脚手架的实现原理
脚手架实现原理
如果你能回答以下 3 个问题,就掌握了脚手架的实现原理:
- 为什么全局安装
@vue/cli后会添加的命令为vue?- 在
package.json中有bin的配置
- 在
bash
npm install -g @vue/cli全局安装
@vue/cli时发生了什么?- 下载
vue到node_modules - 配置软连接
- 下载
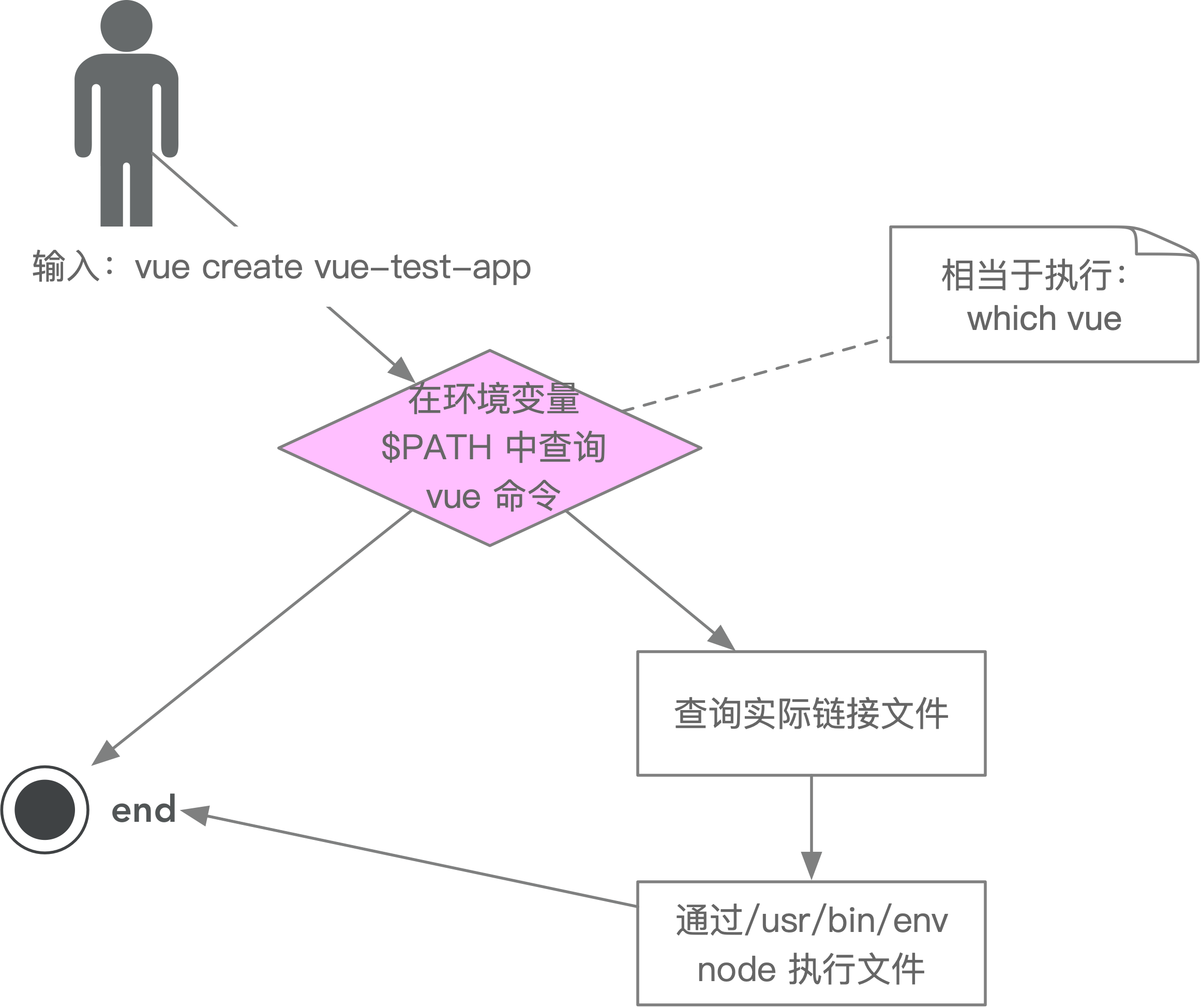
执行
vue命令时发生了什么?为什么vue指向一个js文件,却可以直接通过vue命令去执行它?- 通过操作系统的
which vue找到vue,并执行这个文件 js文件被执行因为存在#!/usr/bin/env node
- 通过操作系统的
脚手架原理进阶
掌握上节内容后,我们可以继续尝试回答以下 2 个问题:
- 为什么说脚手架本质是操作系统的客户端?它和在PC上安装的应用/软件有什么区别?
- 如何为
node脚手架命令创建别名?ln -s ./xxx xxx
- 描述脚手架命令执行的全过程。

扩展一下,有的同学可能会问下面两种写法的区别?
bash
#!/usr/bin/env node
#!/usr/bin/node- 第一种是在环境变量中查找
node - 第二种是直接执行
/usr/bin/目录下的node