一、项目架构设计
架构设计之前,先来介绍下技术主角。
micro-app:官网地址简单介绍下:
背景顺带介绍下:
- 两个团队开发同一个前端应用,但是要求双方业务源码各自管理。
1. 总体架构设计演进
- 按照
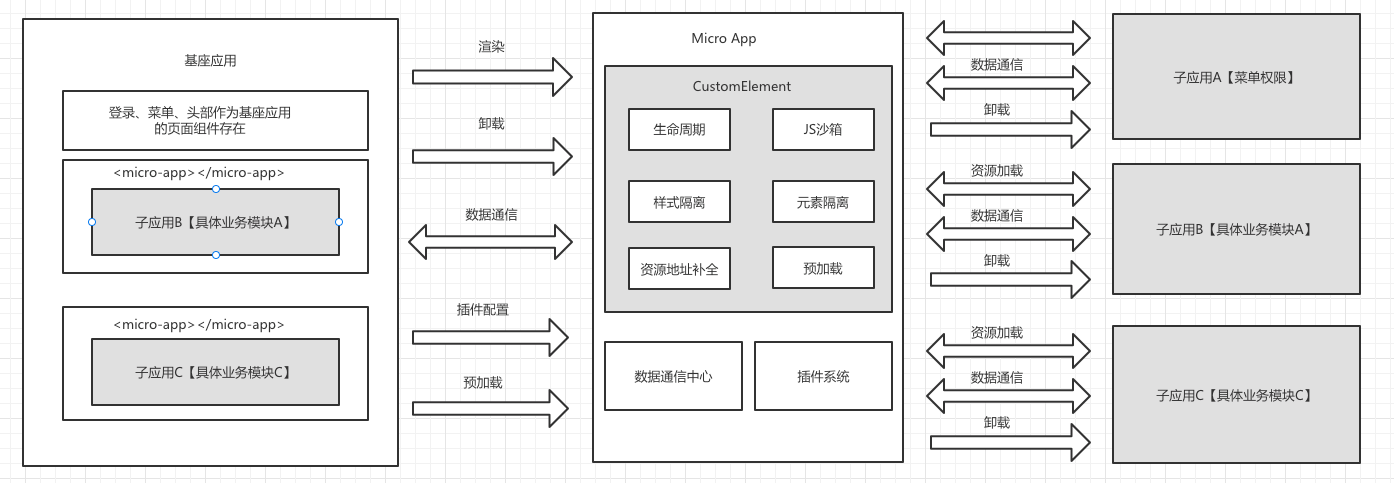
micro-app官网指导,搭建V1.0版本,啥也别说,先依葫芦画瓢。
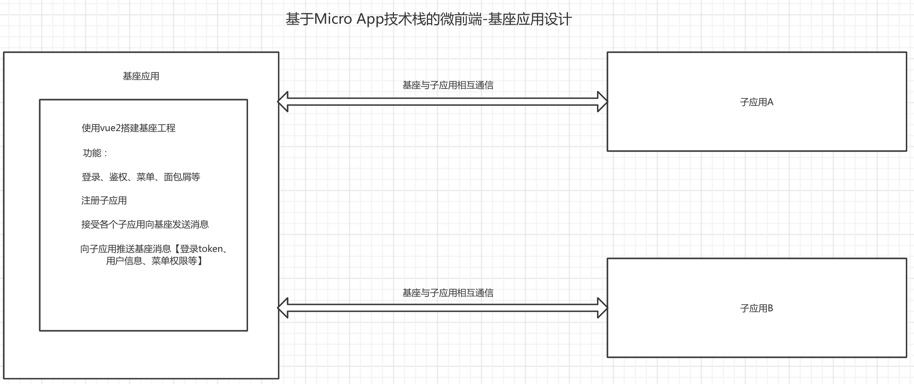
从架构图上,可以看到大概的应用搭建
- 将登录、菜单[sidebar]、头部[标题、面包屑、用户信息等]规划在一个子应用中,也就相当于公共模块。

- 系统中业务模块按照团队进行划分对用的子系统。
- 将登录、菜单[sidebar]、头部[标题、面包屑、用户信息等]规划在一个子应用中,也就相当于公共模块。
搭建应用之后,发现有点玩不下了,其中辛酸泪只有我懂,就不絮叨了。
- 问题简述:
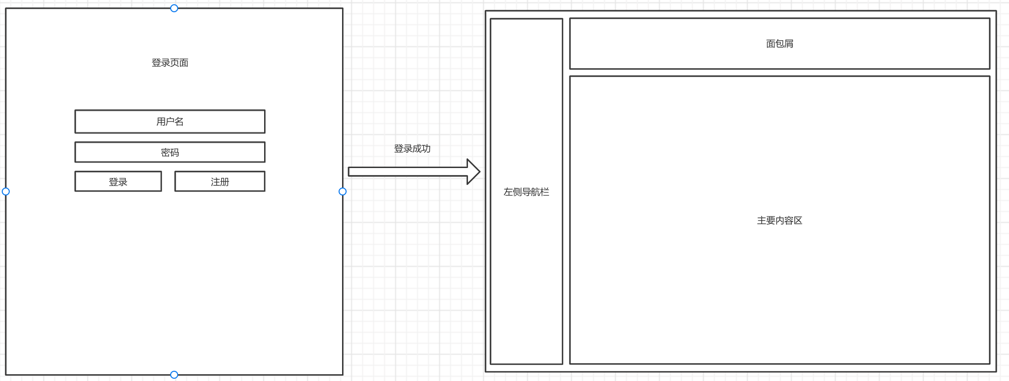
- 问题:子应用登录完成之后,路由跳转到对应的子应用中,但是加载了子应用,你会发现,其他的子应用没法加载,准确的说,子应用占满了屏幕。
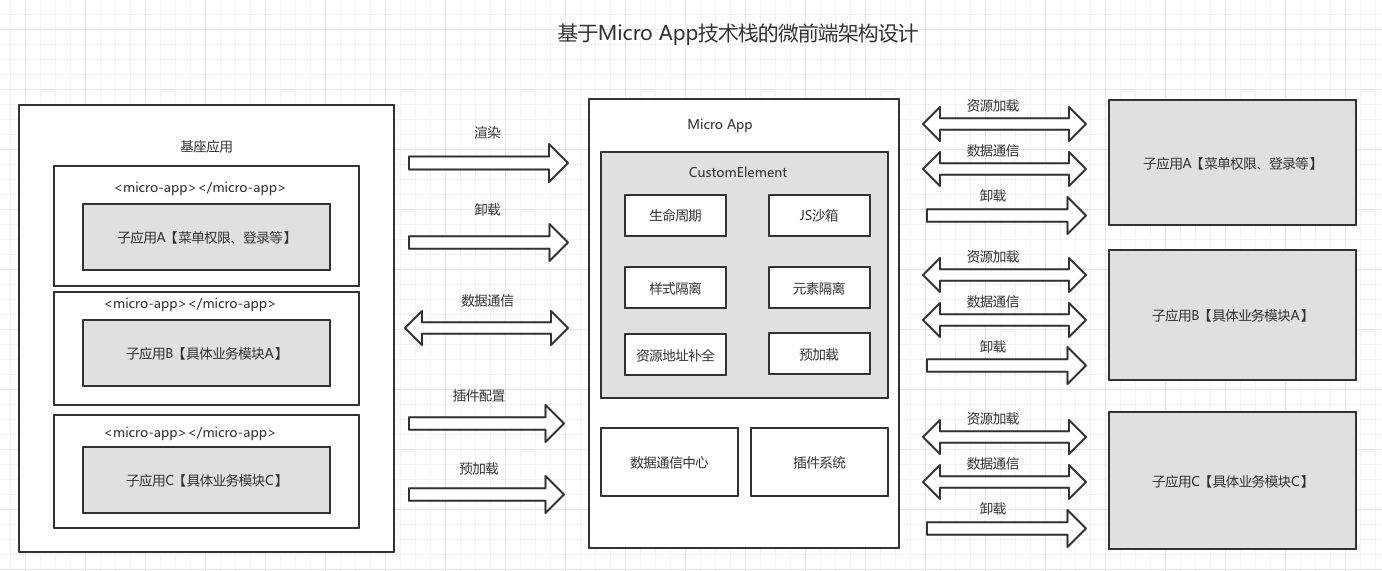
- 引发的思考:这个时候,就需要考虑需要需要将其拆开,重新规划将登录、菜单[sidebar]、头部[面包屑、用户信息等]分别规划成对应的子应用。
- 如果按照这种方案去实现,从长远的角度上来讲,拓展性和维护性都比较好,可以想象到的好处就是,颗粒越细,越容易组合。后期如果想做对应的拓展, 只需要更改对应的子应用就行。同样可见的弊端就是成本增大,各个子应用之间的通信复杂,需要考虑的交互场景会是以前的多倍。
- 妥协方案:将登录、菜单[sidebar]、头部[面包屑、用户信息等]规划进基座应用,基座应用不仅负责注册子应用,且将公共部分也挂载进来。

- 具体原因:
- 功能相对简单,暂时没必要与基座解耦。
- 现阶段颗粒度分的太细,不适合整体框架的搭建,造成数据通信相对复杂。
- 使用技术栈自带的路由系统,跳转相对简单。
- 问题简述:
- 演进成V2.0版本