一、双飞翼布局
产生的背景:
针对圣杯布局的缺点,淘宝的工程署们提出了双飞翼布局,原理:在中间区域加一层dom节点,然后添加左右margin,实现三栏布局。
1. 具体实现
代码骨架:
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>双飞翼实现</title>
<style>
* {
margin: 0;
padding: 0;
}
.top {
height: 80px;
background-color: #ccc;
}
.footer {
height: 80px;
background-color: #ccc;
}
.container .middle {
height: 260px;
width: 100%;
background-color: red;
}
.container .left {
height: 260px;
width: 200px;
background-color: yellow;
}
.container .right {
height: 260px;
width: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="top">我是头部</div>
<div class="container">
<div class="middle">
<div class="middle-wrap">
<h4>我是中间显示区域</h4>
<p>核心显示区域</p>
</div>
</div>
<div class="left">
<h4>我是左边</h4>
<p>左边显示区域</p>
</div>
<div class="right">
<h4>我是右边</h4>
<p>右边显示区域</p>
</div>
</div>
<div class="footer">
我是尾部
</div>
</body>
</html>效果:

添加浮动、使用伪元素清除浮动
css
// 设置浮动
.container .column {
float: left;
}
// 清除浮动样式
.clearfix::after {
content: '';
display: block;
clear: both;
}html
<body>
<div class="top">我是头部</div>
<div class="container clearfix">
<div class="middle column">
<div class="middle-wrap">
<h4>我是中间显示区域</h4>
<p>核心显示区域</p>
</div>
</div>
<div class="left column">
<h4>我是左边</h4>
<p>左边显示区域</p>
</div>
<div class="right column">
<h4>我是右边</h4>
<p>右边显示区域</p>
</div>
</div>
<div class="footer">
我是尾部
</div>
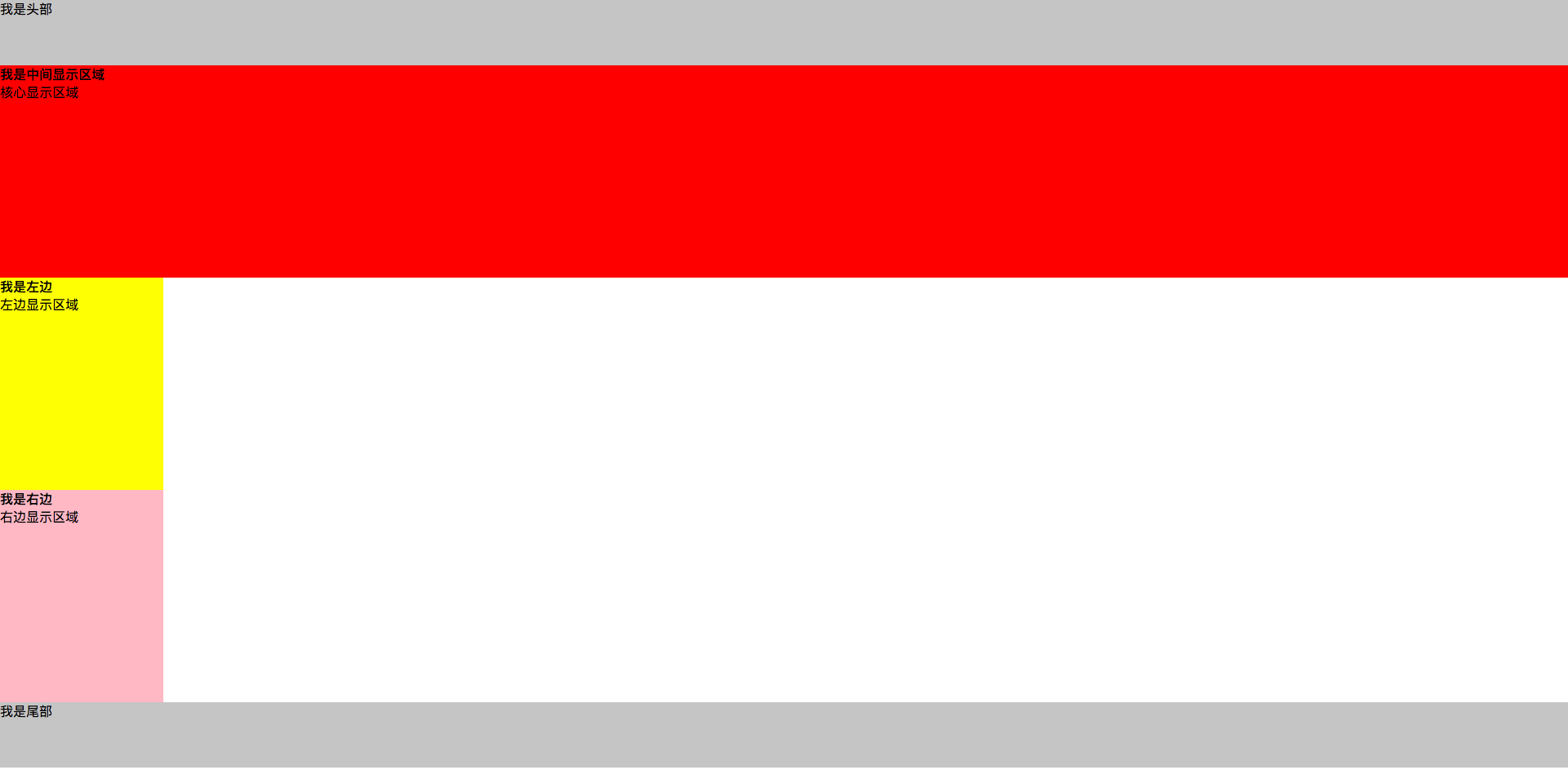
</body>效果:

设置中间部分的左右margin, 左右margin的宽度就是左边盒子的宽度和右边盒子的宽度
css
.container .middle .middle-wrap {
margin-left: 200px;
margin-right: 200px;
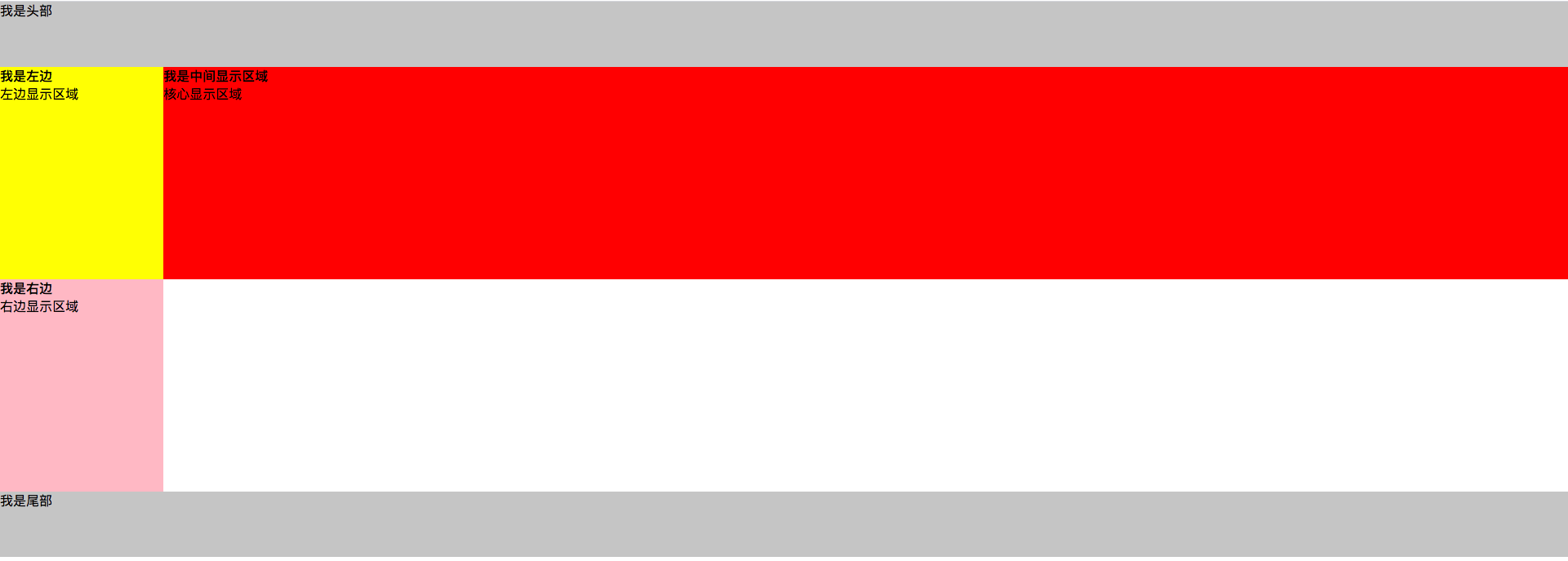
}效果:

再设置left的盒子margin-left:-100%,使左边的盒子上去。
css
.container .left {
height: 260px;
width: 200px;
background-color: yellow;
margin-left: -100%;
}效果:

同样设置right盒子的margin-left为负右边盒子的宽度。
css
.container .right {
height: 260px;
width: 200px;
background-color: pink;
margin-left: -200px;
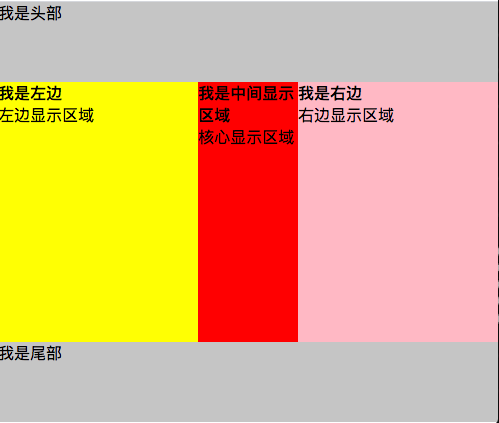
}效果:

就算中间middle的宽度小于左右的宽度也不会出现布局样式的破碎。