第三章、开始部署项目-数据服务
前端拉取Node.js端数据服务
Nestjs构建node服务:参考链接

工程新建:

代码初步运行:

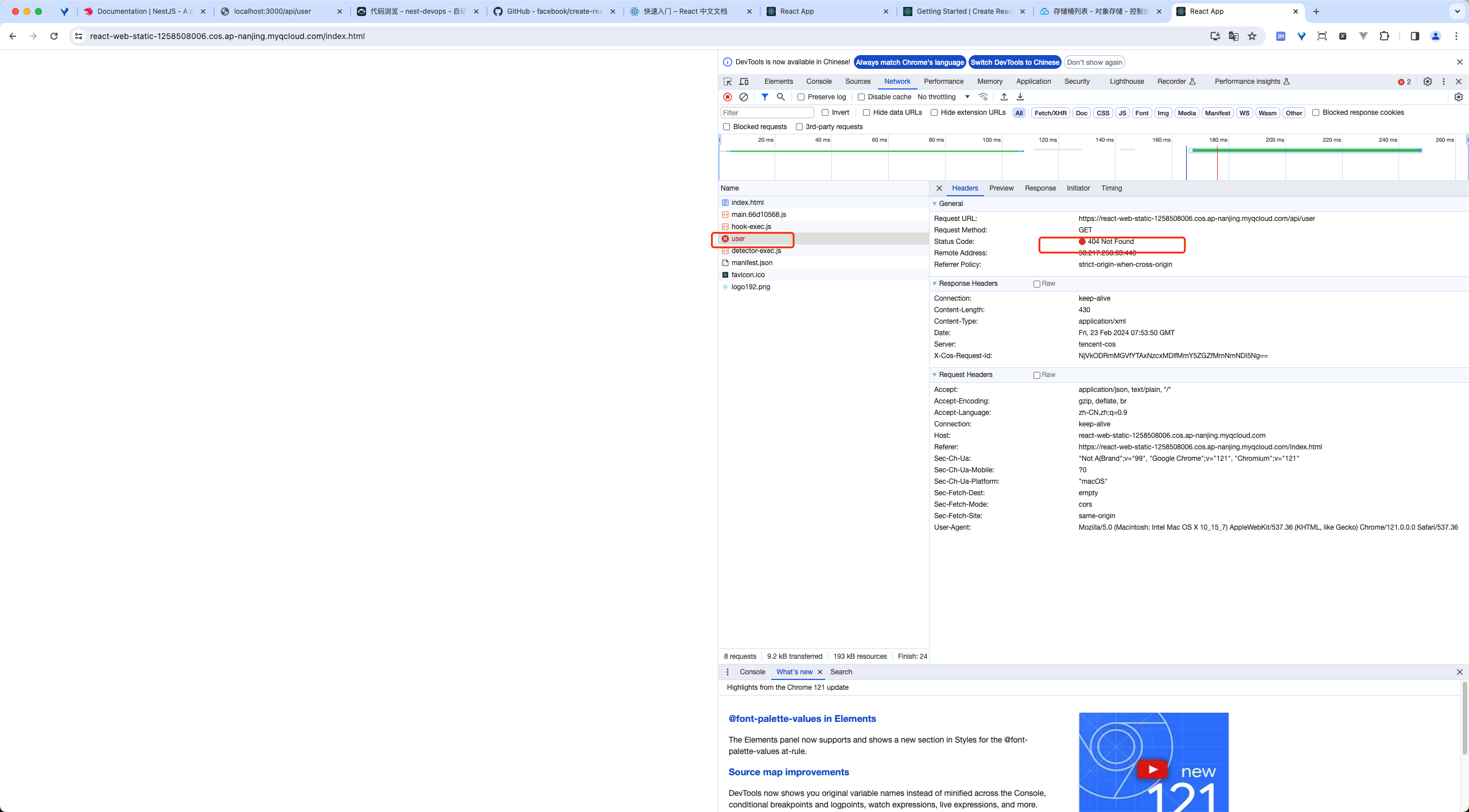
在前端工程里构建请求,部署线上之后发现404:
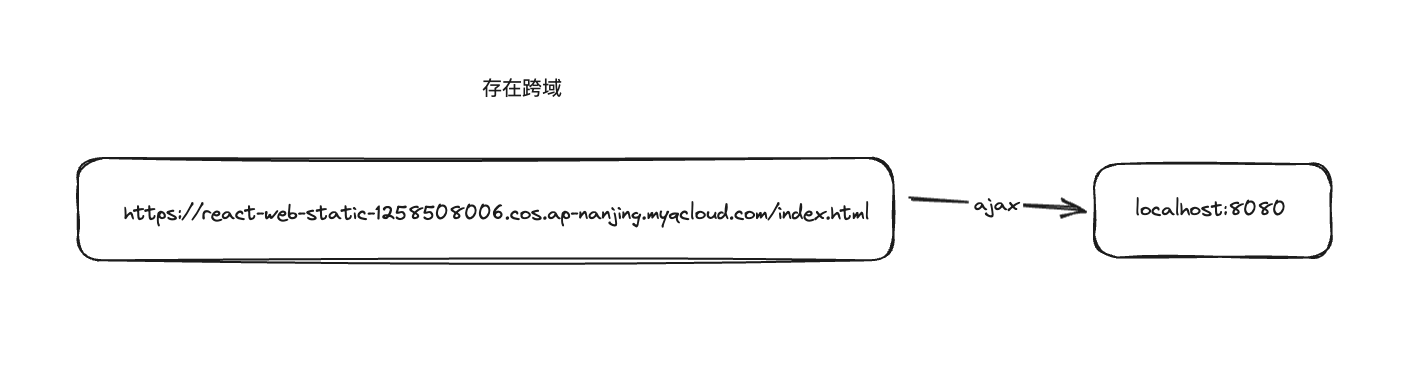
请求地址:https://react-web-static-1258508006.cos.ap-nanjing.myqcloud.com/index.html

因为cos无法访问后端服务
存在跨域问题:

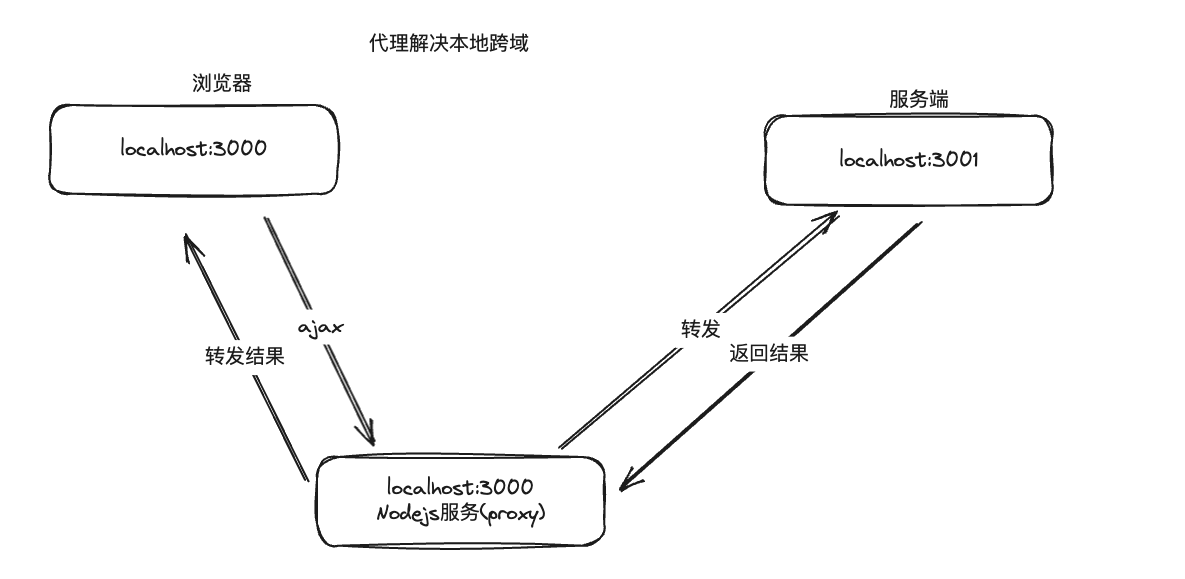
一般跨域问题解决:

对象存储没有webpack的环境,所以无法代理:
将页面和服务放在同一个
ip和端口下面
改造现有的node服务端:main.ts
ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import { NestExpressApplication } from '@nestjs/platform-express';
import { join } from 'path';
async function bootstrap() {
const app = await NestFactory.create<NestExpressApplication>(AppModule);
app.useStaticAssets(join(__dirname, '..', 'public'));
app.setBaseViewsDir(join(__dirname, '..', 'views'));
app.setViewEngine('hbs');
await app.listen(3000);
}
bootstrap();