一、vue-element-ui-导航栏(NavMenu)用法
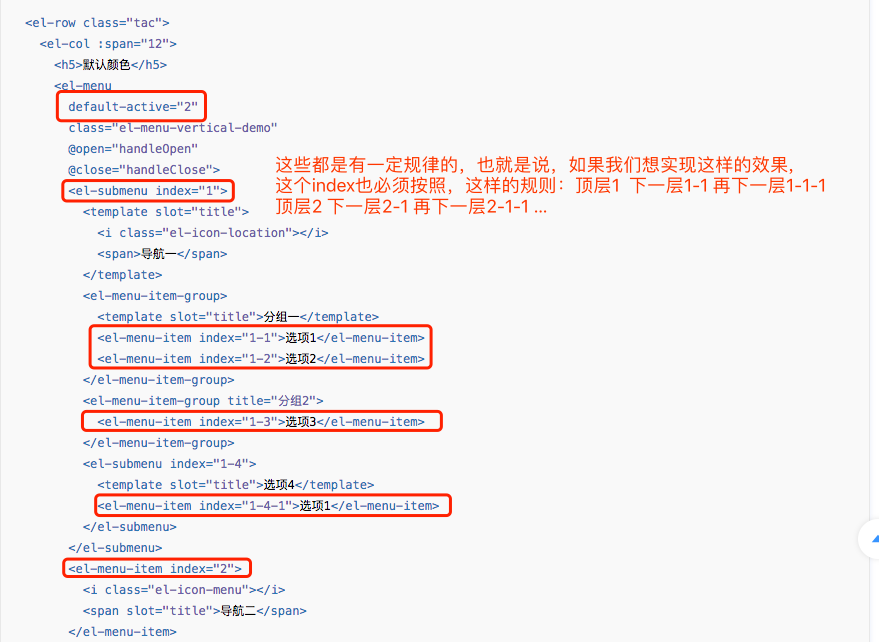
需求一:三级级联菜单
开始实现:
发现一个问题:

- 解决方案:
首先动态赋值将所有的
index=都写成:index=菜单肯定是在数组中的,循环的时候,我们可以利用数组的下标,来进行拼接
js// 例如 先将下标转成字符串,再使用concat和‘-’进行拼接,形成我们需要的1-1-1 这种格式 :index="(index+1).toString().concat('-',(menuItemIndex+1).toString()).concat('-', (prodIndex+1).toString())"
需求二:最里层菜单实现二次点击取消选中
- 原ui选中了就是选中了 是无法取消的。
- 解决方案:
- 看到官网上有一个active-text-color的属性,当前激活菜单的文字颜色(仅支持 hex 格式)
- 那就可以通过更改颜色的值,来达到我们想要的效果,将其变成动态属性
:active-text-color="activeTextColor" - 首先,默认一个未选中的颜色,初始化activeTextColor='#303133'
- 然后绑定点击事件,选中则赋值等于activeTextColor='#409EFF'
- 以什么为判断条件,可以向点击事件方法中传入一个动态的id,并将其缓存,每次点击触发的id和缓存中的id做对比,一样则表示是相同菜单,那么就表示取消,不一致,则表示选中。