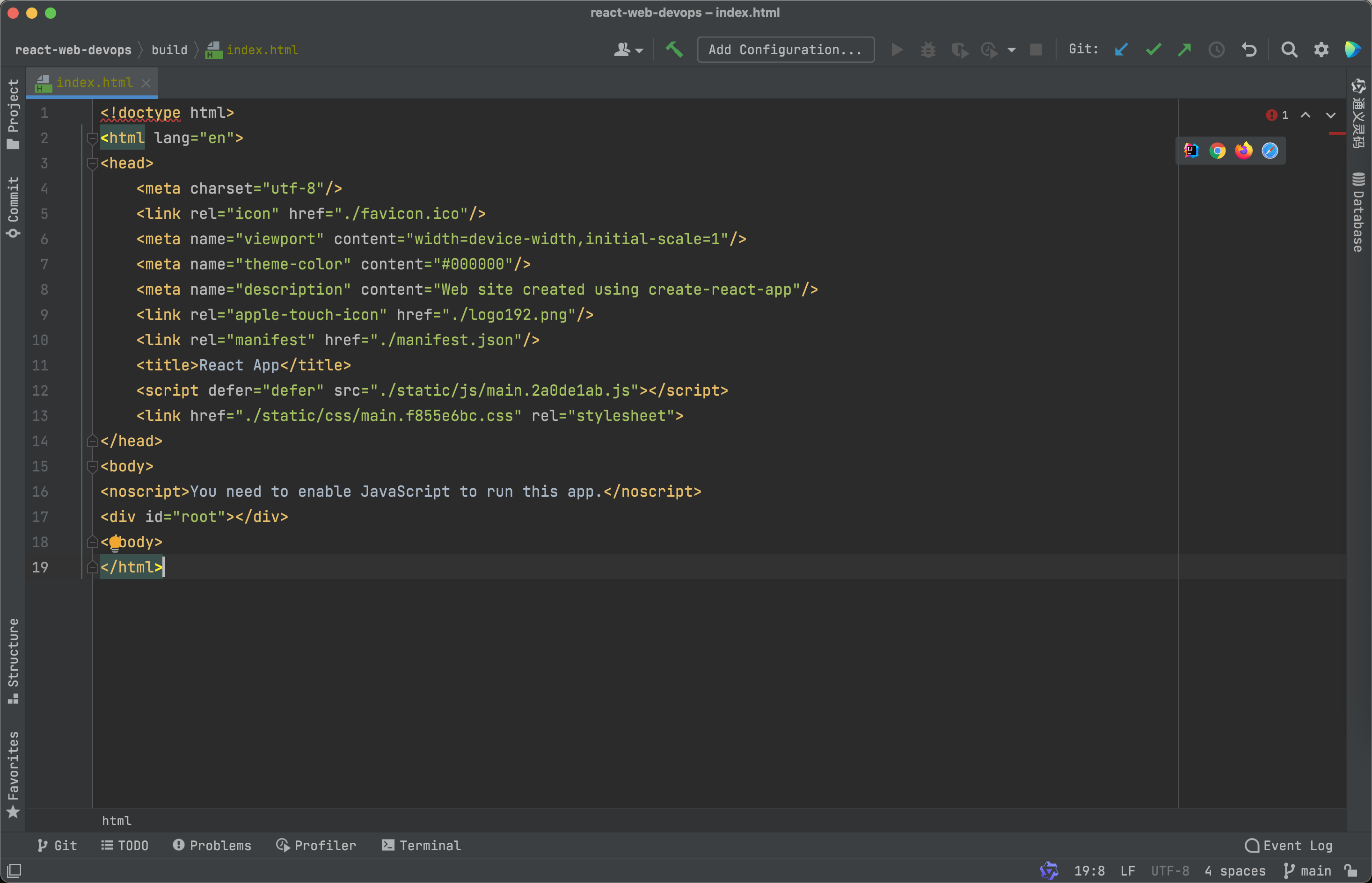
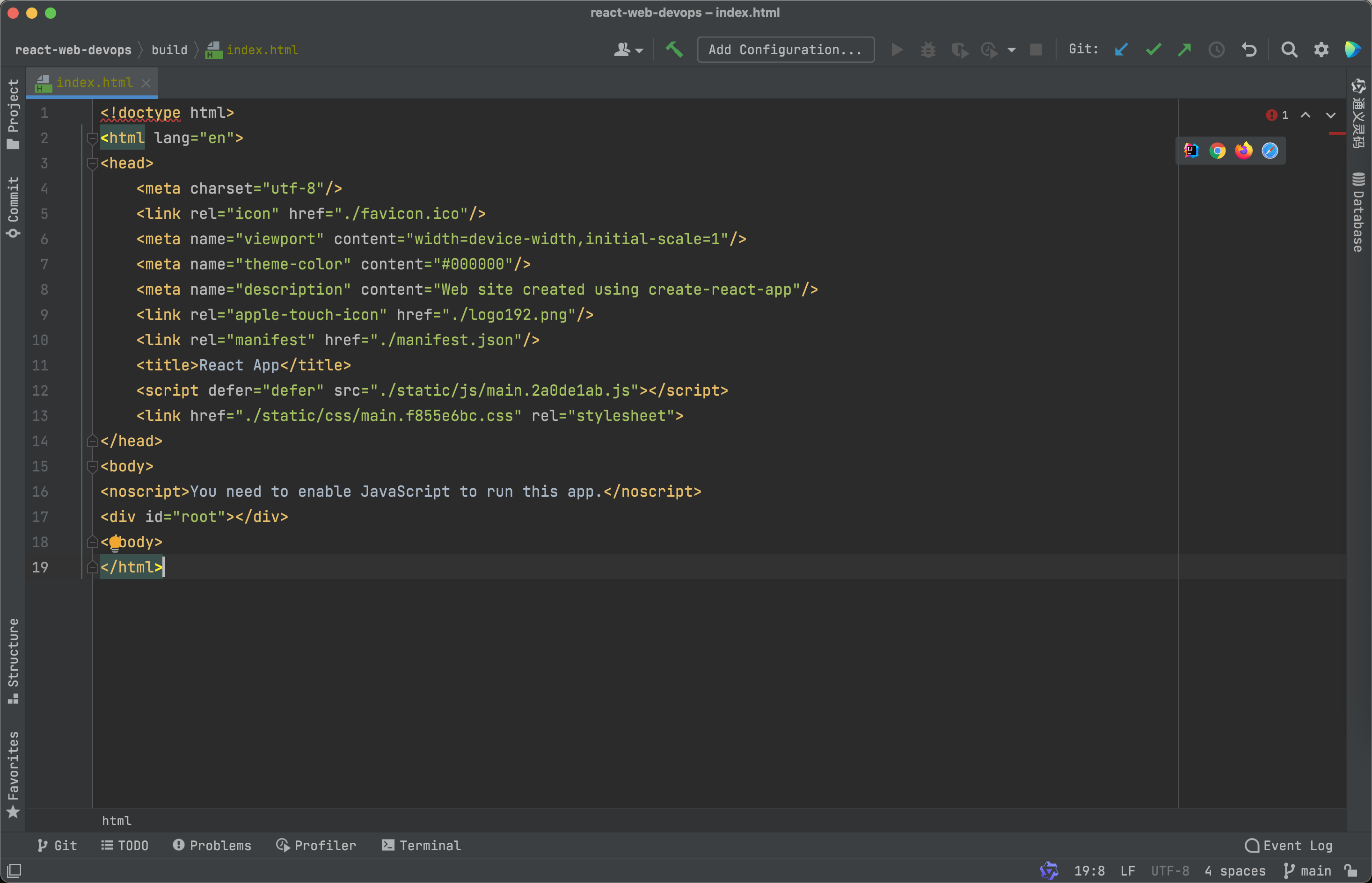
npm run build 直接打包的dist目录html是跑不起来的,因为路径是绝对路径,html访问不到资源。
怎么办?通过publicpath 改成 './'
json
# 插件安装
npm install --save-dev cross-env
# 配置更改
"build": "cross-env PUBLIC_URL=./ react-scripts build"打包完成之后的样子:

远程可以访问

使用这种方式,有局限,必须html和js css 图片等 需要放在一起。
那如何改进?实际上只需要对js css 或者图片等静态资源,使用 加载即可。
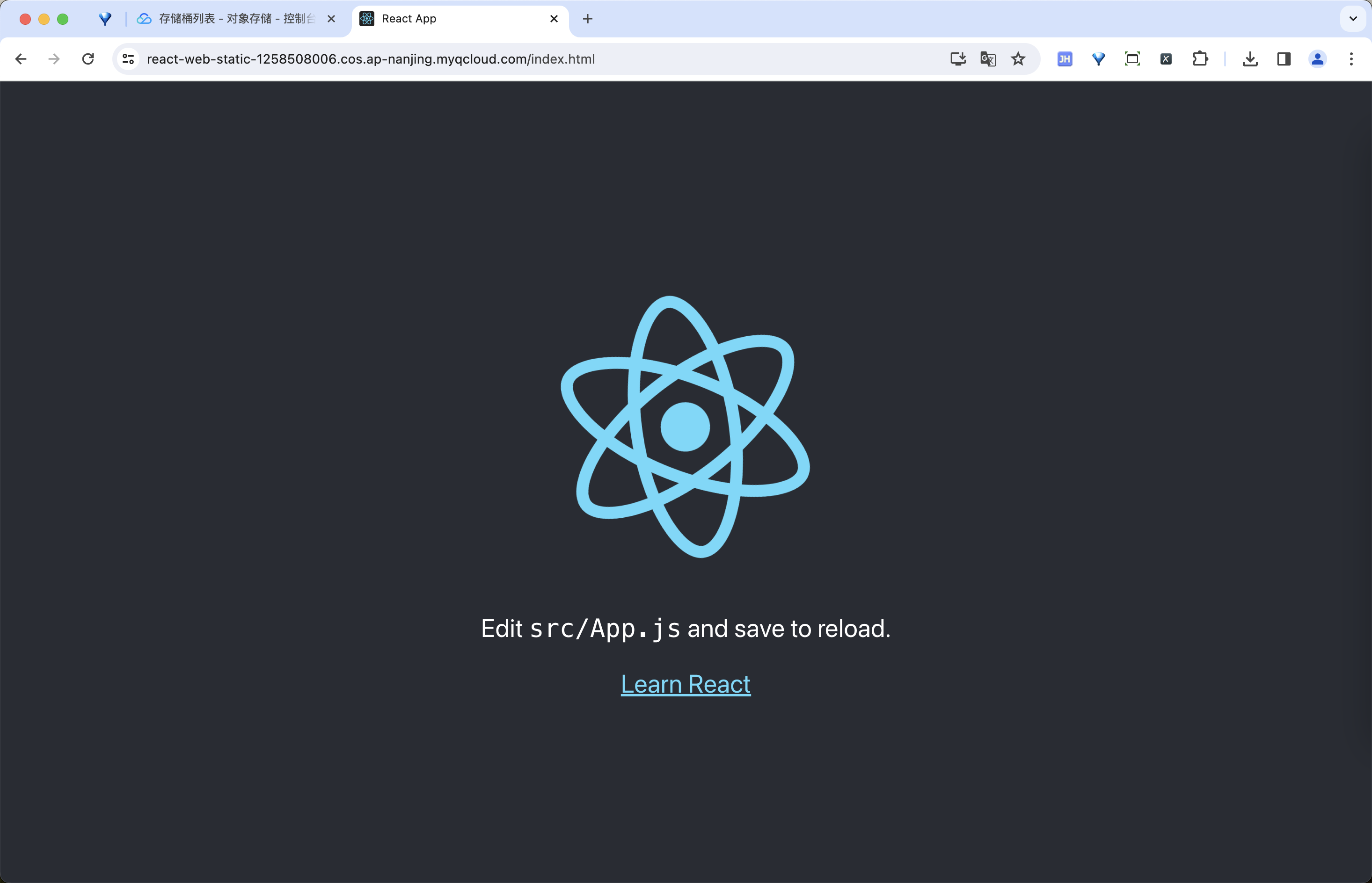
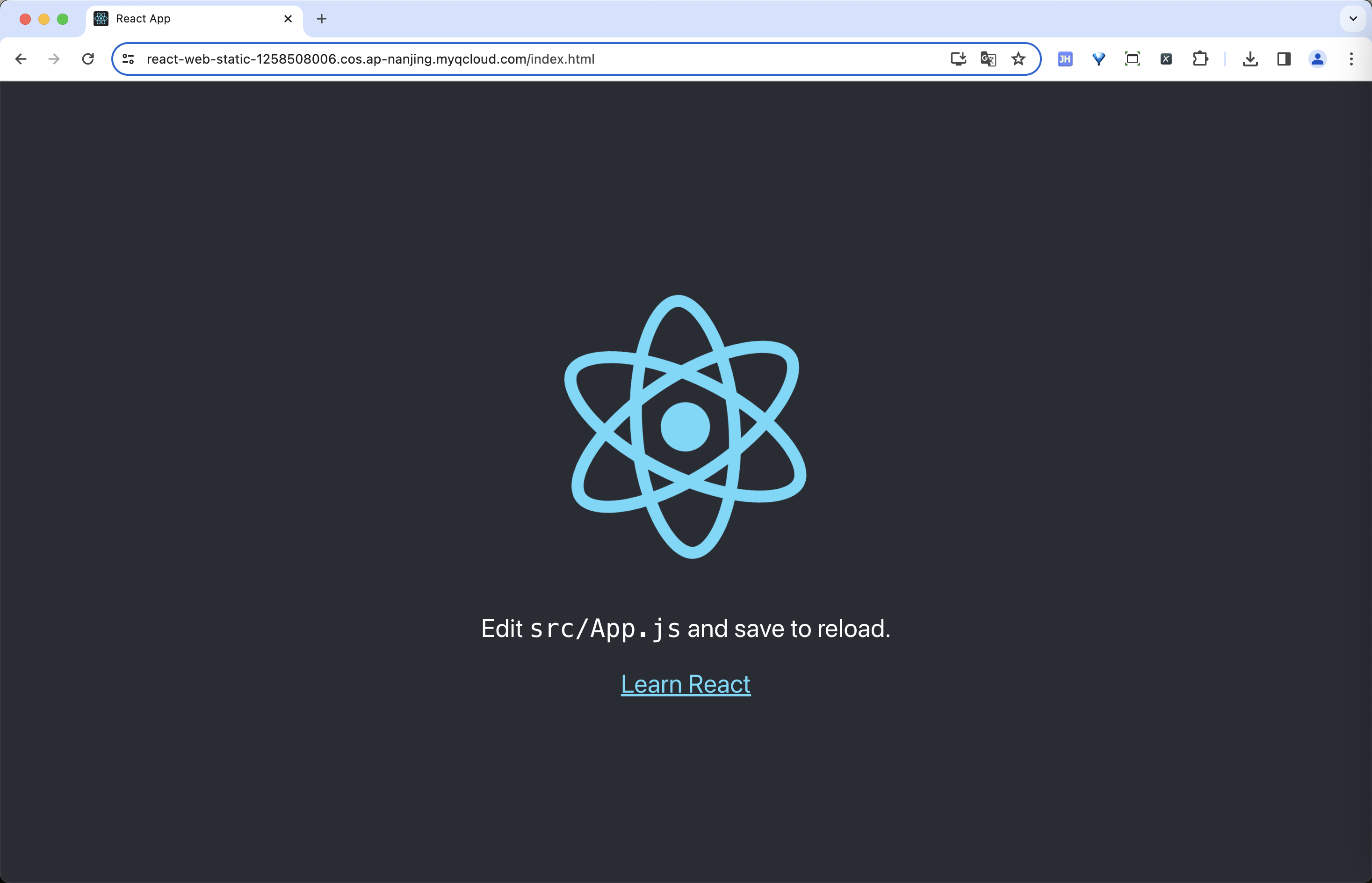
https://react-web-static-1258508006.cos.ap-nanjing.myqcloud.com/index.html
json
"build": "cross-env PUBLIC_URL=https://react-web-static-1258508006.cos.ap-nanjing.myqcloud.com"此时已经实现,纯静态页面的远程部署。
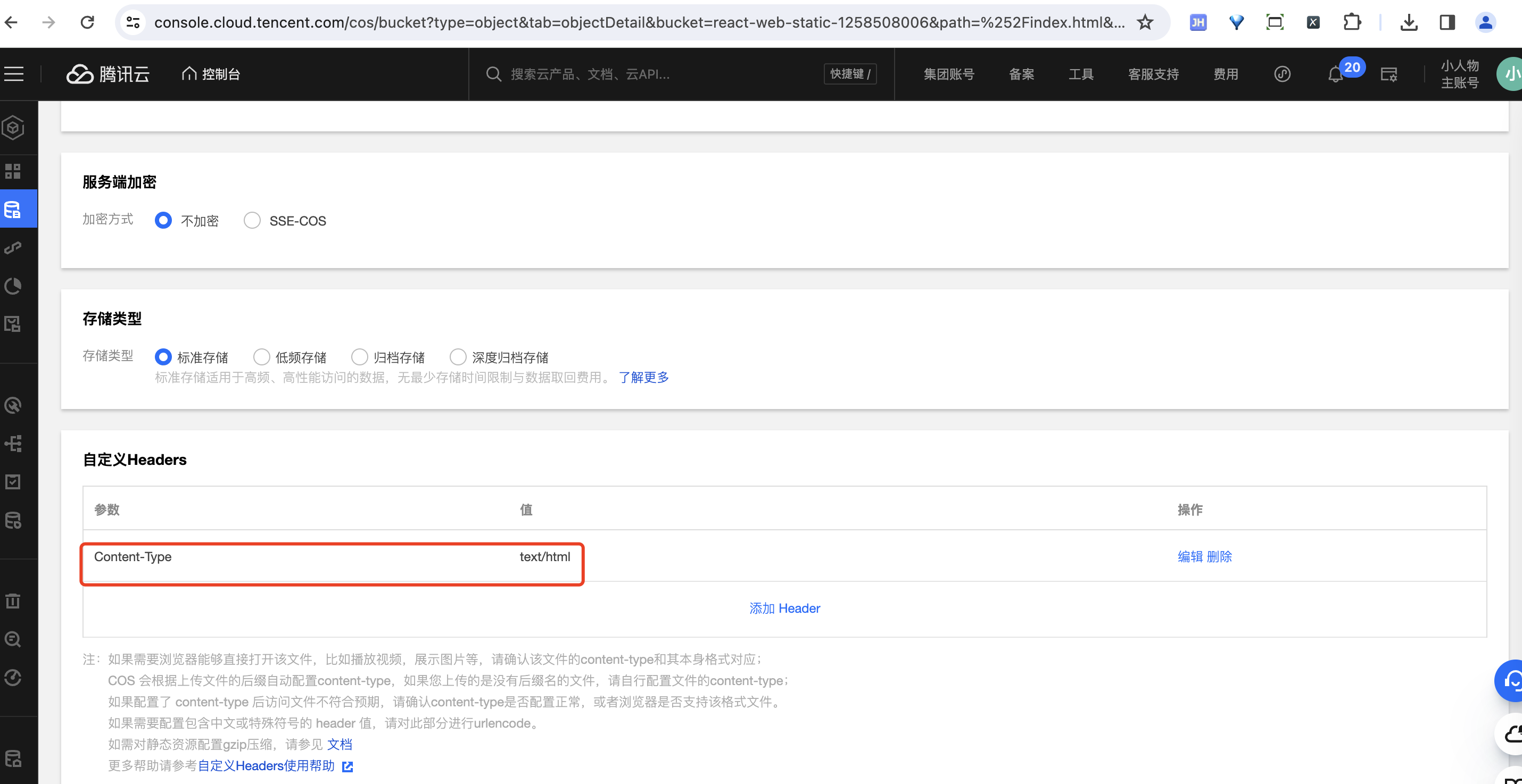
如何使文件直接在浏览器中预览,而不是下载?您需要给文件配置正确的 content-type
设置content-type 为 text/html

打开效果:

自动化静态资源部署
手动的部署步骤
- npm run build
- 生成build文件夹
- 把文件夹上传到腾讯云的cos对象存储目录
- 访问html
自动部署
- 触发自动(如何触发?)
- 代码提交到仓库触发
- 点击某个按钮
- 自动上述 1、2、3流程
- 访问html
实操【以coding代码平台为例】
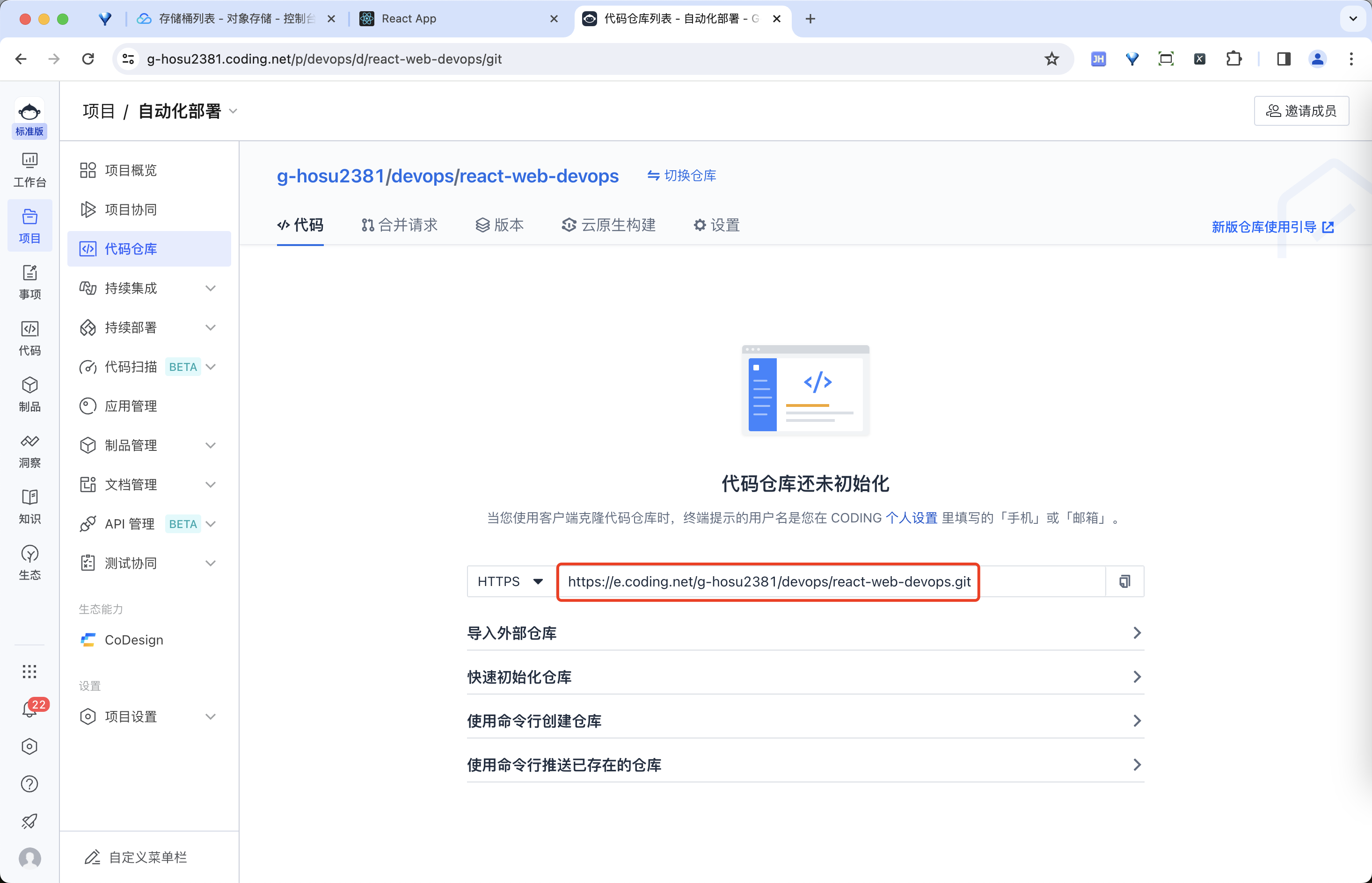
项目创建:

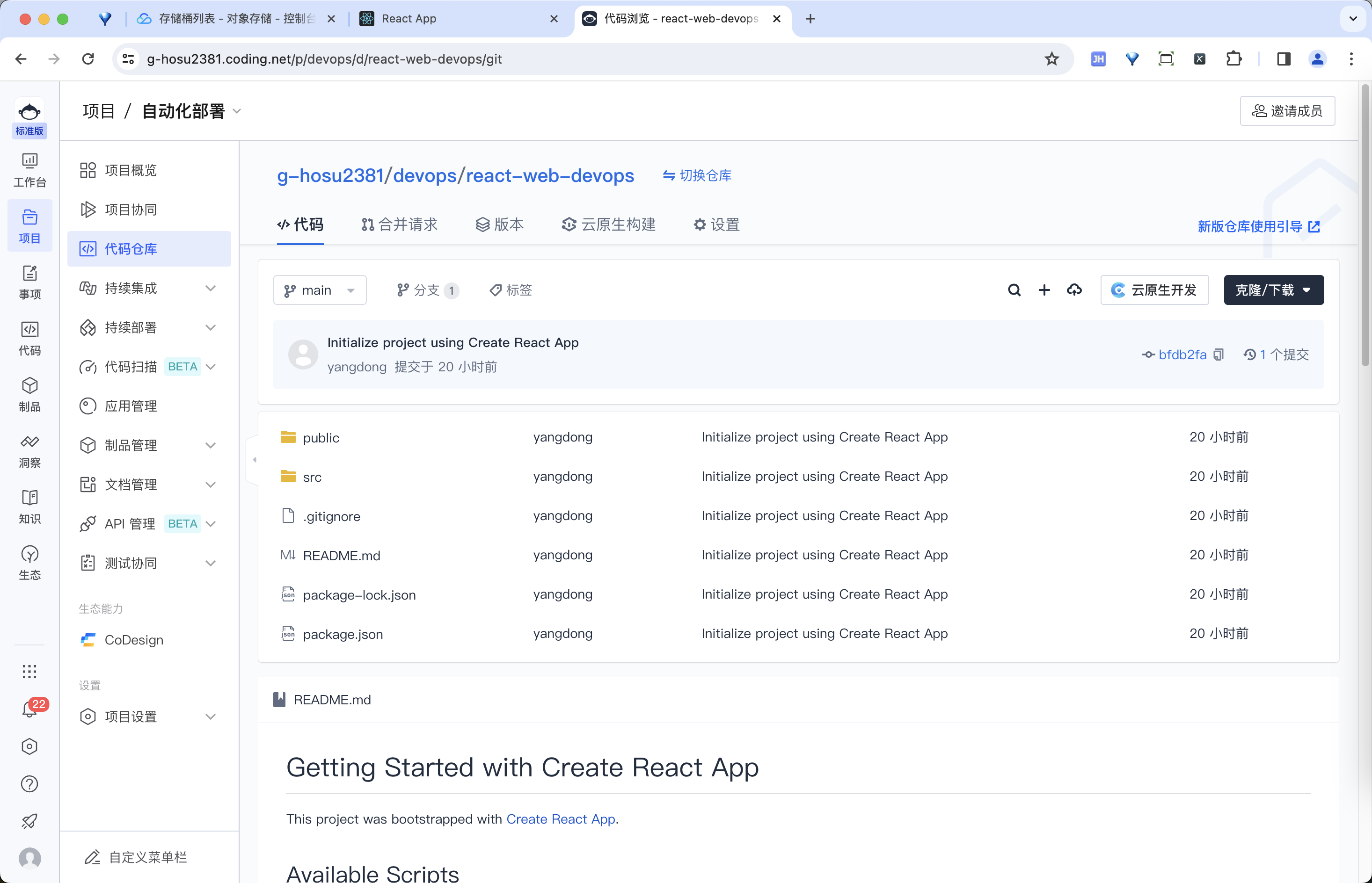
将本地项目上传至仓库:

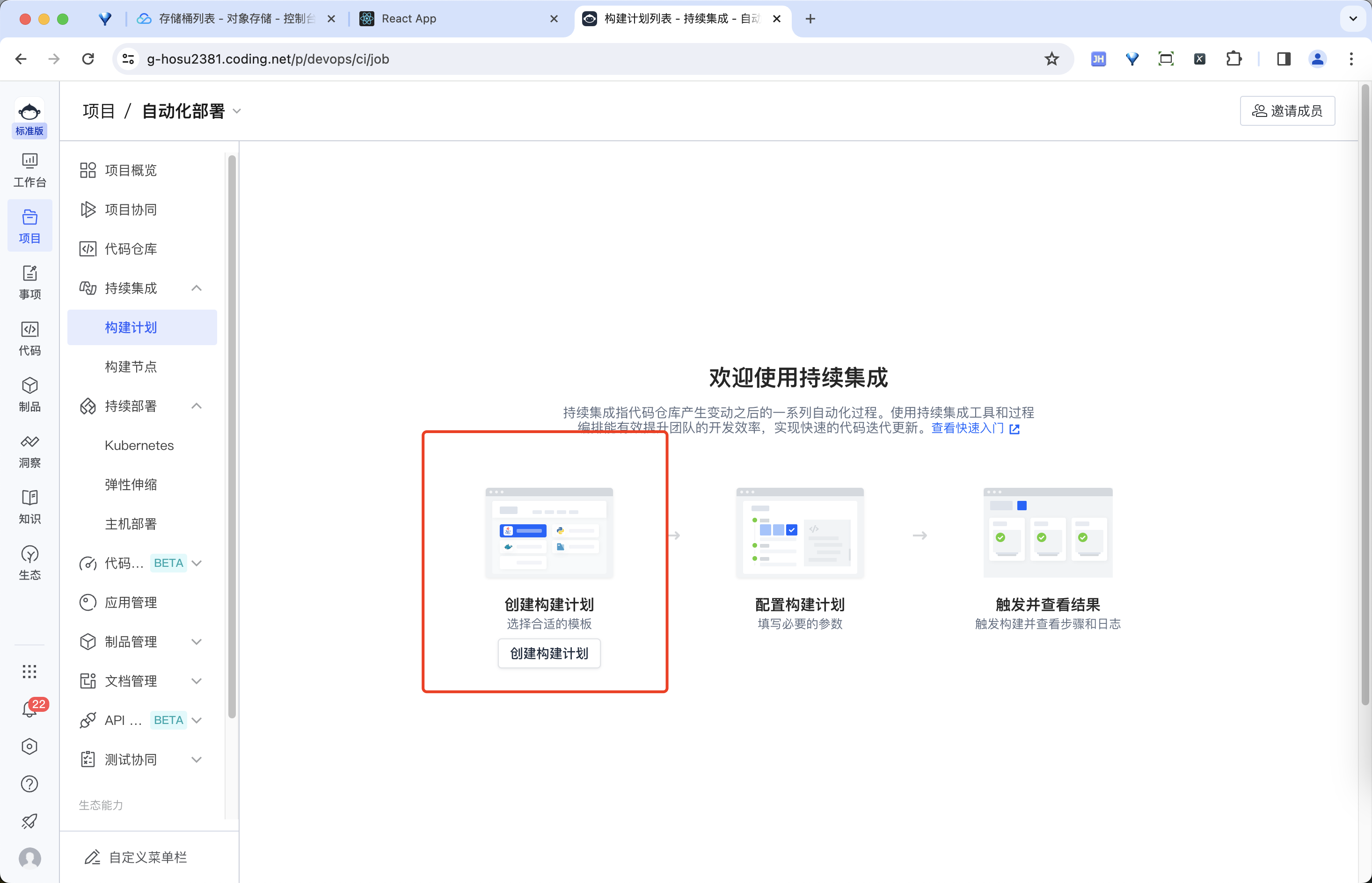
创建构建计划:

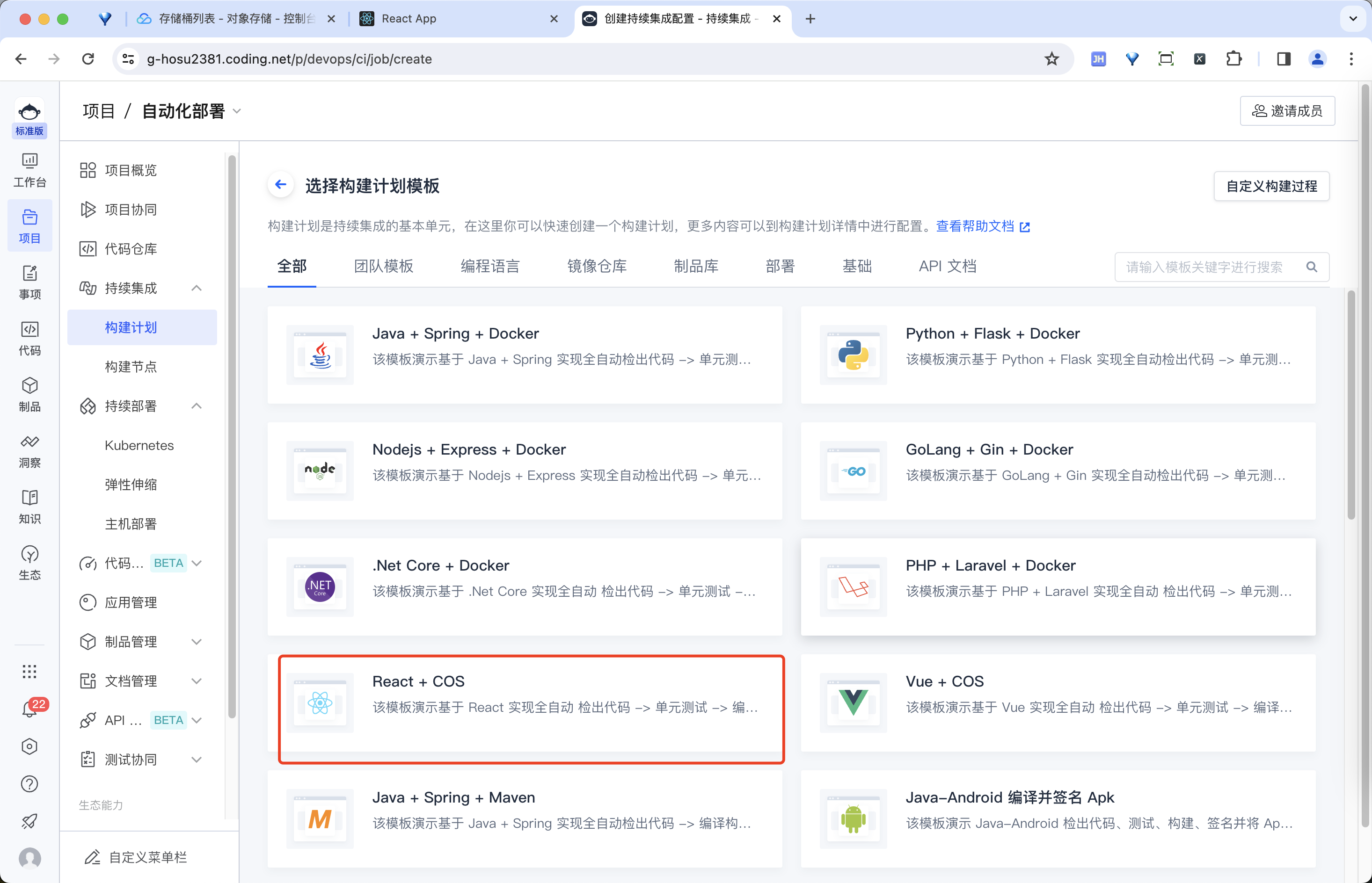
选择react+cos:

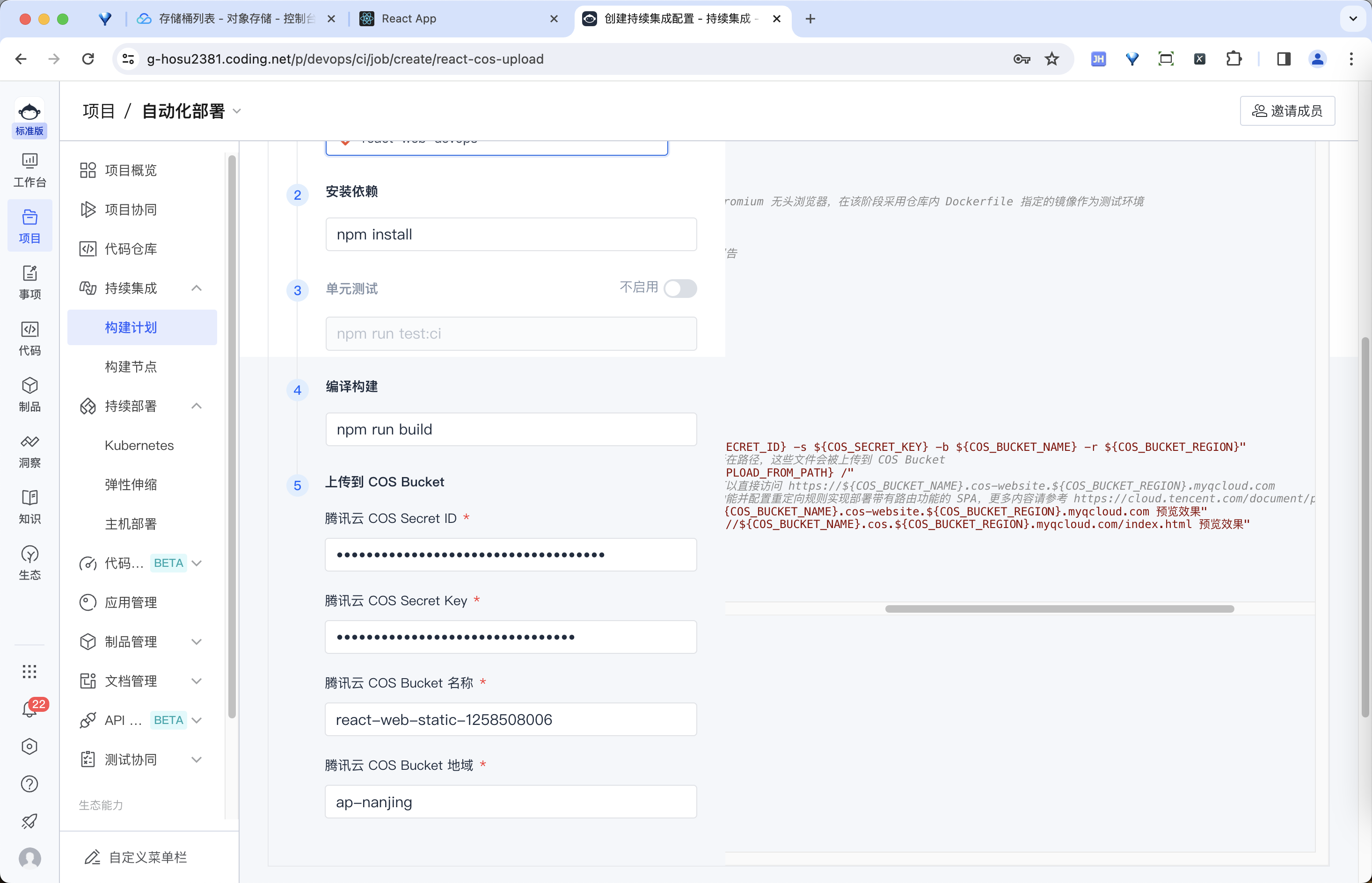
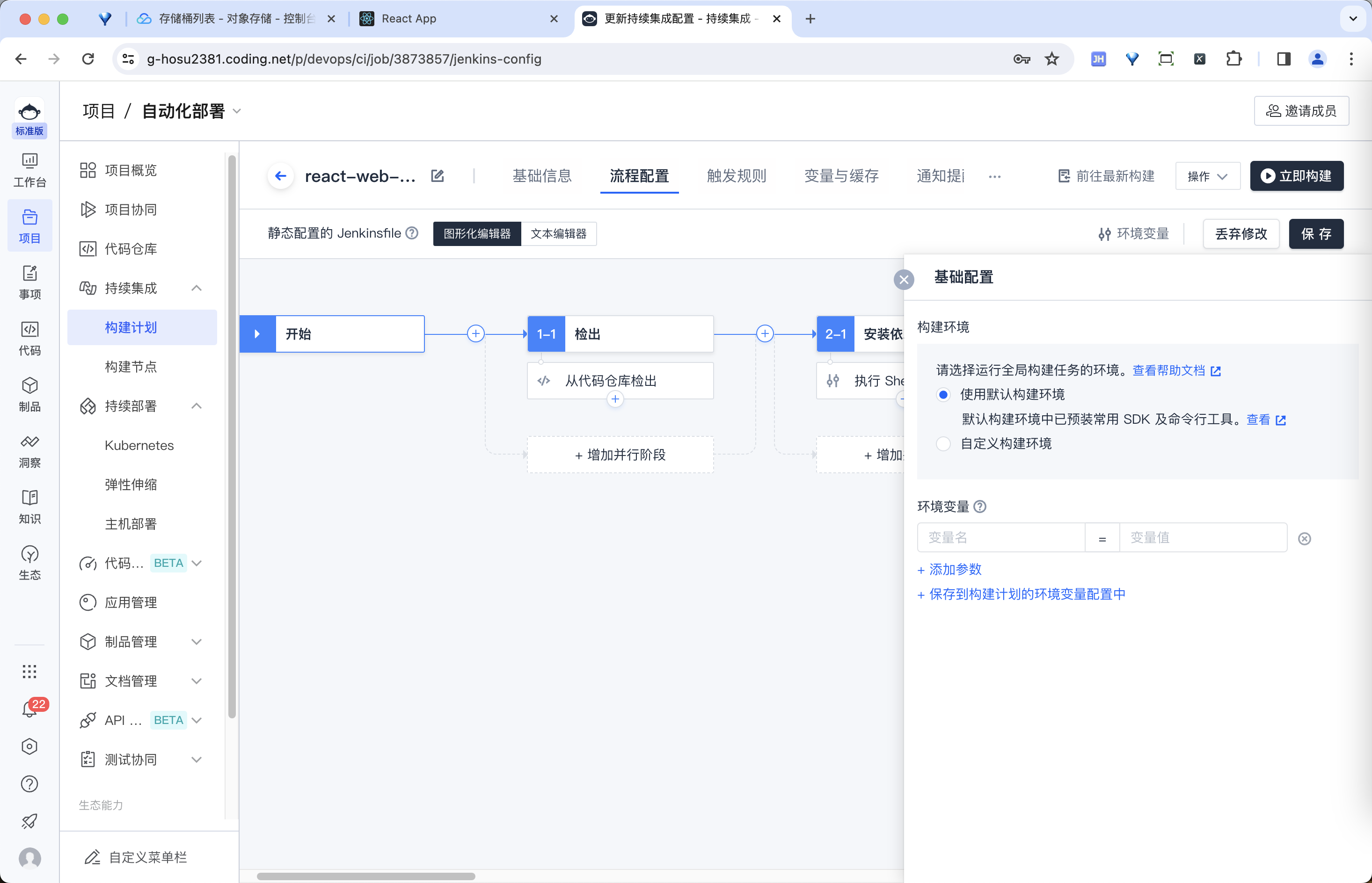
配置设置:

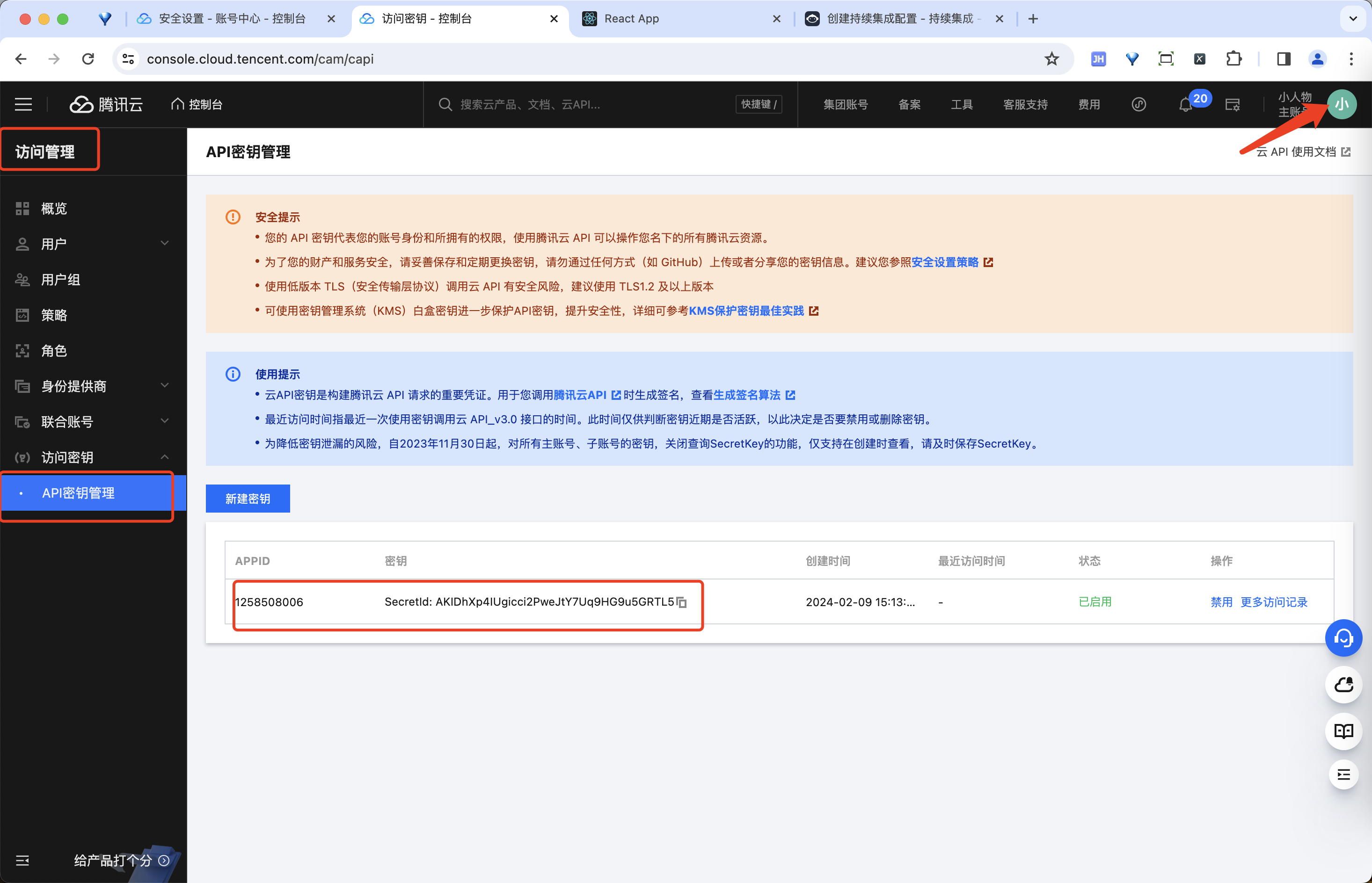
腾讯云 COS Secret ID 获取:

图形编辑器,点击保存:

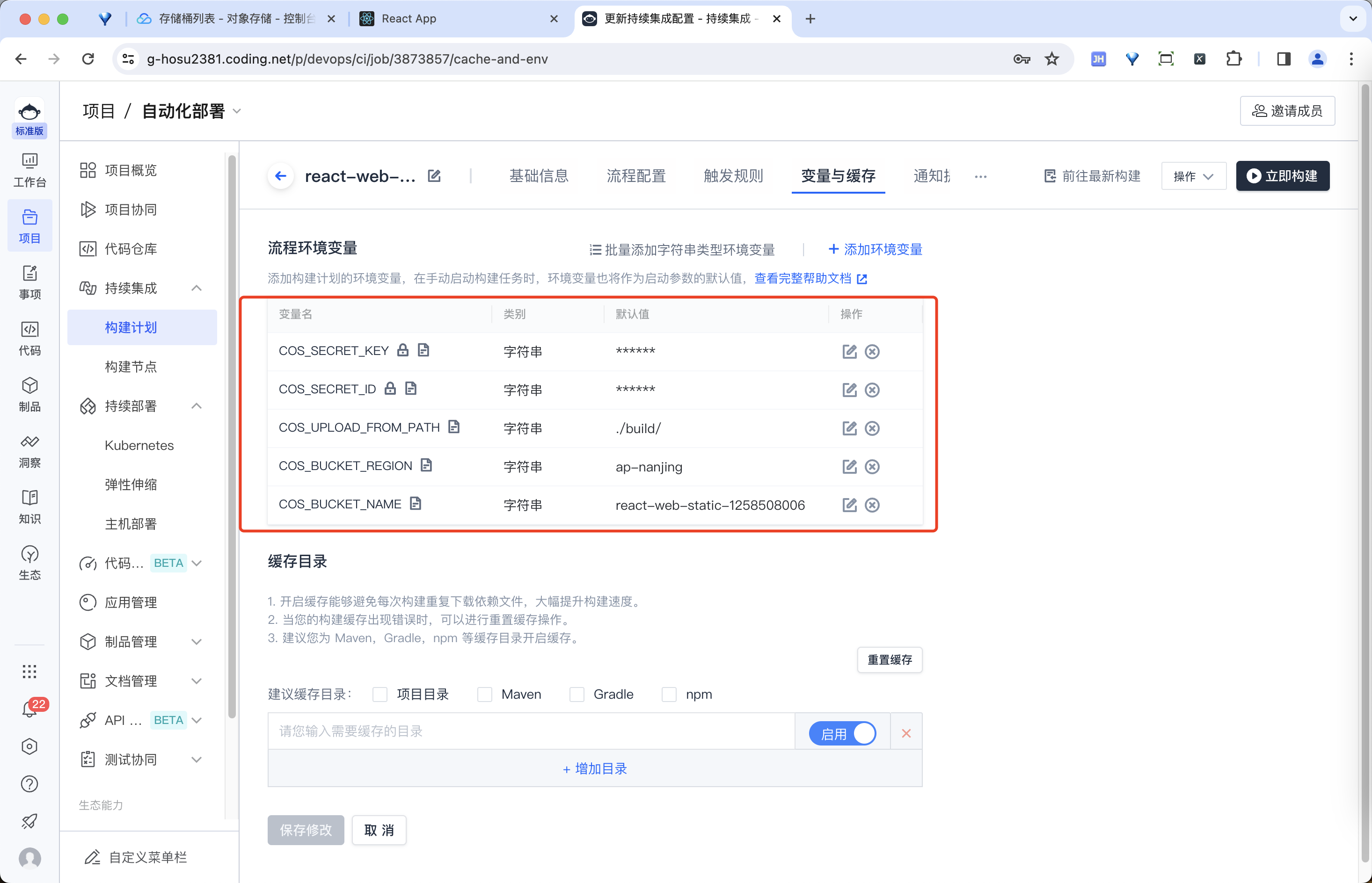
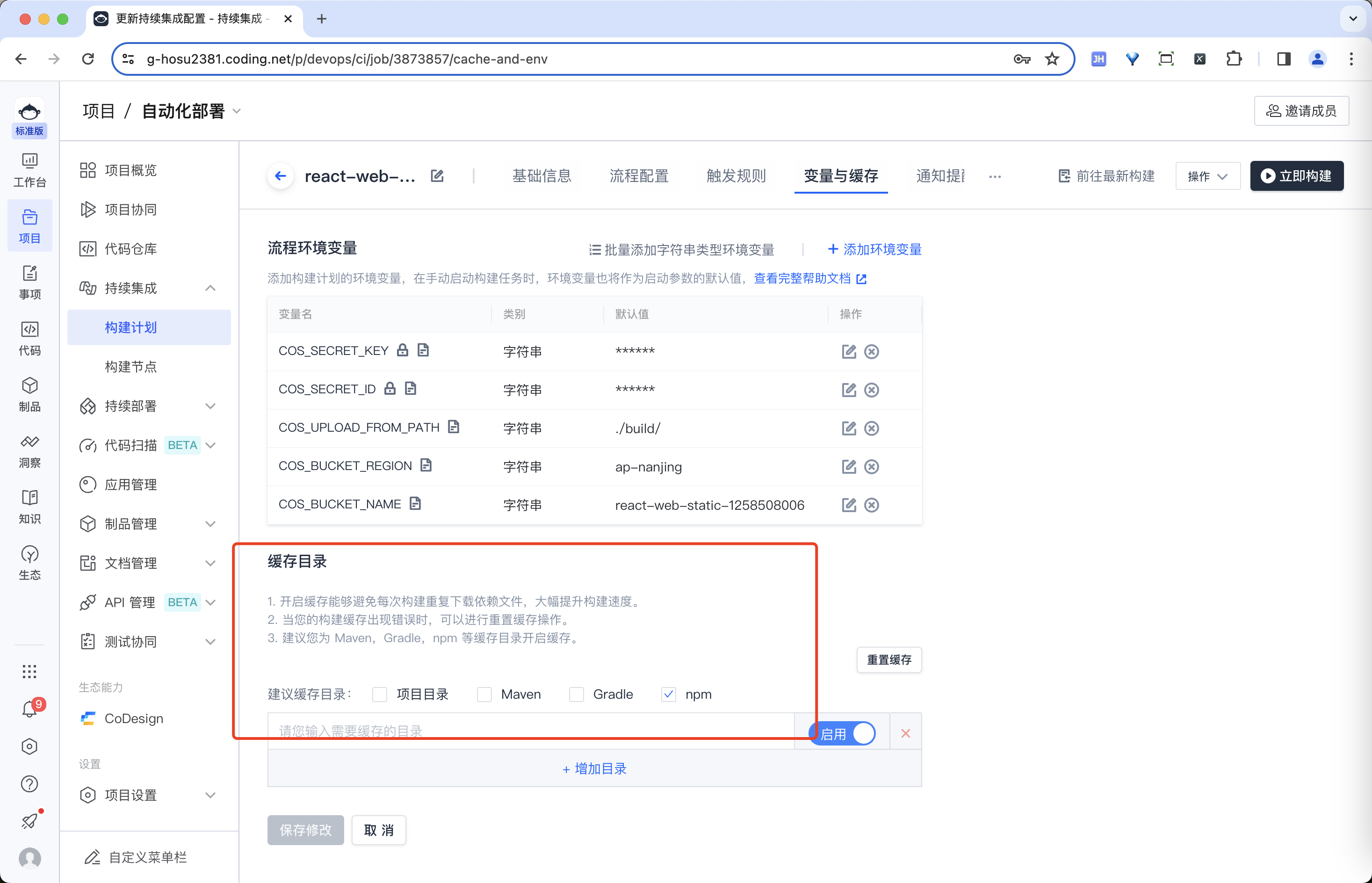
环境变量:

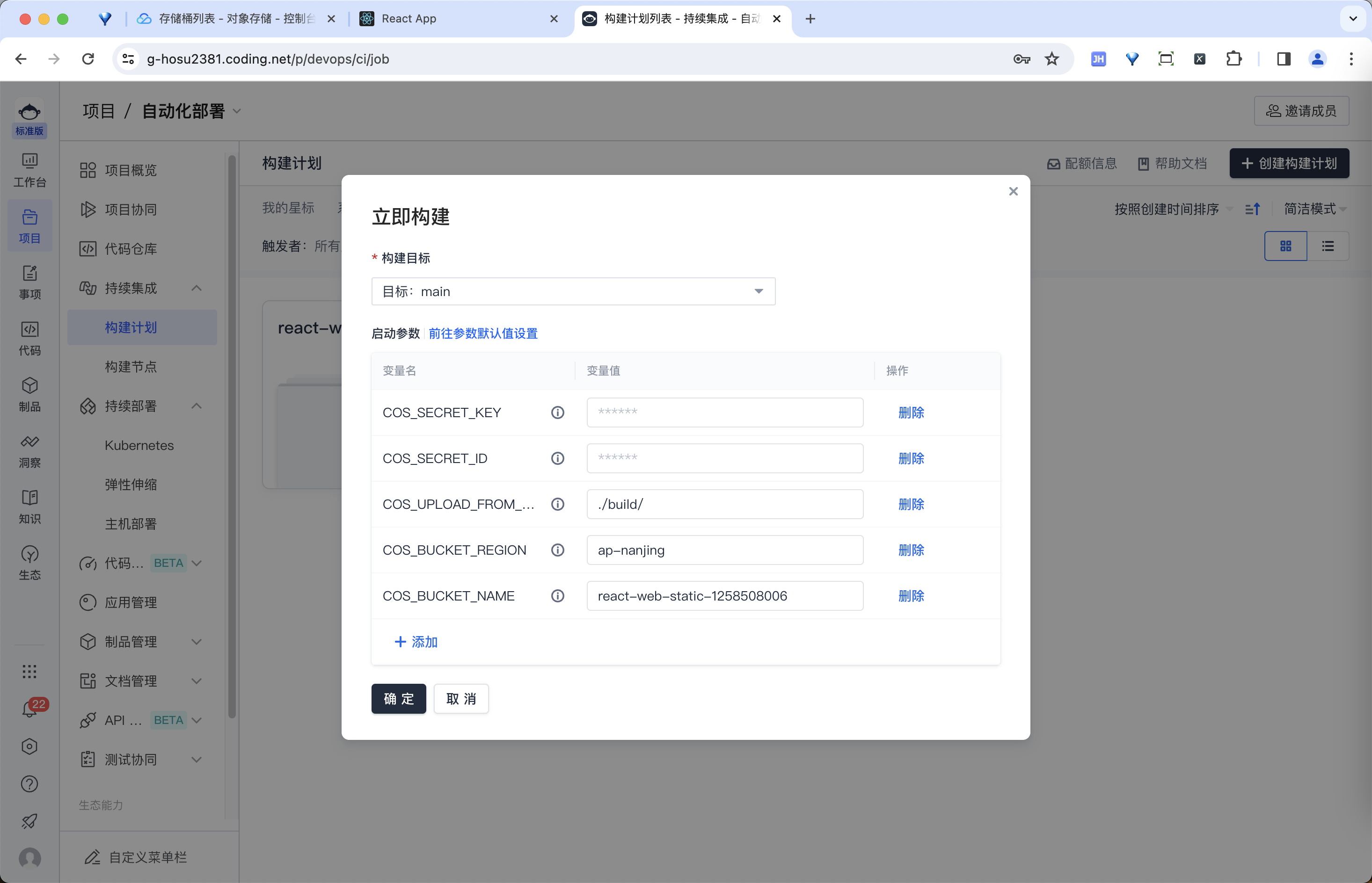
立即构建:

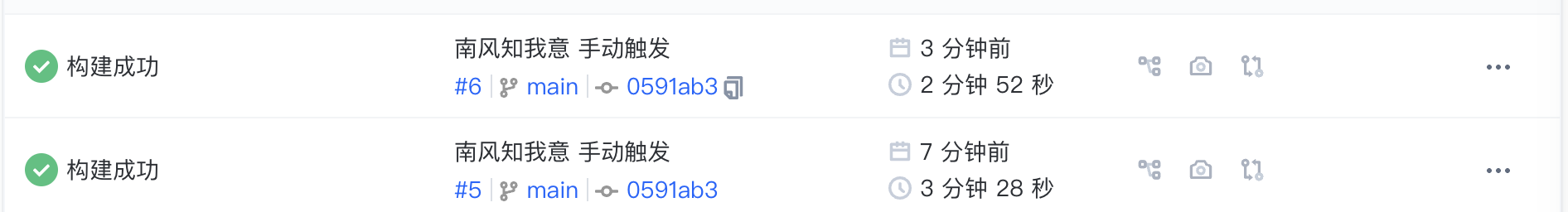
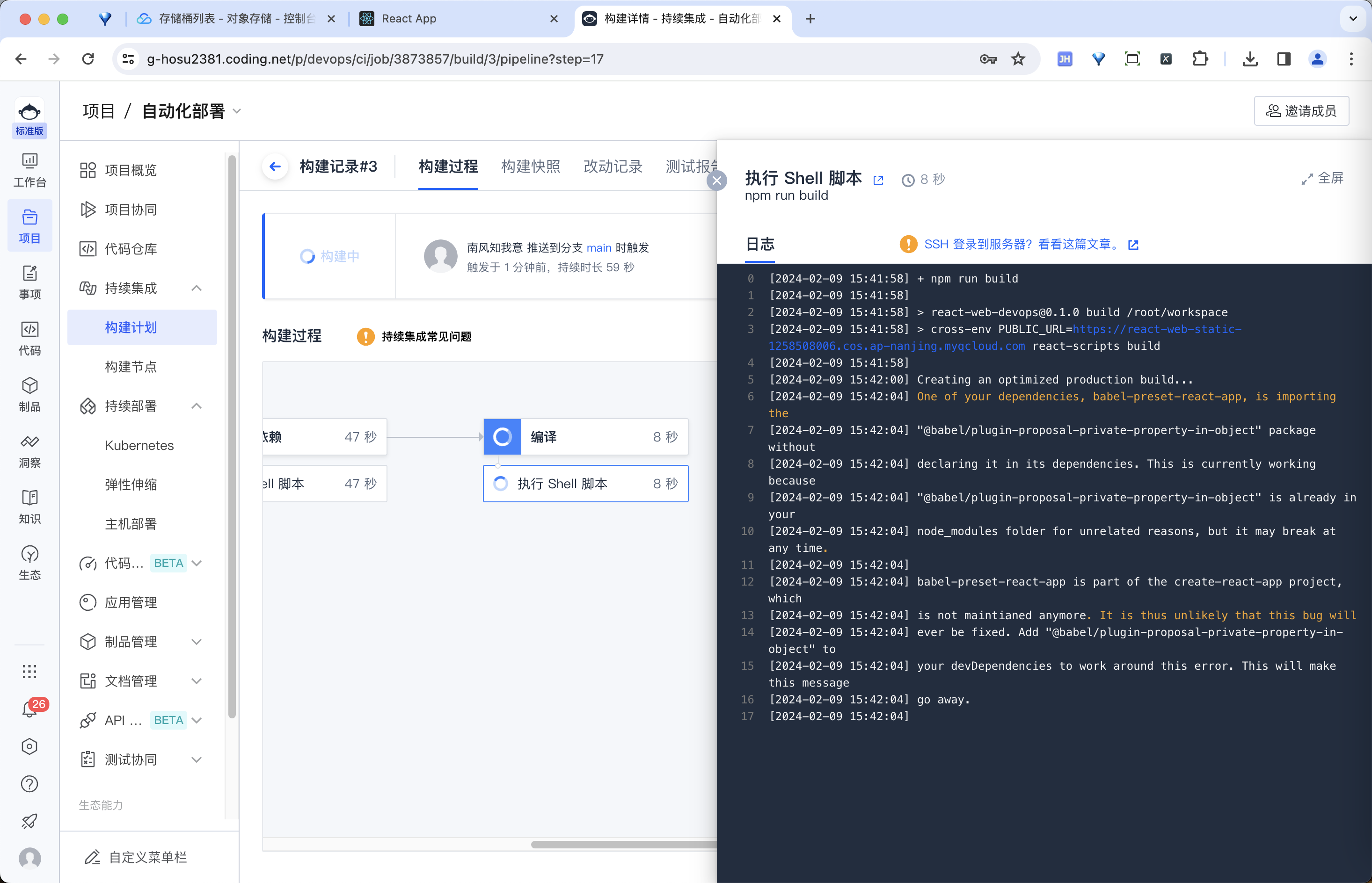
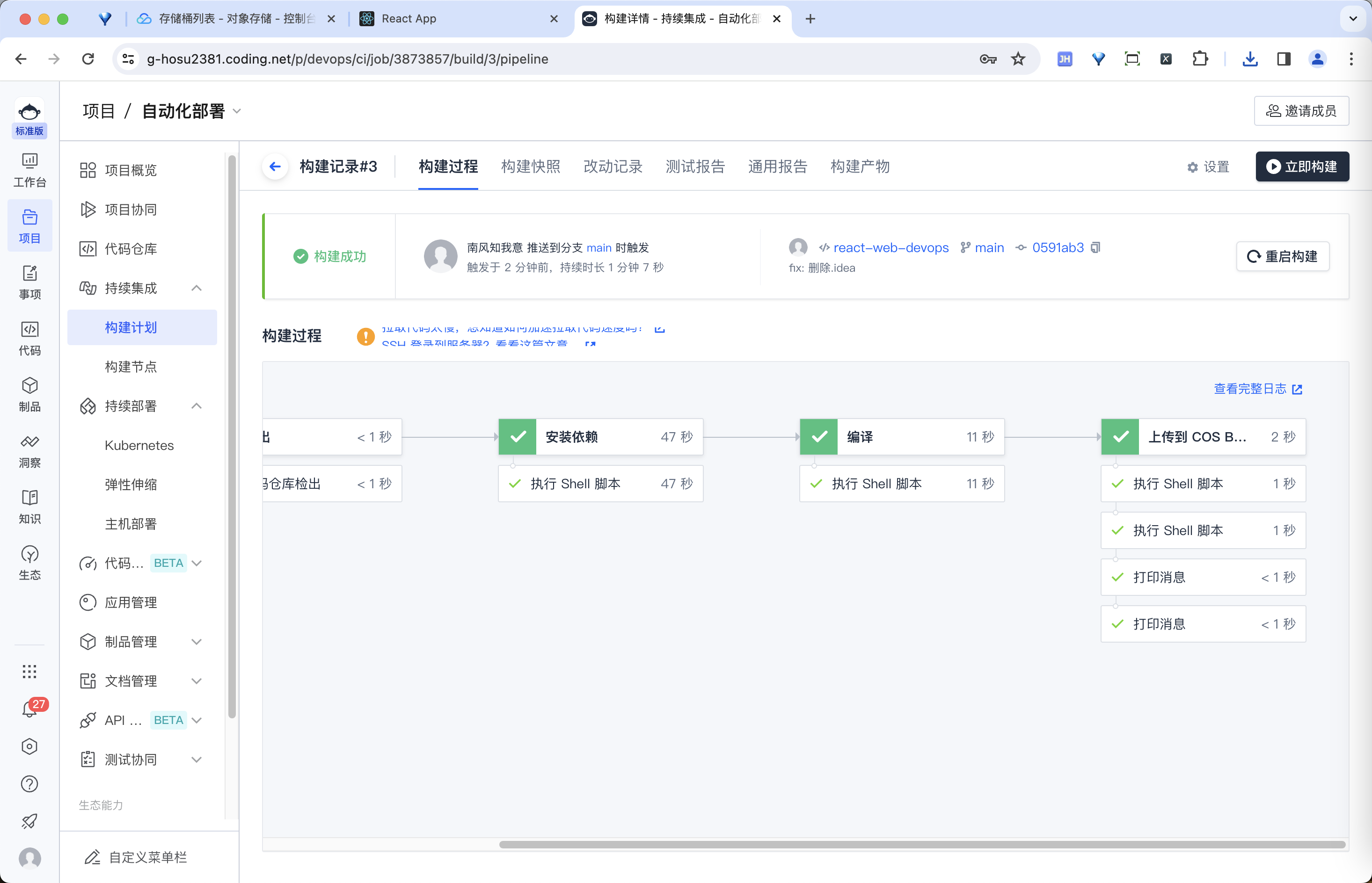
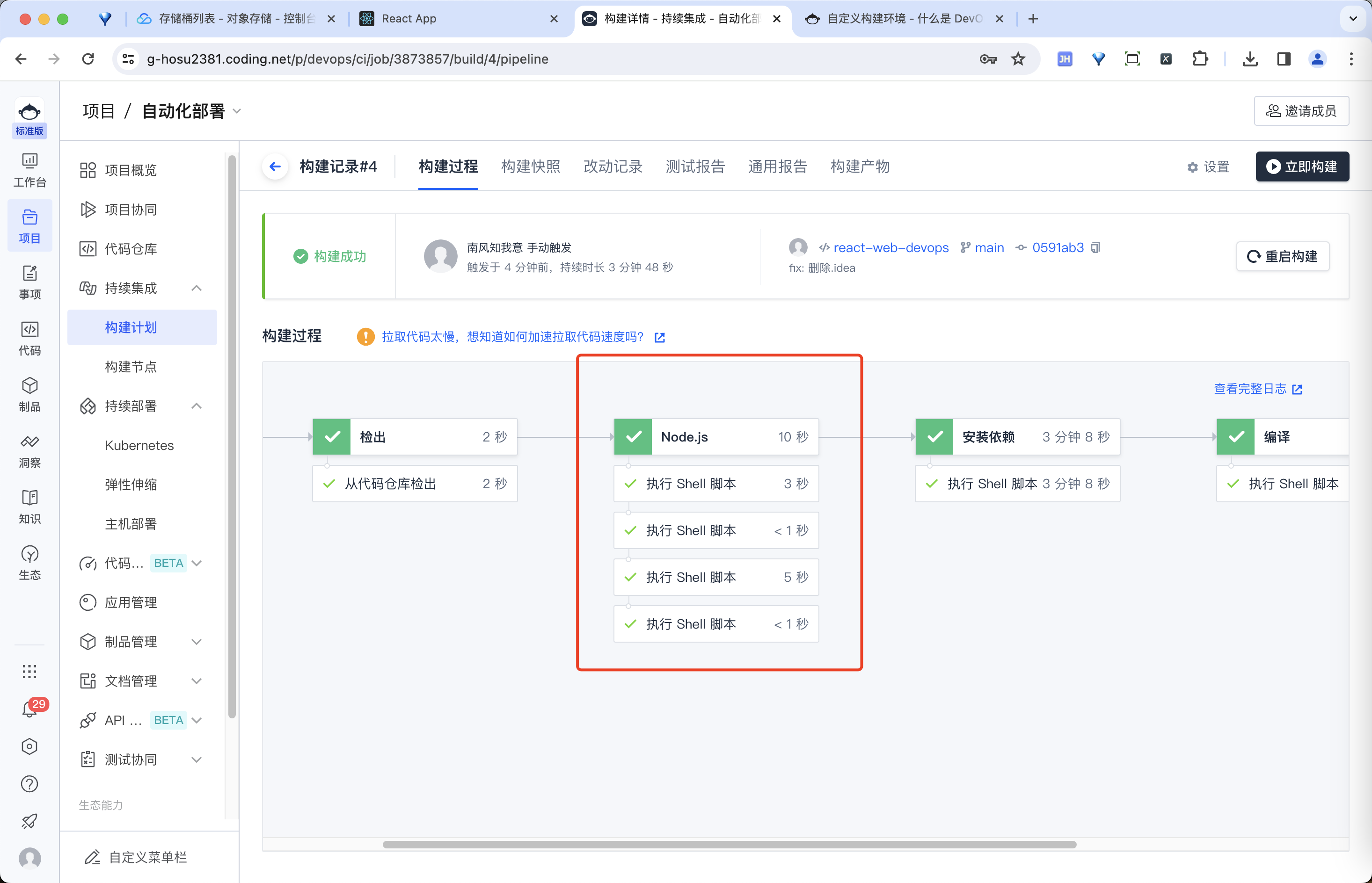
构建过程:

构建成功:

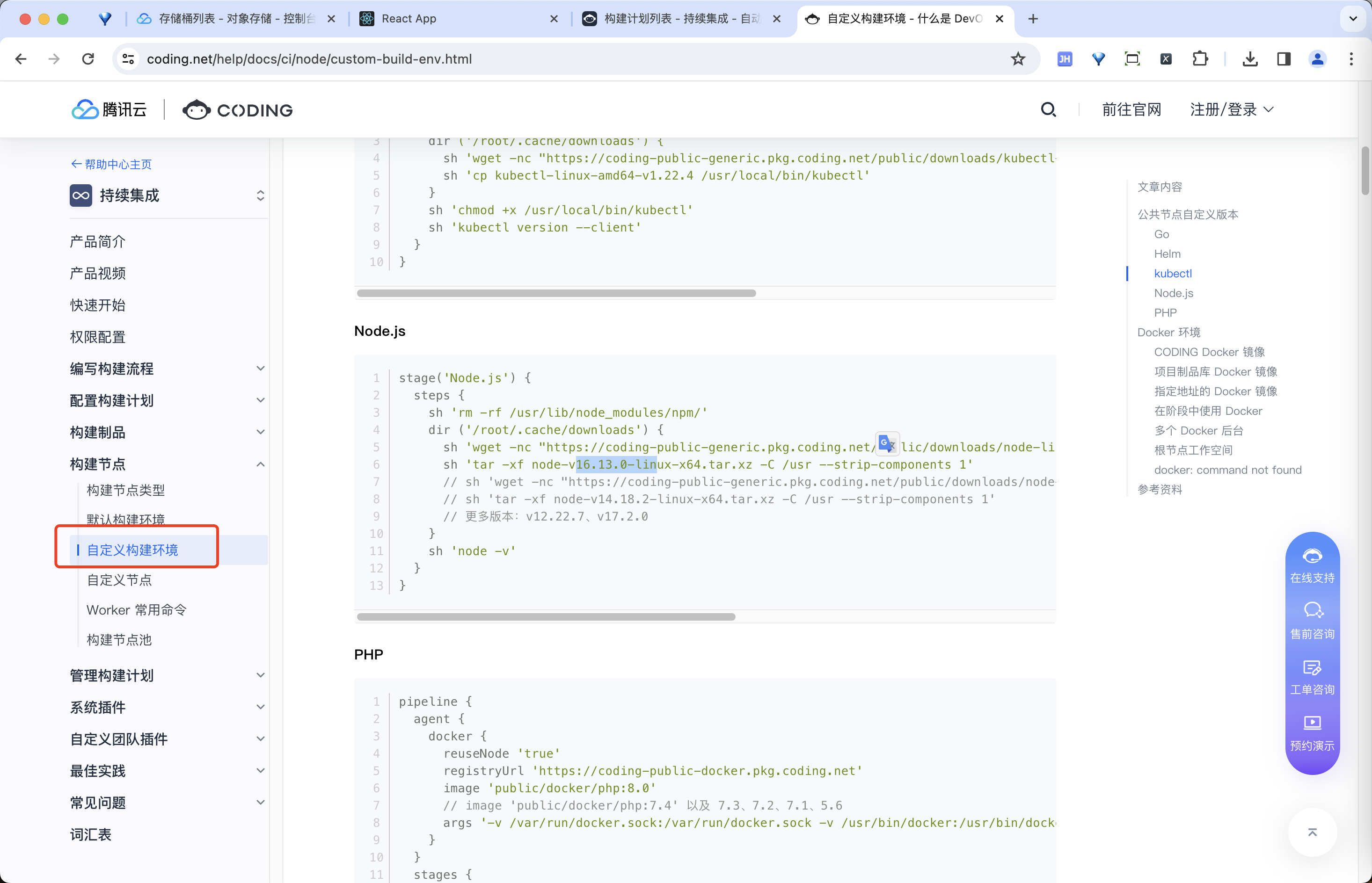
自定义构建:

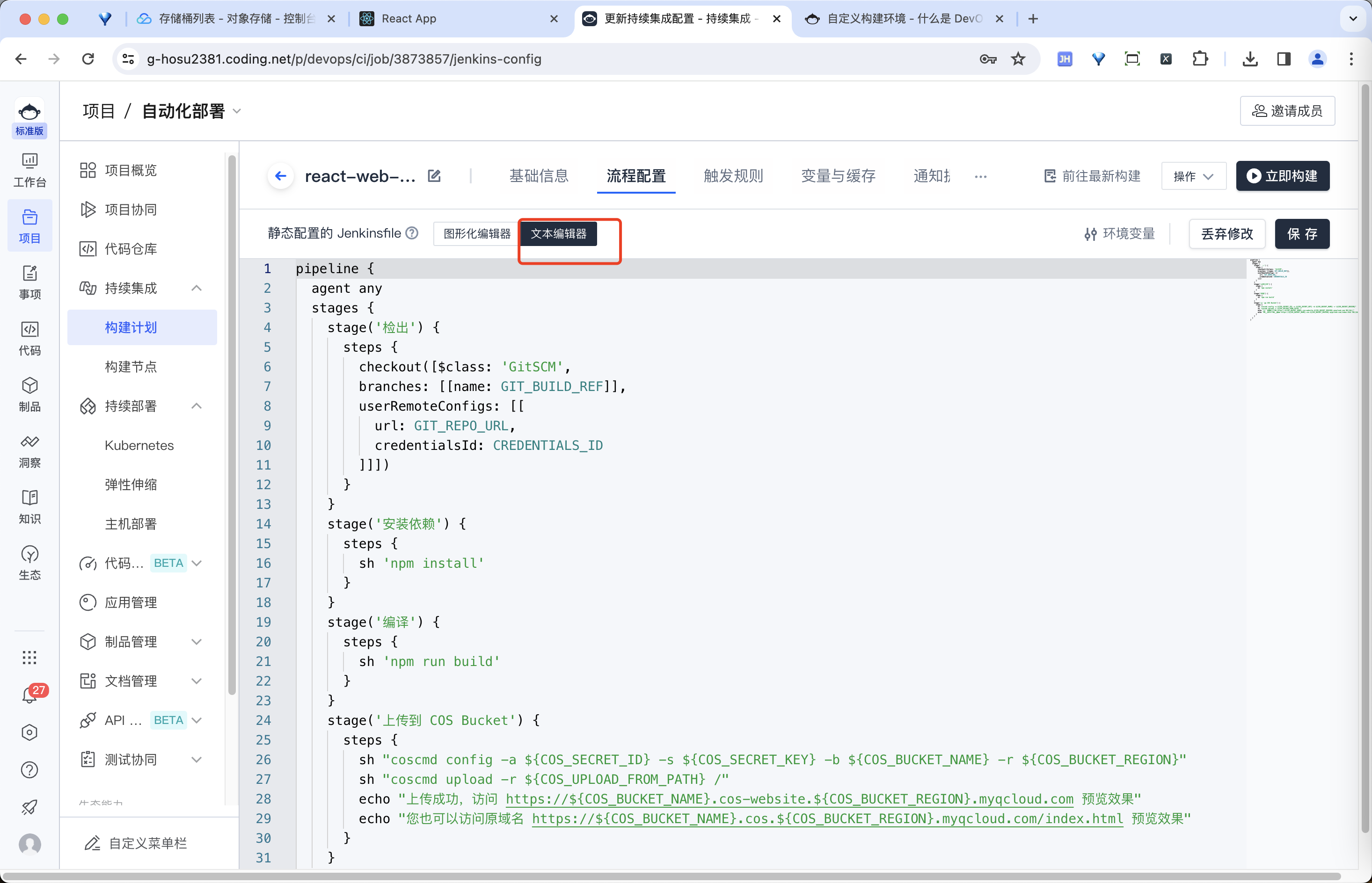
切换到文本编辑器:

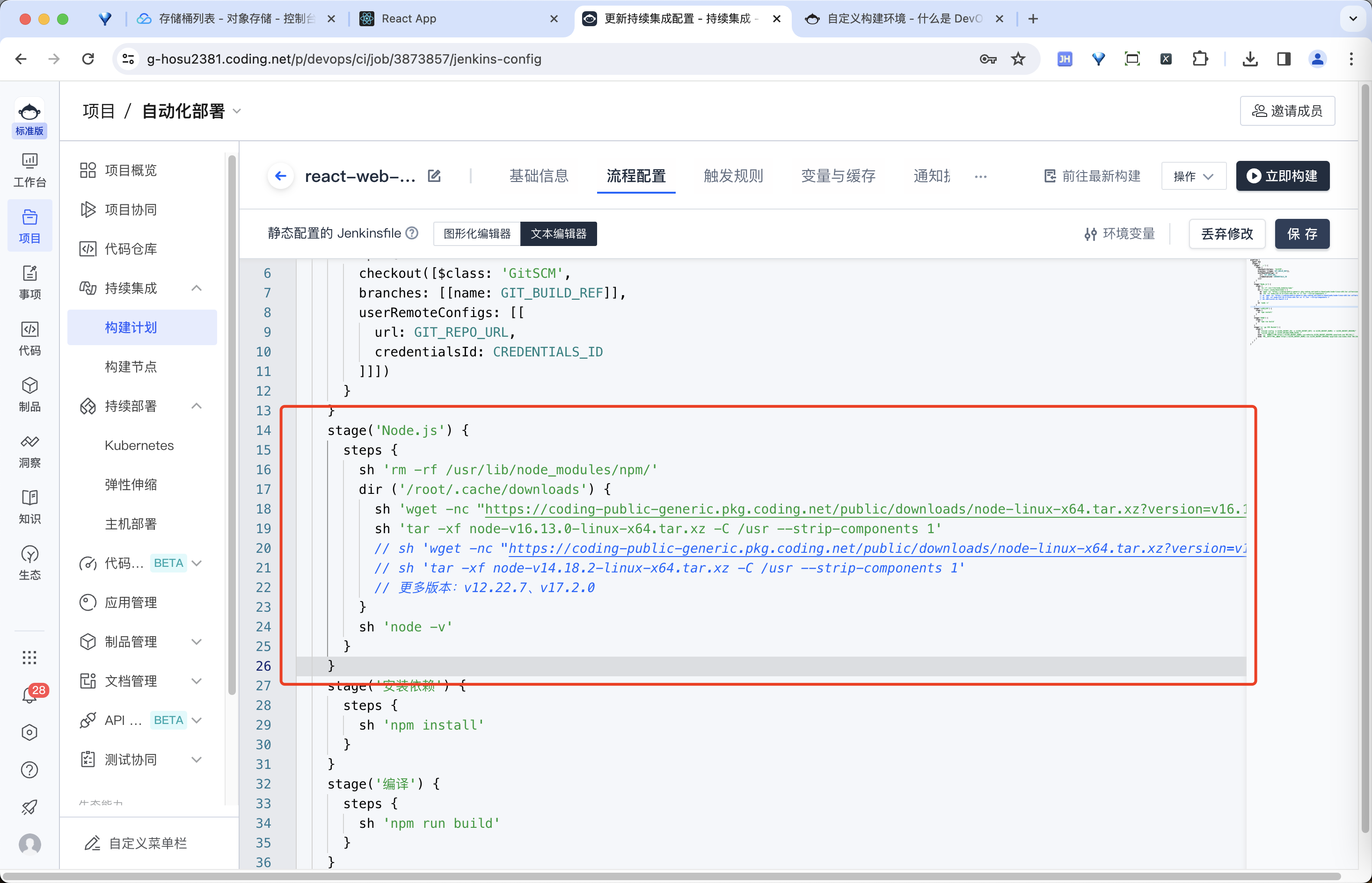
升级node版本:

重新构建,多出一步Node.js:

- 修改流水线的配置,需要点击立即构建,否则存在缓存。
最终效果:

缓存优化设置:

效果: